这些年,工作之余,帮很多朋友建过站,给公司建过站群,做过很多页面设计,改过 N 多代码,却从来没有给自己做一个博客网站,一直拖到今天。
料网在制作过程中经历了数次的修改。现在的页面设计总体还算满意,力求简洁和舒适的阅读体验。
在程序上,使用了开源的 WordPress。用 WordPress 也是因为在各种开源的博客程序里,对它最熟悉。代码简单,扩展性强,比较适合我扩展一些功能。另外,WP 在国外也是相当流行的建站程序。很多国外知名公司和组织也是用的 WordPress 搭建的官网。
回到正题:
起初,设计时以白色为底色,配几种清新彩色。先在 PS 中 设计好草图,首页效果图如下:

看着还不错,于是开始 PS 切片,写 CSS 代码。不过忙了几天之后,越看越觉得花哨。
这时我意识到犯了个错误,定位没有定好,只考虑着页面美观了。这种资讯站的样式布局并不适合,没有那么多东西和新闻可写。
考虑一阵之后,决定重新设计。推翻之前的想法,觉得真的没有必要局限于什么“料神 Sam 博客”。想简洁点,不如就叫“料网” 吧。
“料”简单有力,就它了!先随便找了个毛笔字体做了个简单的 LOGO。
想要简洁又独具特色的风格。想法有点多,要呈现的方式也很多种思路。
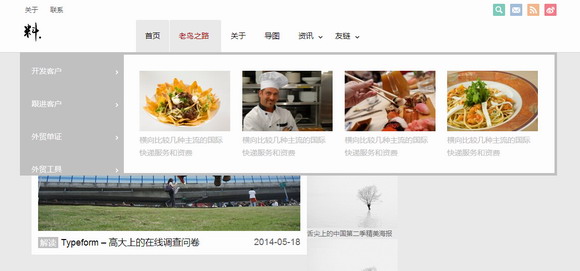
当时那阵子偏爱带图片的下拉菜单,把上面的菜单拿过来前端尝试了一下,不是很满意。

于是继续写 CSS:

