如何用 WordPress 短代码或可视化编辑器按钮来创建一个图文混排的文章内链
文章内链在 SEO 链接建设中一直是相当重要的,良好的内链结构对 SEO 十分有益。当你有在当前文章页调用站内其他文章或页面时,积极在页面中增加内链可以极大地提高蜘蛛抓取的次数和深度,在增加了收录量的同时也提高了锚文本关键词的收录。有些旧文章如果更新了,你也可以通过在新文章中添加内链来引导蜘蛛重新抓取收录更新。
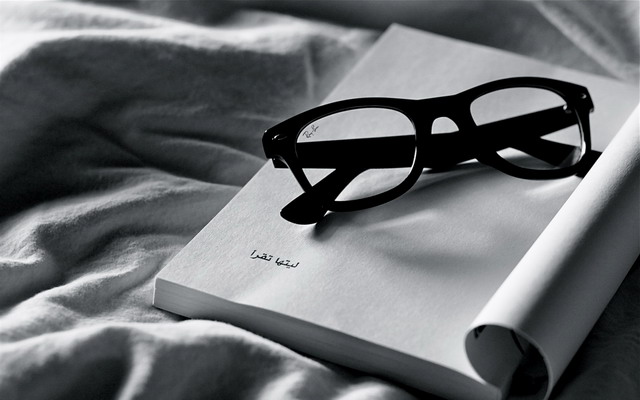
常见的内链形式是文字链接,结构为 <a href="...">锚文本</a>。但为了增强用户体验,我们可以把内链页面或文章做得丰富一些。你可能经常会在阅读料网文章时发现,文章中插入了一个带缩略图带内容摘要的文章内链,如:
一、PHP 代码部分
在你的 WP 主题的 functions.php 中加上以下代码:
// 内链图片 src
function liao_the_thumbnail_src() {
global $post;
if ( get_post_meta($post->ID, 'thumbnail', true) ) { //如果有缩略图,则显示缩略图
$image = get_post_meta($post->ID, 'thumbnail', true);
return $image;
} else {
if ( has_post_thumbnail() ) { //如果有缩略图,则显示缩略图
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "Full");
return $img_src[0];
} else {
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n > 0){
return $strResult[1][0]; //没有缩略图就取文章中第一张图片作为缩略图
}else {
$random = mt_rand(1, 76);
return get_template_directory_uri().'/img/random/'. $random .'.jpg'; //文章中没有图片就在 random 文件夹下随机读取图片作为缩略图
}
}
}
}
//给文章加内链
function liao_insert_posts( $atts, $content = null ){
extract( shortcode_atts( array(
'ids' => ''
),
$atts ) );
global $post;
$content = '';
$postids = explode(',', $ids);
$inset_posts = get_posts(array('post__in'=>$postids));
foreach ($inset_posts as $key => $post) {
setup_postdata( $post );
$content .= '<div class="neilian"><div class="fl"><a target="_blank" href="' . get_permalink() . '" class="fl"><i class="fa fa-link fa-fw"></i><span>';
$content .= get_the_title();
$content .= '</span><p class="note">';
$content .= get_the_excerpt();
$content .= '</p></a></div><div class="fr"><a target="_blank" href="' . get_permalink() . '"><img src=';
$content .= liao_the_thumbnail_src();
$content .= ' class="neilian-thumb"></a></div></div>';
}
wp_reset_postdata();
return $content;
}
add_shortcode('neilian', 'liao_insert_posts');
二、CSS 样式
.fl{float:left}
.fr{float:right}
.neilian{margin-bottom:25px;padding:10px;width:100%;height:170px;border:1px solid #e8e8e8;background:#fff;box-shadow:0 1px 0 rgba(0,0,0,.1);cursor:pointer;-webkit-transition:box-shadow 218ms;-moz-transition:box-shadow 218ms;-o-transition:box-shadow 218ms;transition:box-shadow 218ms}
.neilian:hover{box-shadow:0 1px 8px 1px rgba(0,0,0,.1)}
.neilian .fl{width:72%}
.neilian .fr{padding:10px 5px;width:24%}
