WordPress 外贸建站图文教程。外贸自建站很难吗?当然不。我们用 Avada 主题零基础 3-7 天学会 WordPress 建立外贸 B2B 英文网站
在阅读这篇文章之前,希望你已经阅读完了这两篇文章:
当安装完 WordPress 之后,接下来我们要熟悉一下 WordPress 的基本用法。
鉴于料网的读者有虚拟主机建站也有 VPS 建站,有些步骤 VPS 建站也适用,比如 WP 后台的设置,设置固定链接格式,WP 主题使用,网站结构设计以及其他的一些建站步骤等等。
因此每一步我会列出仅适用于 SiteGround 虚拟主机建站还是同时都适用。以 SG 代表 SiteGround 虚虚拟主机,SG/VPS 代表都适用。
当前面的一些步骤做完之后,后面到具体建站步骤的时候就不用分虚拟主机和 VPS 了。
一、设置对搜索引擎不可见 (SG/VPS)
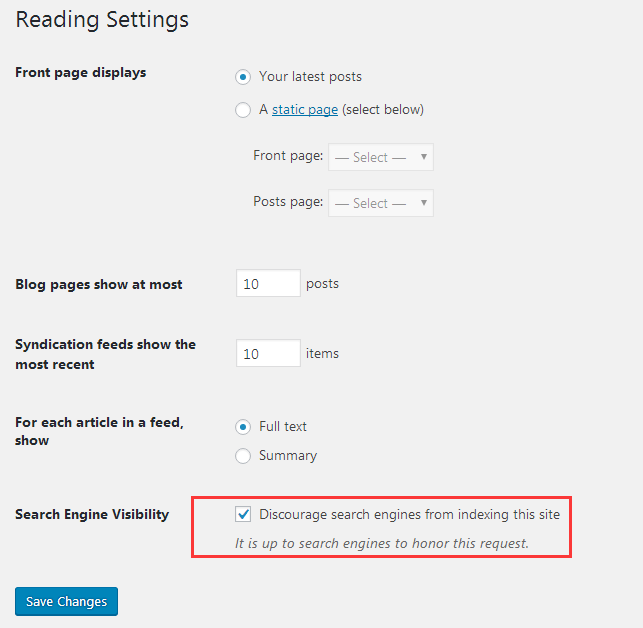
这个应该第一步去做的。在 WP 后台左侧的功能菜单中,找到 Settings - 【Reading】 选项:
当你的网站还没有建好之前,建议不要鼓励搜索引擎来爬取。因为可能你的页面结构还会反复改动,页面还没有建全,关键词布局还没完成,甚至基本的 SEO 还没设置。考虑到这么多的因素,建议在建站期间,把这个“建议搜索引擎不索引本站”给勾上。等你完全建好,再把这个勾取消,并用谷歌站长工具 (Google Webmaster Tools) 自己去主动提交网站即可。
以前谷歌站长工具叫 Google Webmaster Tools,现在改名为:Google Search Console。通过这个工具你可以手动提交网站到谷歌,并且监测你的网站在搜索引擎中的显示效果,并且跟踪访客是如何通过 Google 搜索来找到你的网站的。
说明:如果你没有稳定的上外 W 网工具,那么可能操作 WordPress 建站感觉会有点慢。因为 WordPress 程序默认前台和后台都调用谷歌的字体和 Ajax 库,而国内 Google 被墙了,所以速度比较慢。 请自行解决工具问题。建站时如果不需要频繁访问国内网站的话,开全局模式速度会快很多。
二、考虑网站标题 (SG/VPS)
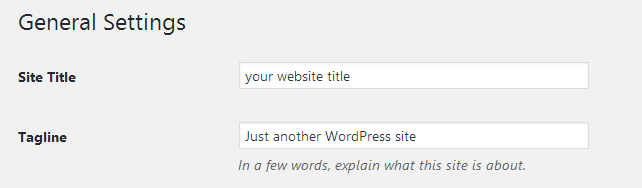
在安装 WordPress 时,我们随意填写了一个 website name/title。现在你可以想想,网站的标题要显示什么?