Notepad++ 写代码很顺手,比以前用过的 Editplus 好用多了。之后版面的设计变得比较简单,灰白黑,越来越觉得简洁的文艺复古风适合我。试验了一下,感觉效果还凑合。
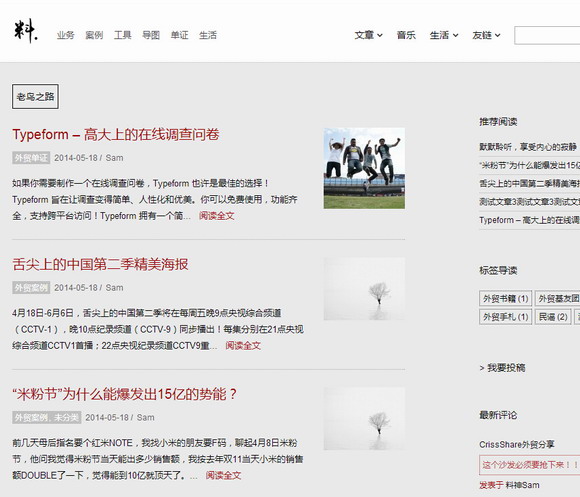
就不继续折腾了,按照这种风格制作下去:

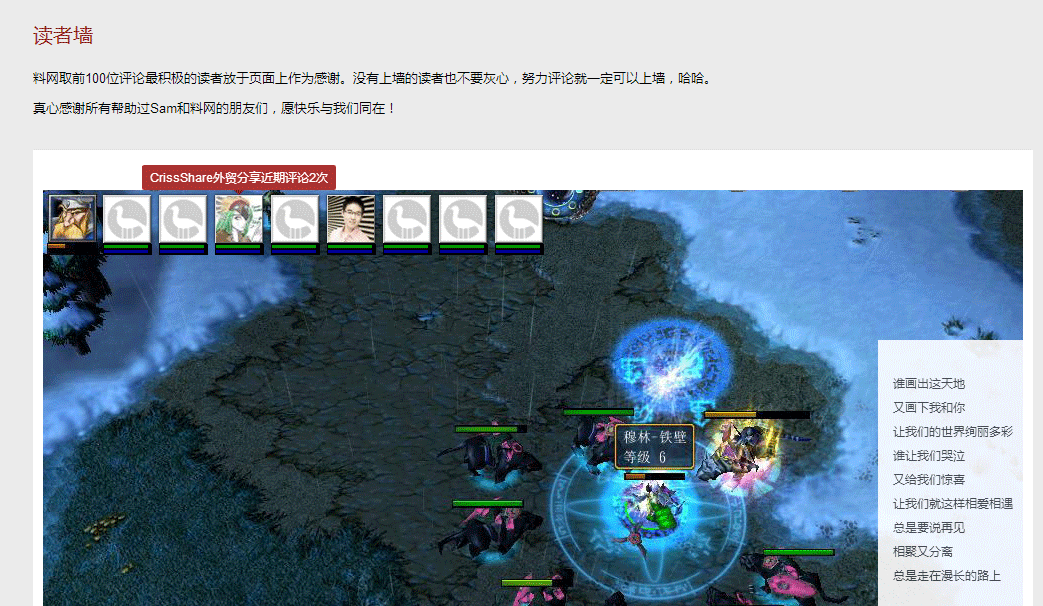
同时,还加入了一些好玩又怀旧的设计,比如读者墙。