.neilian .fl a{display:block;margin-right:15px;padding:8px 5px;width:100%;color:#35a56b!important;text-decoration:none;font-size:16px;border:none}
.neilian .fl a span{font-weight:bold}
.neilian .fl .note{margin:0 0 5px;padding-left:10px;color:#888;font-size:14px}
.neilian .neilian-thumb{width:170px;height:120px}
三、短代码调用方法
在 文章(post) 内容编辑器 可视化(Visual) 或 文本(text) 状态下,直接使用 [neilian ids=postID1,postID2...] 的格式即可调用。
比如,我要显示 5 个内链文章,就直接写短代码:[neilian ids=8519,7628,7282,4806,7499]
效果如下:
如果你不是在文章内容中,而是在其他地方调用,则可使用 do_shortcode('[neilian ids ids=postID1,postID2]') 来调用。
四、添加 TinyMCE 可视化界面下的编辑器按钮
1)文本状态下添加快捷按钮
WordPress 默认内置的是 TinyMCE 编辑器。如果是在文本状态下增加按钮是很简单的,直接在 functions.php 文件里添加代码:
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'nl', '文章内链', '[neilian ids=]', '');
</script>
<?php
}
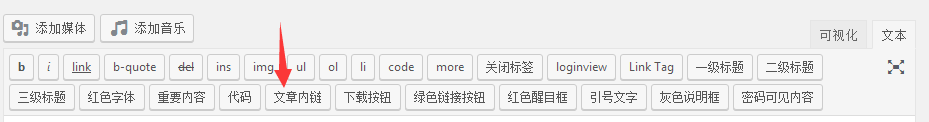
效果如图:
其实我的文本按钮也没添加多少,也就二十来个吧,还都挺实用的。
2)可视化状态下添加按钮
但通常情况下编辑文章时默认都是 Visual (可视化) 界面,因此最好能在可视化编辑器上加上按钮。这一功能用代码可以实现,但对很多新手来说稍显复杂,所以推荐用插件 Visual Editor Custom Buttons。
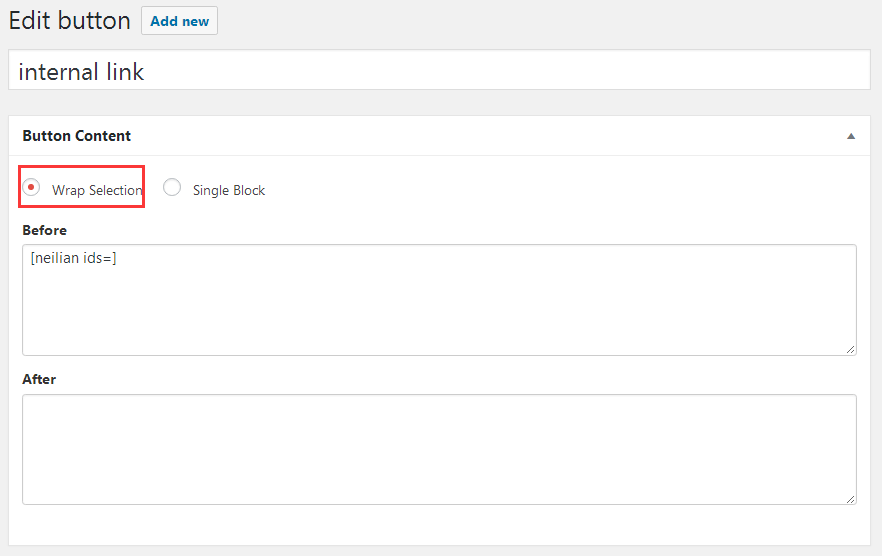
安装完毕后,在左侧菜单栏下方会多出一个齿轮图标和 Visual Editor Custom Buttons。点击 Add New,创建一个 custom button,名称随意。比如:internal link。
Button Content 选择 Wrap Selection,在 Before 那栏填写短代码:[neilian ids=]
Display In Editor 这里,设置挺简单的。想好你只需要在可视化中显示按钮还是文本中也显示按钮。
注意如果同时勾了后者(Text Editor),或者只勾了后者,那么本文第四步第 1)部分“文本状态下添加快捷按钮”可跳过,否则就会重复创建了。
选择一个按钮图标。看了一下感觉图标不够丰富,没发现 Link 相关的。如果支持 Font Awesome 图标就好了。
可选的不太多,就选个 Magic 吧。。
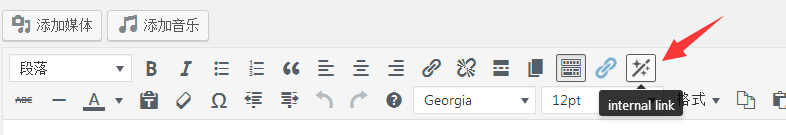
最终可视化状态下的编辑器上效果如下:
点击图标后,自动插入了文章内链短代码。相当于简化了本文第三步,调用文章内链时不需要每次去写短代码了。
用这个插件其实挺方便的,一切需要输入短代码的工作都可以用这个插件来完成。不仅适用于中文网站,英文建站也适用哦!举一反三,比如各种英文插件要用的短代码。。
本文 Over!
本站所有文章除注明“转载”的文章之外,均为原创。未经本站允许,请勿随意转载或用作任何商业用途,否则依法追究侵权者法律责任的权利。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路











困扰我多年的 css 问题终于解决了,谢谢博主
你好 料神,我想问一下 我添加了 css 代码 到主题的 style.css 但是感觉没有应用出样式来。可以告知一下问题
假如要调用 10 篇内链文章,请问 php 代码如何修改?谢谢。
不好意思,刚才打错字了~
料神,谢谢干货! 这个方法是 post 的内敛跳转,请问可以实现 page 的内链跳转吗? 谢谢!
@william 在 get_posts 函数里面加入 page 的 post_type 参数就可以了,缺省默认是 post。
料神,谢谢干活!
这个方法是 post 的内敛跳转,请问可以实现 page 的内链跳转吗?
谢谢!
我是用 linode 的 wordpress,但是最近发现网站提交询盘延迟挺多的,有时候客户都会连续提交四五次,请教料神是不是不用他自带的 sendmail 会比较快?
这个和 wp-content-index 插件(https://wordpress.org/plugins/wp-content-index/)不兼容,就是启用这个插件后在文章内插入的内链文章也会有插入内容,这个怎么解决啊?
@Liaosam 试了几个内容索引插件,都不兼容
该评论为私密评论
又是满满的干货,谢谢 sam!
赞,很实用的技巧