当然,由于现在暂时没有对搜索引擎开放索引,你也可以暂时不考虑这里 website title 怎么写才好。
到后面,我们说到网站的关键词布局策略时会再次提到网站标题怎么确定。但记得这里的字符数不要超过 58 个英文字符。对于谷歌搜索引擎,超过 58 个英文字符都属于过长的标题,不利于谷歌排名。
在标题这个部分,建议把重要的关键词往前放。标题也不用写老长的英文公司名称,别这么死板。标题这个“金贵”的地方用来写英文公司名称还是稍显有点浪费字数空间。
建议多参考一些行业内的知名客户、品牌客户以及你熟悉的客户网站的标题是怎么写的。
下面第三步是卸载 Bluehost 自动安装的插件。这是以前用 Bluehost 时写的。现在都统一推荐用 SiteGround 虚拟主机(或 Linode VPS)了,所以下面第三步请跳过。
三、卸载 Bluehost 自动安装的 MOJO 和 Jetpack 插件 ()
如果你用的是 Bluehost 虚拟主机,注意参考这一步骤。如果不是,则忽略第三步。
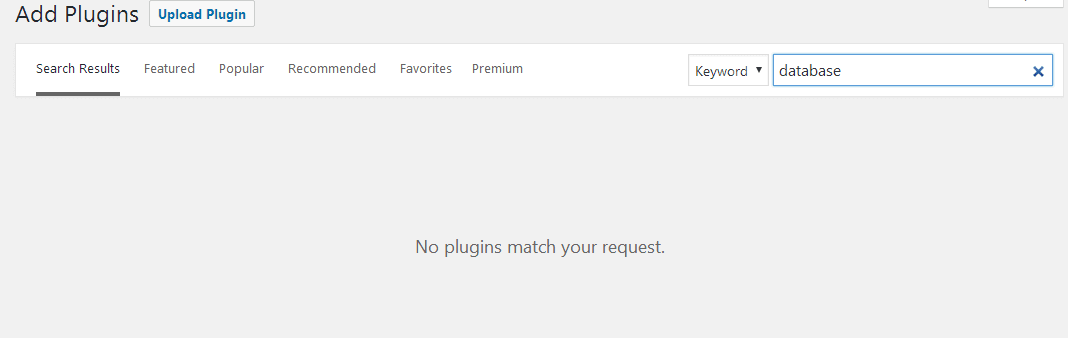
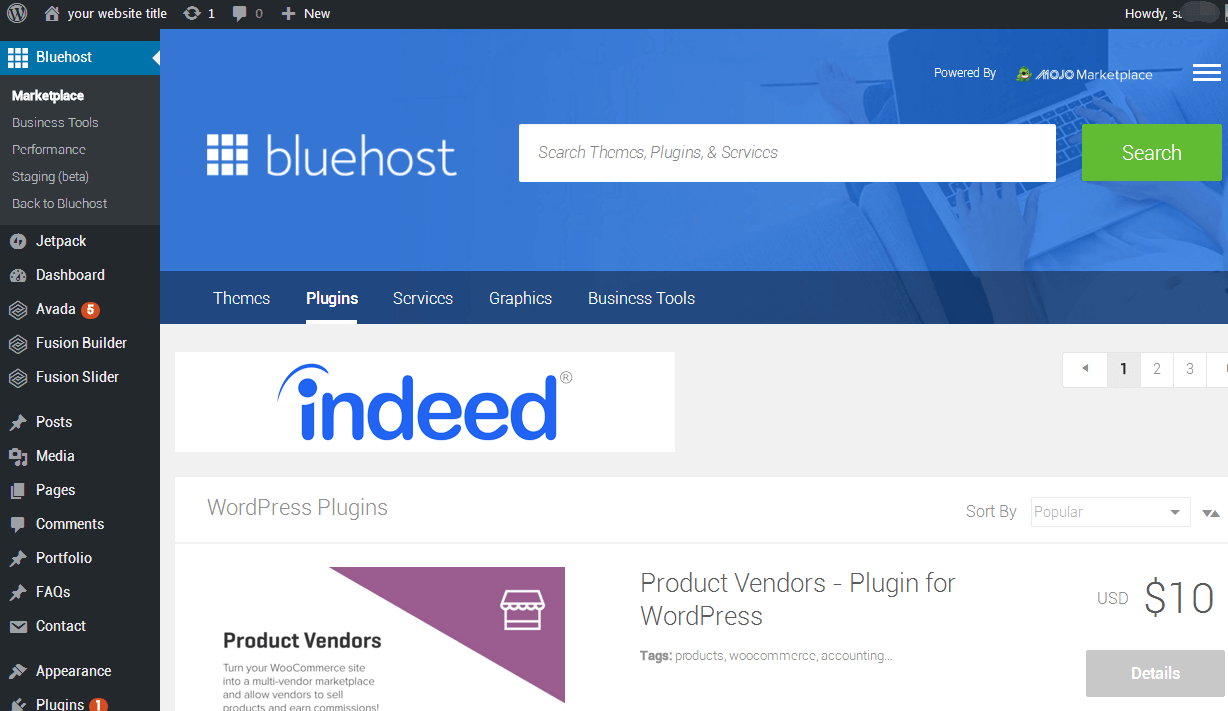
Bluehost 带的 MOJO 插件太流氓了,左侧顶部嵌入了 Bluehost 菜单不说,有它在,你都无法正常搜索 WordPress 中的插件。如果你不停用这个插件,你会发现很多大名鼎鼎的 WP 插件你在 Plugins 下就是搜索不到,其实这些都是 MOJO 搞得鬼。而且 Plugins 选项卡硬是比正常的 WP 多了个【premium】选项(付费),点击,就出现一堆 Bluehost 的 MOJO Marketplace 的插件。
图为输入 database,竟然一个插件都没搜到,当时我就震惊了。另外,选项卡中 Favorites 右边多了个 Premium。。点击以后,立即会转到左侧菜单的 Bluehost 菜单下。
说真的,这两年 BH 推自己的 MOJO Marketplace 真是用尽了手段。别光顾着竞争,稍微考虑一下用户体验吧!