大学的时候经常和室友玩 WAR3,这游戏玩了七八年了,后来又玩过 DOTA,还是喜欢玩对战。
于是考虑怎么融合进来,拿了一张截图做了个背景,把评论者的头像紧挨着山丘之王 MK。哈哈。效果如下:

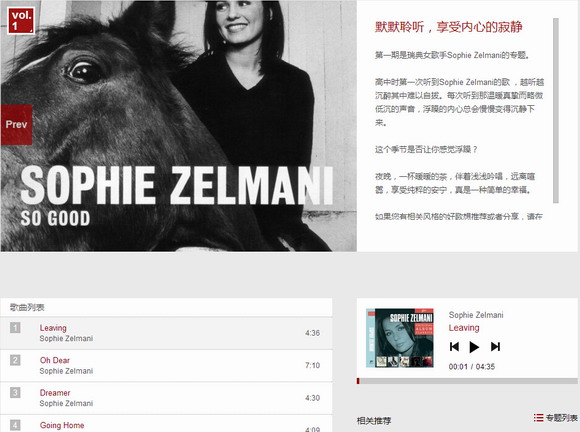
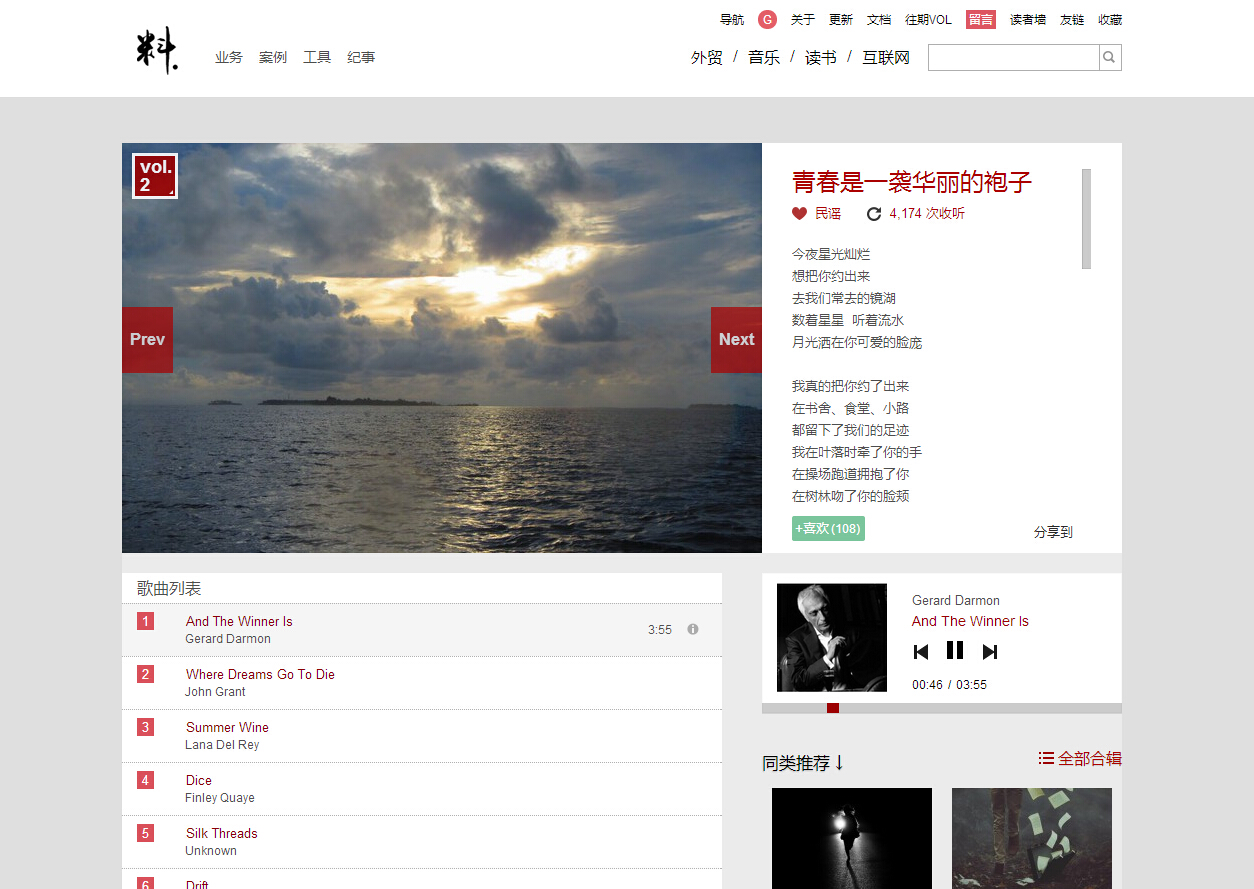
音乐专题页面以及播放器的 CSS 设计,花了很多心思!! 力求风格统一。