删除 MOJO Marketplace 插件:Plugins - Installed Plugins 。找到 MOJO Marketplace,先点击 Deactivate,然后点击 Delete。世界终于清净不少。
顺便把 Jetpack 也删除,这插件没什么卵用。
四、接下来安装 WordPress 主题 (SG/VPS)
建站新手比较推荐使用 Avada 主题。之前写过一篇 WordPress 英文主题的比较的文章:Avada、Enfold、Betheme:最棒的三个外贸建站英文主题
总的来说 Avada 面面俱到,容易上手。Enfold 虽然运行起来比 Avada 稍微快一些,但是缺点是设置不像 Avada 那么丰富,并且有的地方需要写一些 custom css 来达到必要的效果,所以新手来说还是用 Avada 更适合一些。还有一个主题 Betheme,也挺不错。
还是主要说 Avada 吧,作为全球销量第一的 WP 主题,国内英文建站的用户数也是非常多的。我强烈建议你们买正版的主题,在 ThemeForest 上买,这是非常值得花的钱,不用我多说了。
说明:如果自己没买主题,有其他人买了正版 Avada 主题分享出来,你装上也能凑合用,只是无法自动升级主题。另外,Demo 不能用,LayerSlider 这个组件也无法自动升级。所以如果你觉得打死都不可能再升级主题和相关组件插件,那么就用别人分享的主题也可以,否则还是建议自己购买正版主题。
五、购买 Avada 主题 (SG/VPS)
访问 Themeforest 上的 Avada 主题页面。(如果你没有注册过账号,还是需要先 注册平台账号 的)
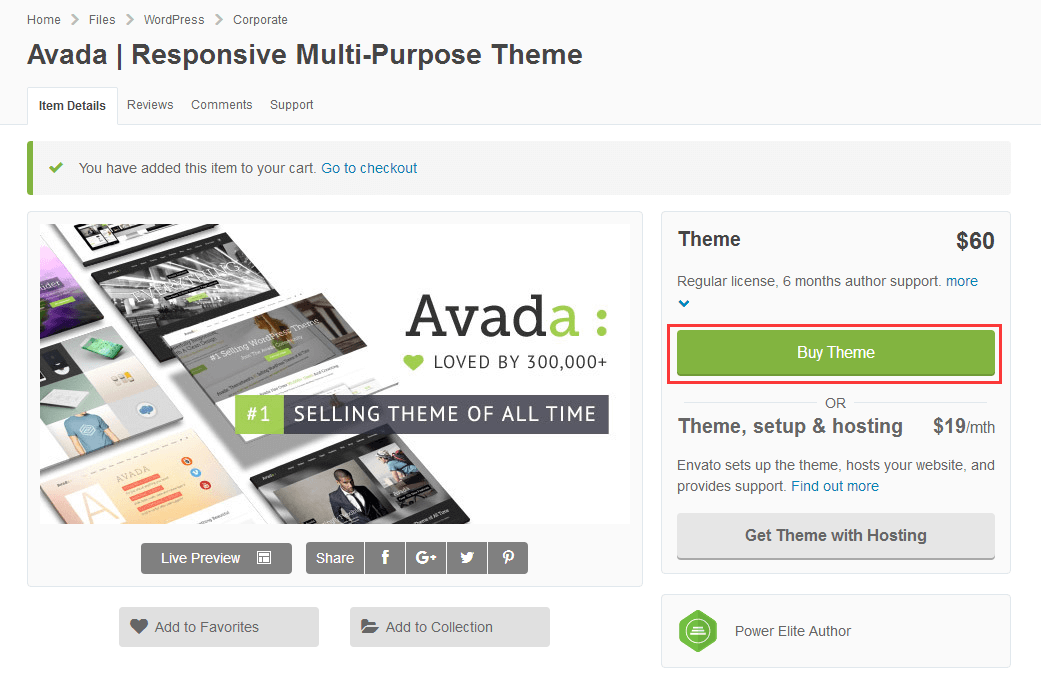
打开主题页面之后,会发现右侧有个 Buy Theme 的按钮。别急着点击,在上方,还有个蓝色字体的链接 more ↓ 。
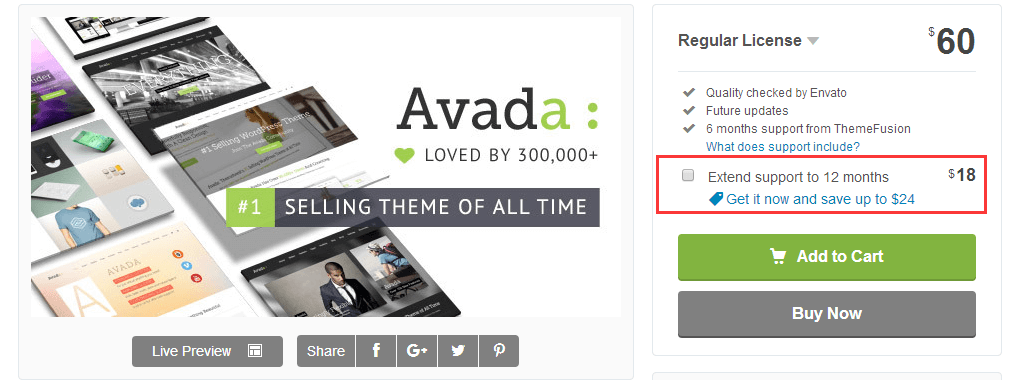
通常 Avada 主题默认的作者技术支持期限是 6 个月。如果你要延期到 12 个月,那么就多付 18 美金。至于是否需要延期,这个就见仁见智了。
如果你最近建站时间比较紧,不一定会在近期完成建站,那么你可以延期到 12 个月保险一点。如果你最近就忙着建站,有时间好好把网站做一下,那么这里的话默认的 6 个月也够了。
另外,Avada 建站的一些常见的小问题,你可以自己百度,我有空也会整理出来。
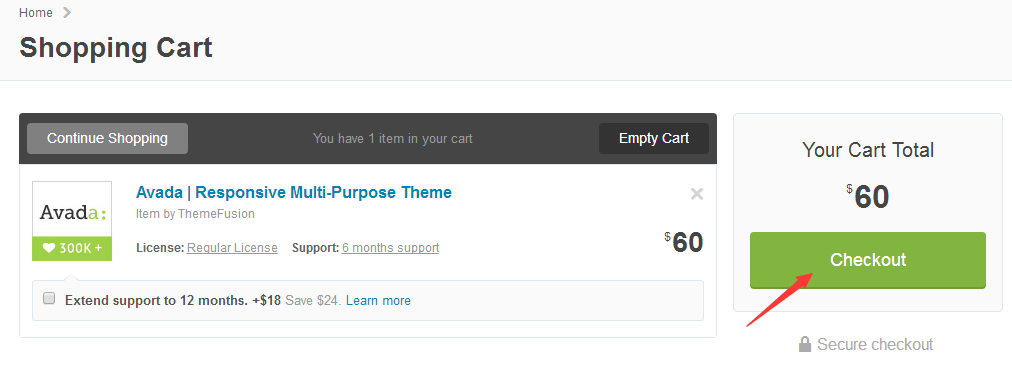
下一步,来到购物车,准备结账付款。
点击 Checkout 之后,会让你选择 Payment 方式。有 信用卡/Paypal/Envato Credit 三种方式。
作为外贸人,通常信用卡和 Paypal 都是很容易搞定的!如果你还没有外币信用卡,那么用 Paypal 也可以(可以绑定国内银联卡),这两种方式都会收取 2 美金的额外手续费。
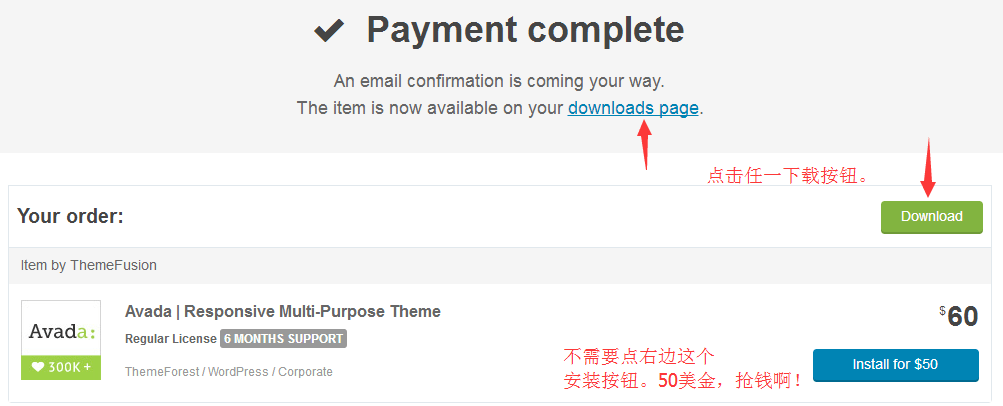
支付成功之后,界面如下:
点击 Download,下载 Avada 主题压缩包。一定要选择 All files & documentation (否则你下载下来的不包含子主题)
整个压缩包大概有 200 多 M,耐心等吧。