折腾并没有到此结束。 完美主义在作祟,继续完善。





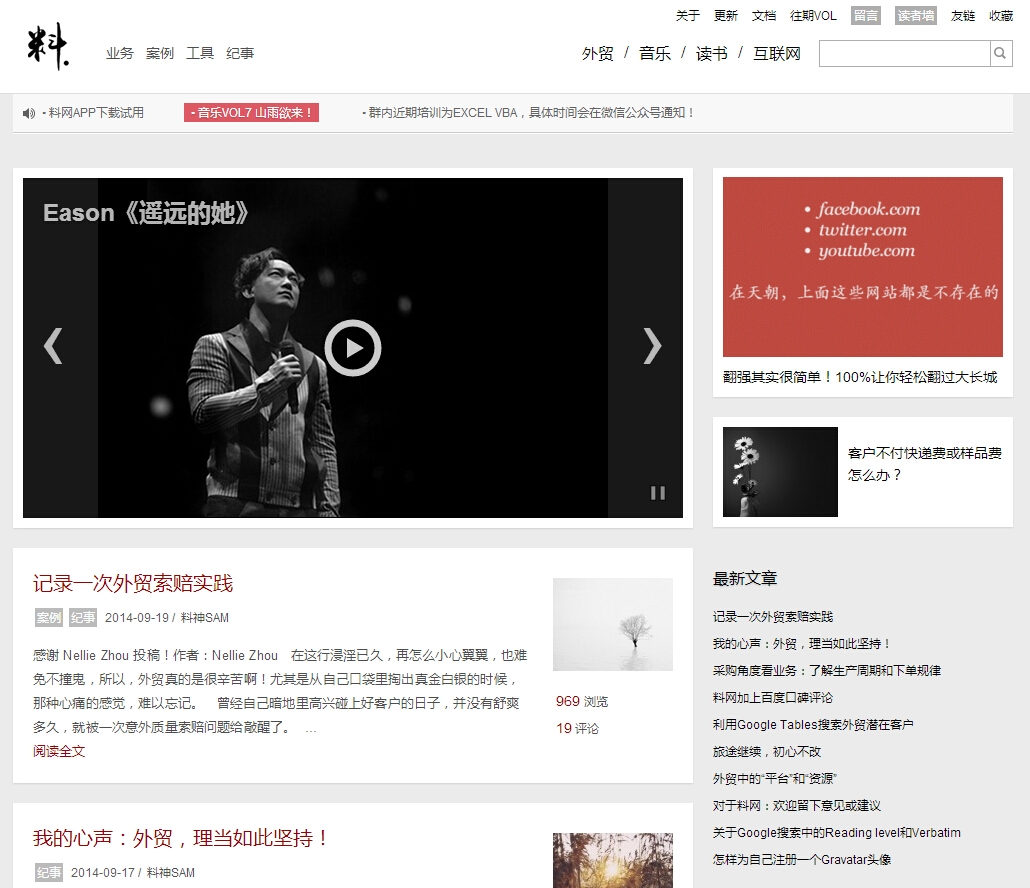
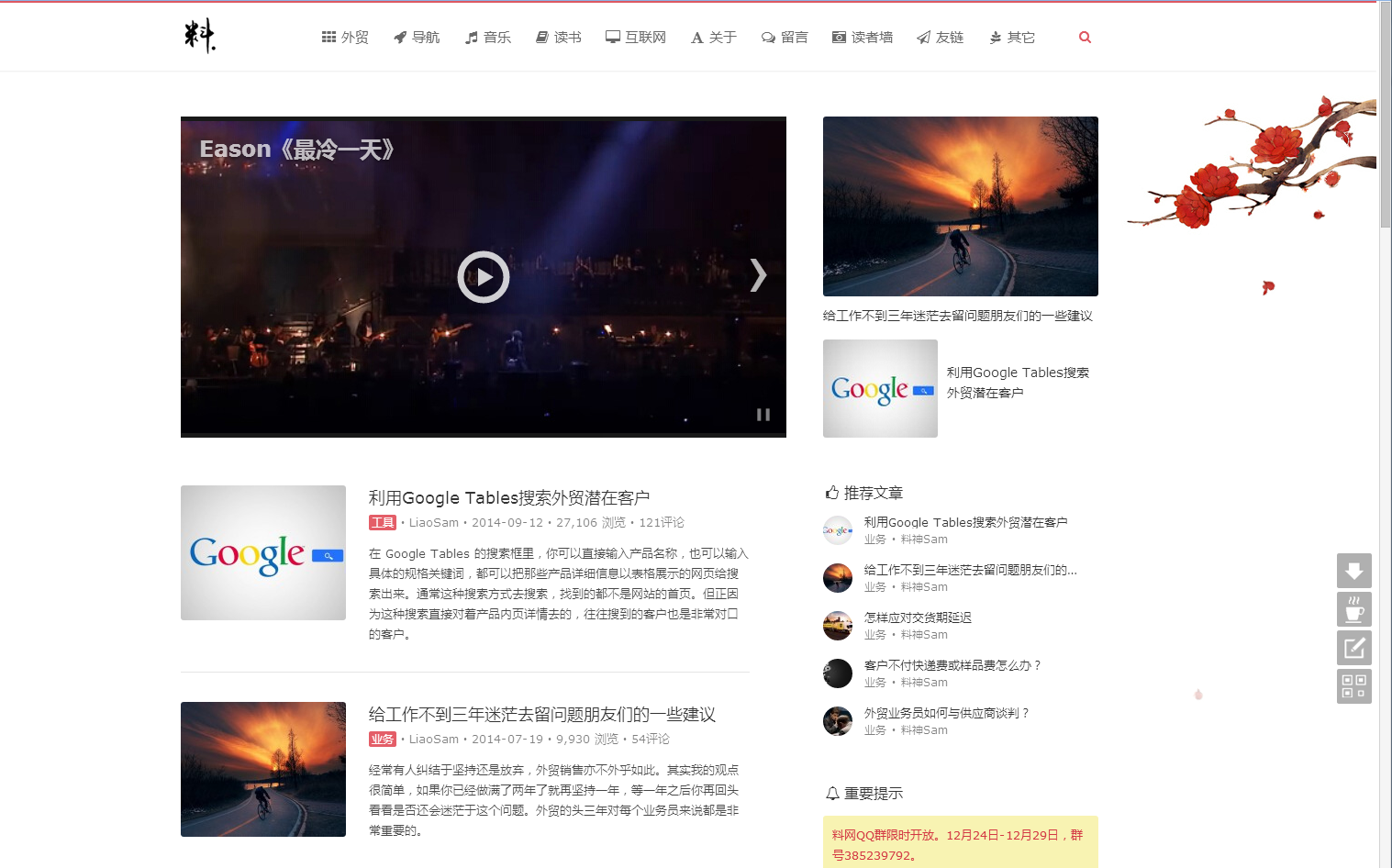
这种 烟灰+白+暗红 是 Sam 一度非常喜欢的配色。不过慢慢的口味又变了。。(PS:以下大图在图片上点击链接可见全尺寸图片。)
首页

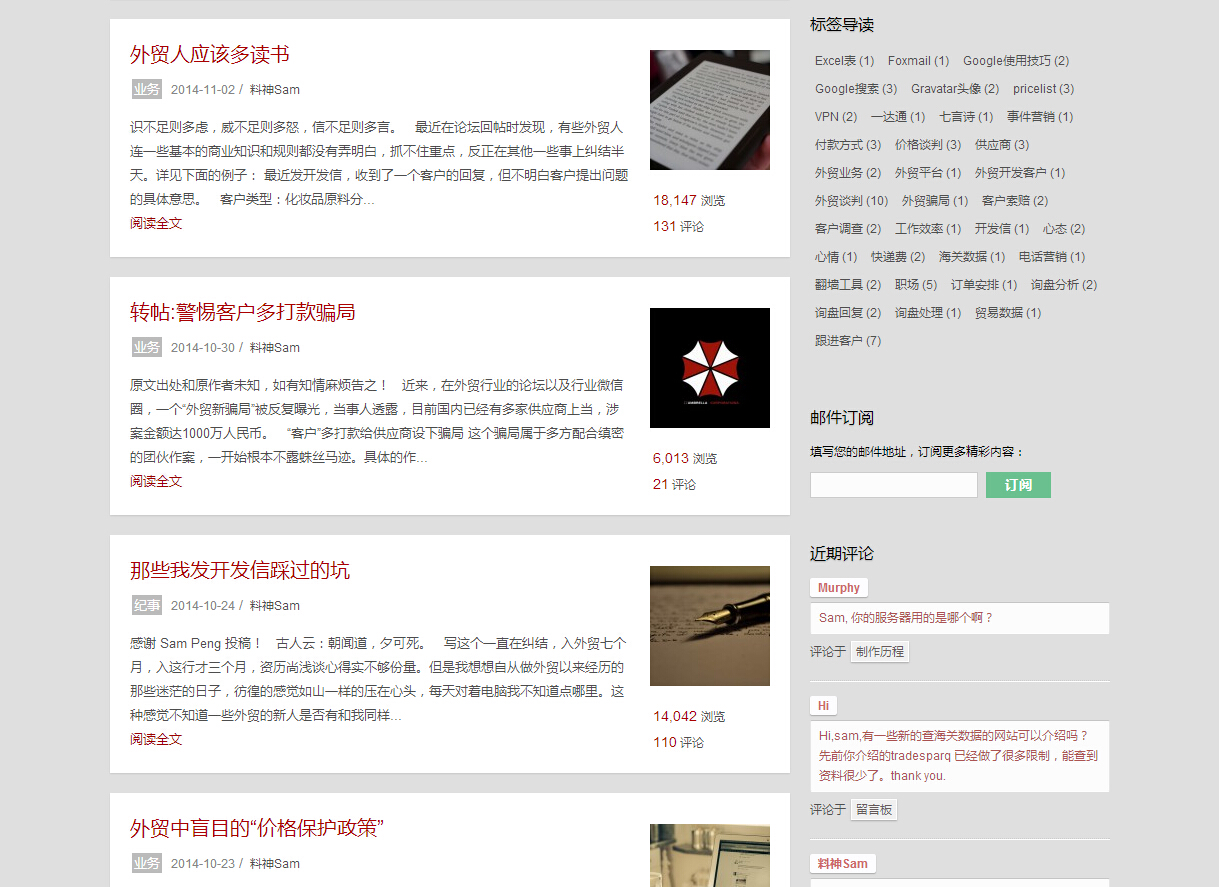