要想快的话,代理模式和代理规则用全局模式,速度可以跑到 2-4 M/s,几分钟下载完。
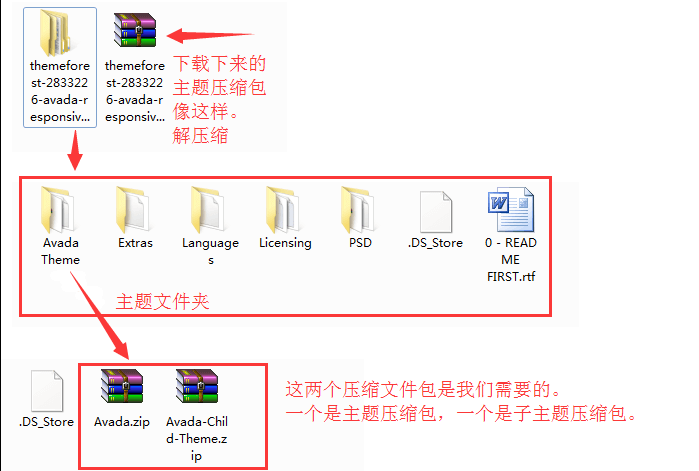
下载完压缩包之后,本地解压。在主题文件夹下找到 Avada 和 Avada Child 压缩包。一个是主题压缩包,一个是主题的子主题压缩包。
六、什么是子主题(Child Theme)(SG/VPS)
当你使用主题时,必然会根据一些需要做一些修改。好不容易修改折腾好了,而主题升级版发布了。要不要升级呢?如果升级,那么修改的文件要先做备份,否则就白修改了,主题升级之后会覆盖掉之前的文件。所以备份了修改后的文件,然后再次去在升级后的主题文件中修改一遍。很麻烦!因此就有了子主题。
子主题通常包括 css 文件和 functions.php 等少量文件,实际上,子主题相当于多挂载了额外的 CSS 和 functions 功能代码。
在子主题的 css 或者 functions.php 做修改,修改后会立即作用于主题,但并不会修改主题的相关文件。主题即使升级之后,子主题修改的内容仍然存在,不需要再次修改,很方便。很多国外 WP 主题都会带有子主题,方便用户进行自定义个性化的修改。
当我们上传主题时,必须把主题和子主题一起上传到 wp-content/content/themes/ 目录下。
然后在后台 Appearance - Themes 下,启用子主题,即可自动启用主题本身。
七、上传主题 Avada Theme 和 Avada Child Theme
上传安装主题的方法有很多,这里我们有三种方式:
- 通过 WordPress 的上传主题压缩包的按钮来安装(SG/VPS)
- 通过 SiteGround 后台 Cpanel 面板 File Manager 来安装(SG)
- 通过 FTP 工具来安装
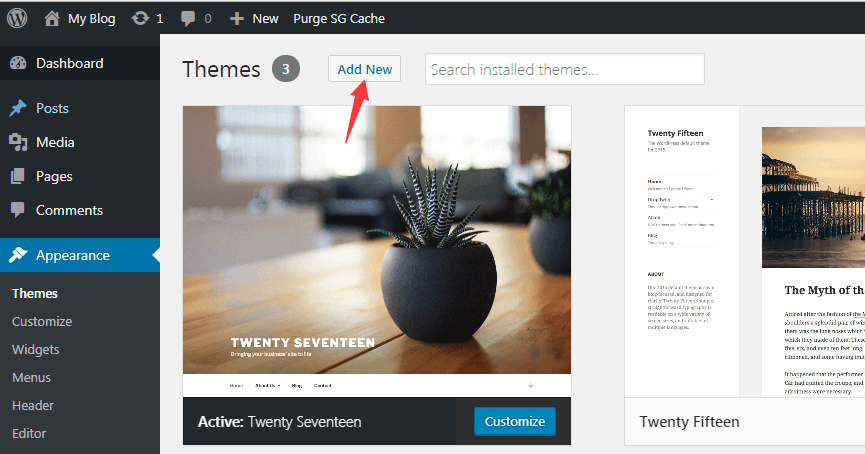
第一种方式最简单,推荐首选此方式。直接在 WP 的后台的【Appearance 外观】- 【Themes 主题】页面点击 Add New,
然后在 Add Themes 的页面上,有个 Upload Theme 的按钮。
点击按钮,把解压的主题文件包里的 Avada.zip 和 Avada-Child-Theme.zip 主题压缩包先后上传。WordPress 会自动解压主题压缩包文件,并安装两个主题。
万一这种方式失败,那么可以选择第二种方式:
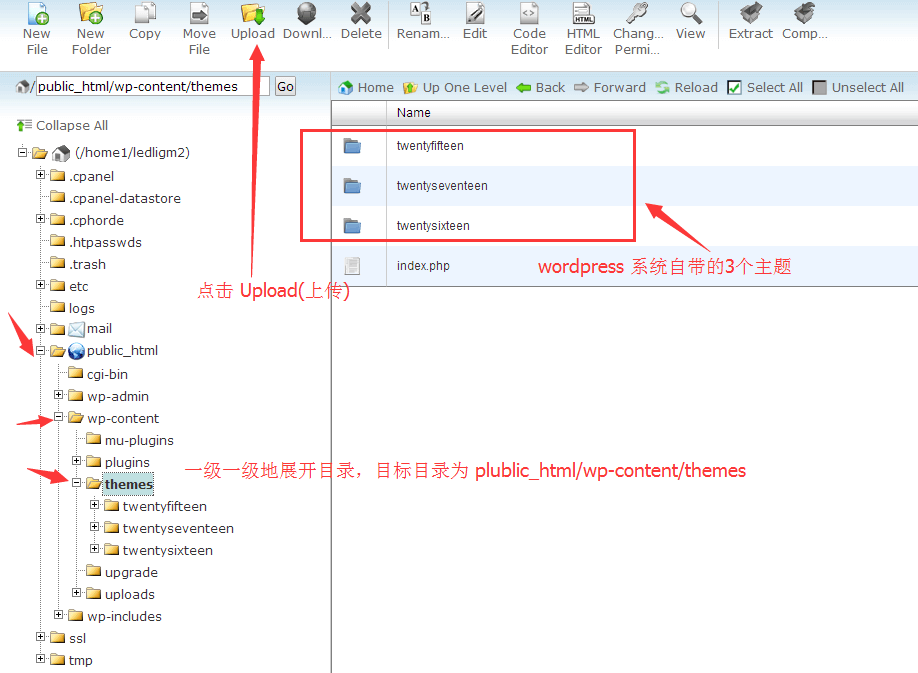
从 SiteGround 后台进入 Cpanel,然后找到【File】面板,点击 【File Manager】,会弹出窗口让你选择访问的文件目录。我们默认选择 web root,点击进入。
来到网站文件管理器窗口。在左侧,Public_html 左边有个 + 号,点击,会展开下一级目录。依次点击 wp-content - themes,到达主题文件夹。
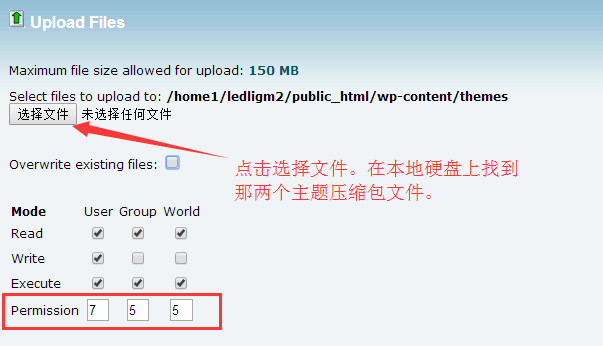
点击上方的 Upload(上传),然后转到文件上传窗口。首先在文件权限那里改数字为 7 5 5,然后点击“选择文件”按钮,在本地电脑硬盘上找到 Avada 主题压缩包 Avada.zip。
上传之后,右下角会有上传完成提示!