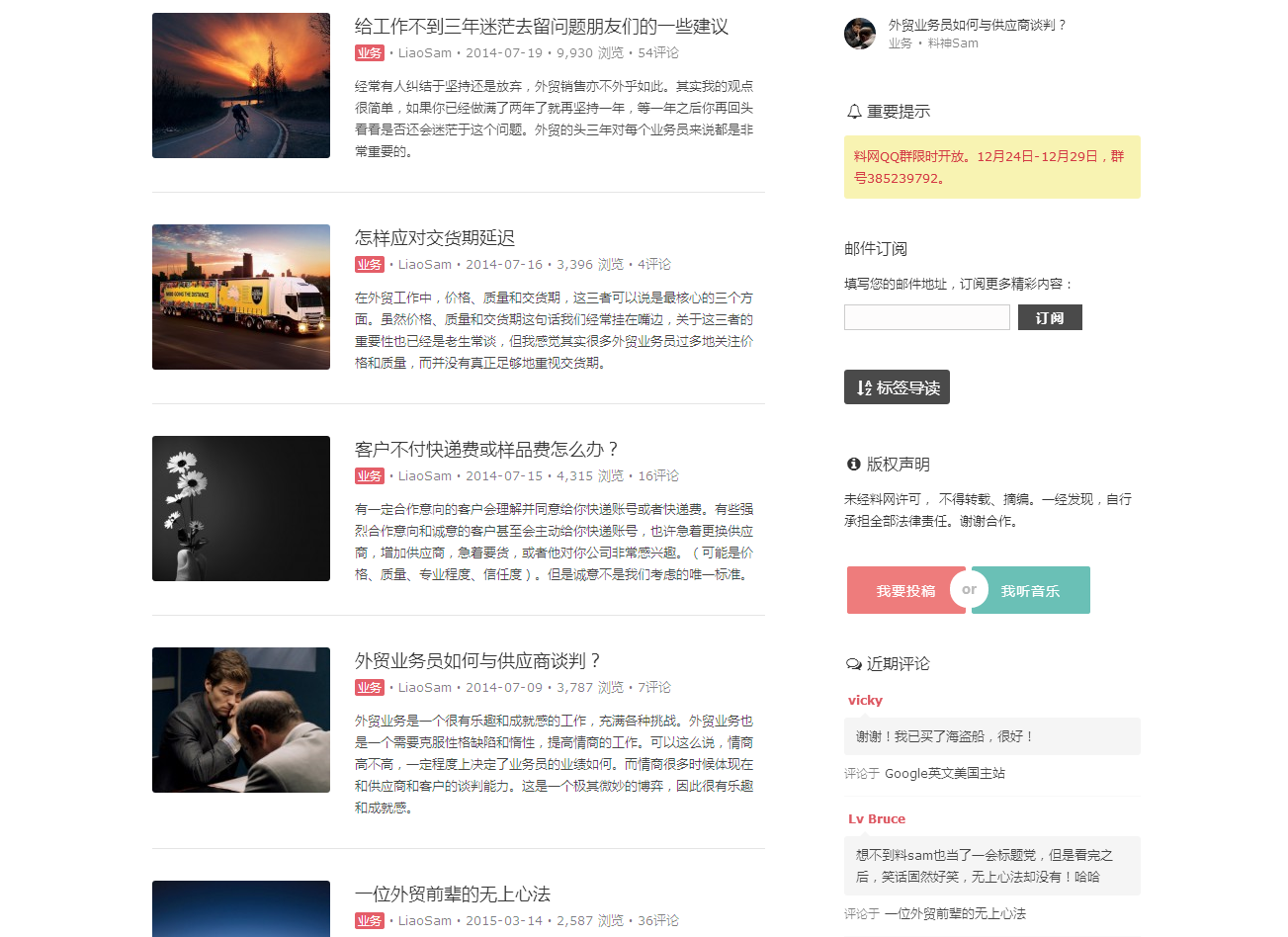
接上面首页

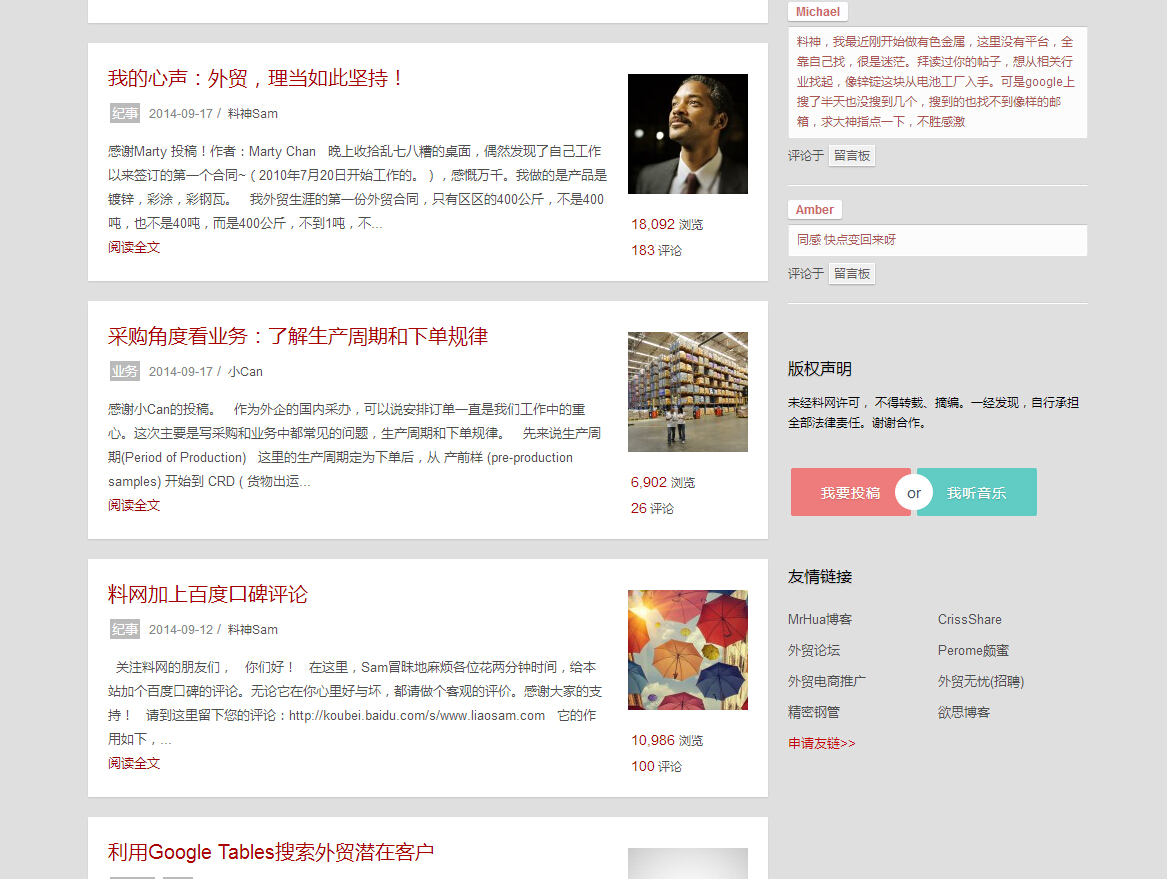
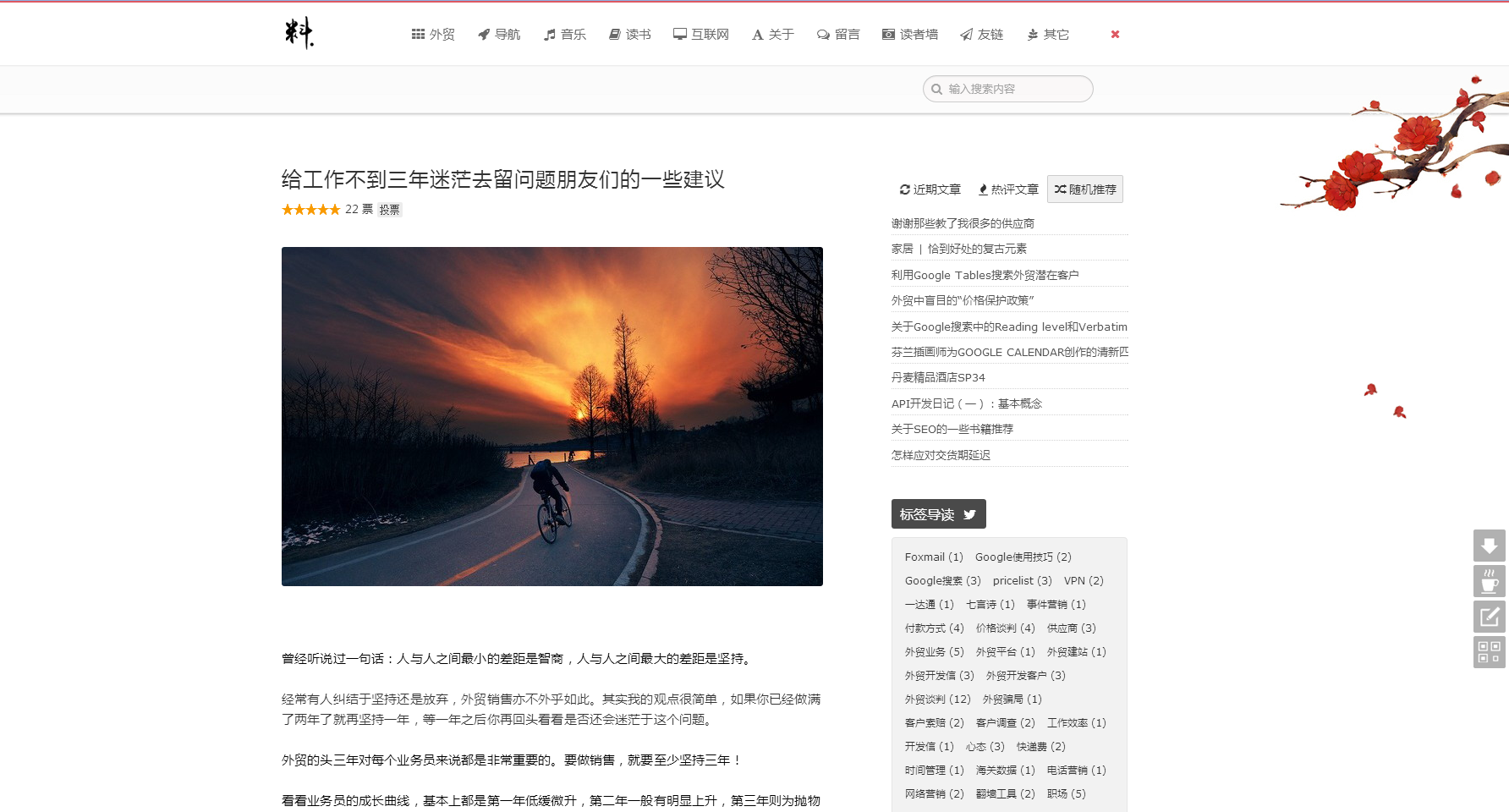
文章内页

从料网的博客大家也能看出来,Sam 其实花了很多心思。不断美化的页面样式,其实是由于博主操蛋的完美主义,进行很多次细微的尝试和调整的结果。
除了会多写一些外贸文章之外,Sam 打算定期给大家推荐各种风格好听的音乐。喜欢听音乐的朋友们耳朵有福了。
那些遭遇“歌荒” 或者心情烦躁的外贸朋友们,不妨泡杯茶去 音乐频道 听听歌吧。
好啦,料网的大概的制作过程就是这样。希望大家能够喜欢料网。如果您有任何意见或建议,欢迎留言或评论。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路