再次点击选择文件,点击 Avada-Child-Theme.zip 文件。上传完成后,提示:
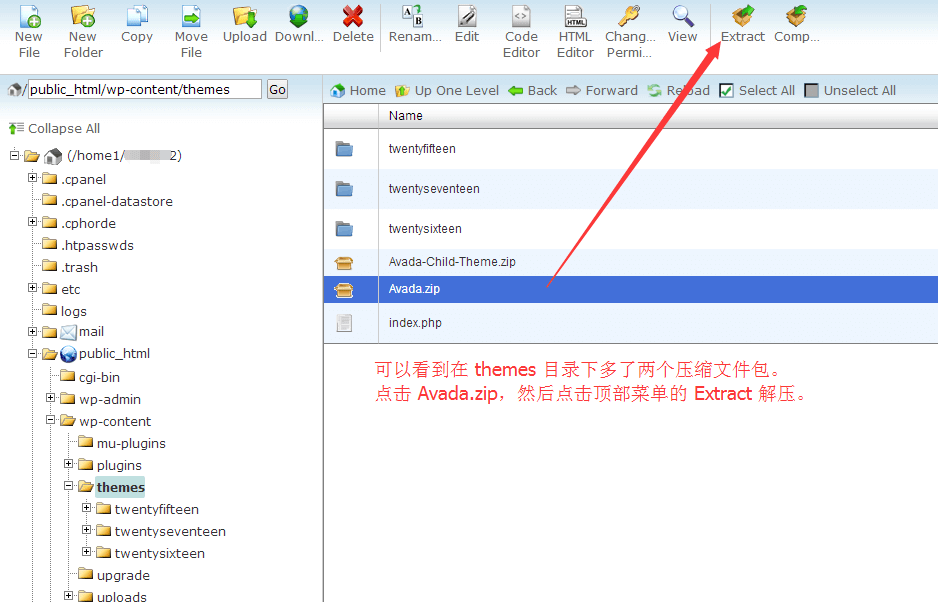
关闭文件上传的窗口,回到文件管理器窗口,在左侧重新点击 themes 目录,此时在右侧文件列表中出现刚才上传的两个压缩包。
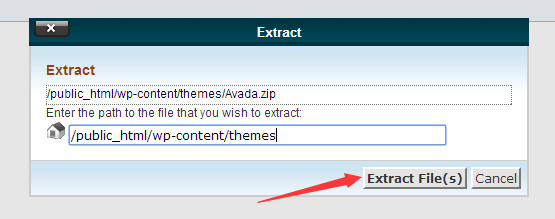
解压完之后,可以看到左侧 themes 目录下多了一个 Avada 文件夹。点击之后,里面是主题文件。
再次点击到 themes,对子主题压缩包也执行上面解压步骤。
上传主题的第三种方式 FTP 方式这里就不介绍了。第一种方式直接后台上传主题压缩包的方式最简单,第二种次之。第三种 FTP 方式需要用 FTP 工具,稍微麻烦。
考虑到文章篇幅,这里不多介绍了。
八、启用 Avada 主题 (SG/VPS)
注意:由于子主题的存在,我们选择启用子主题即可。
后台 Appreace - Themes,选择 Avada Child Theme,点击 Activate 按钮激活(只激活子主题即可)。
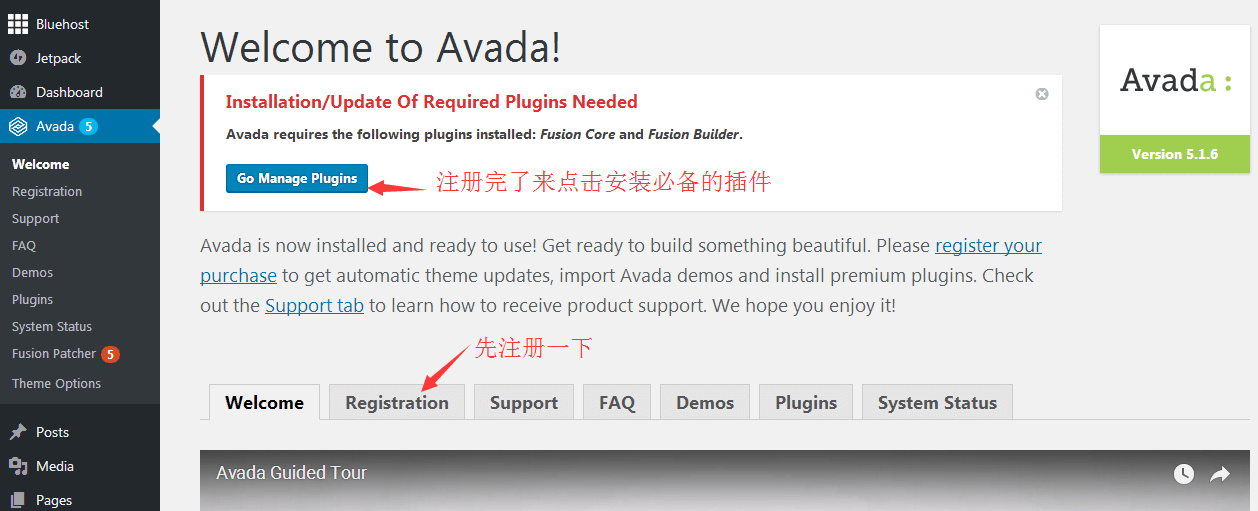
此时页面会跳到 Avada 主题信息页面,如下图所示。先点击 Registration 选项卡。
九、注册 Avada 主题 (SG/VPS)
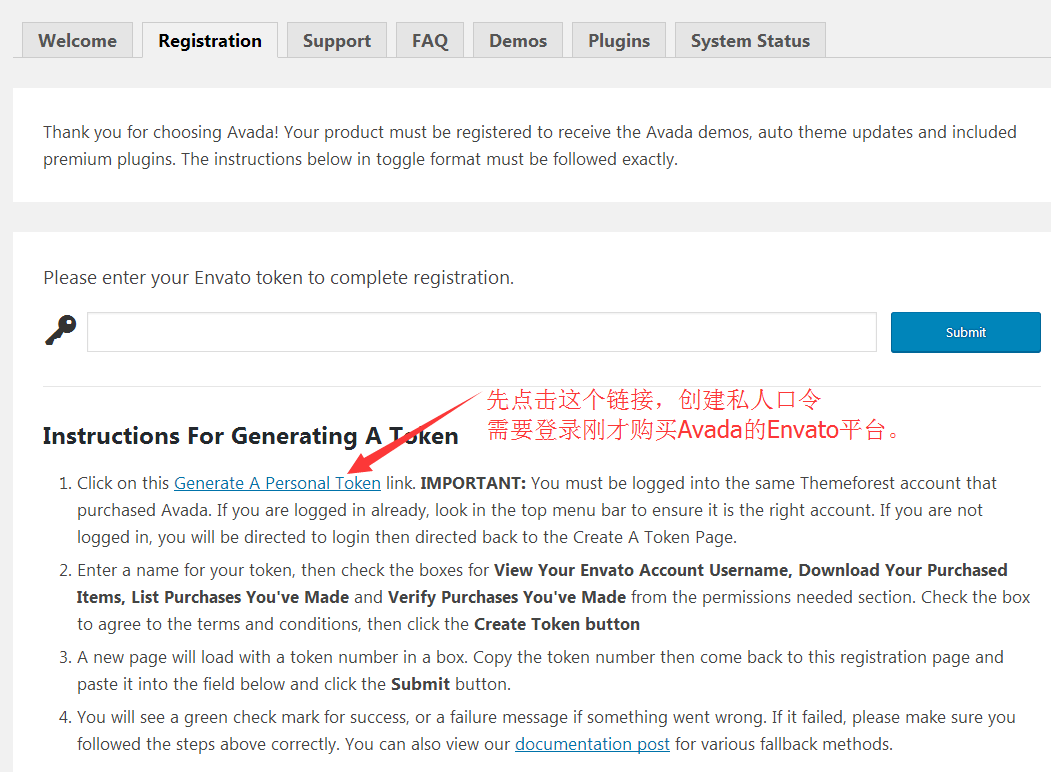
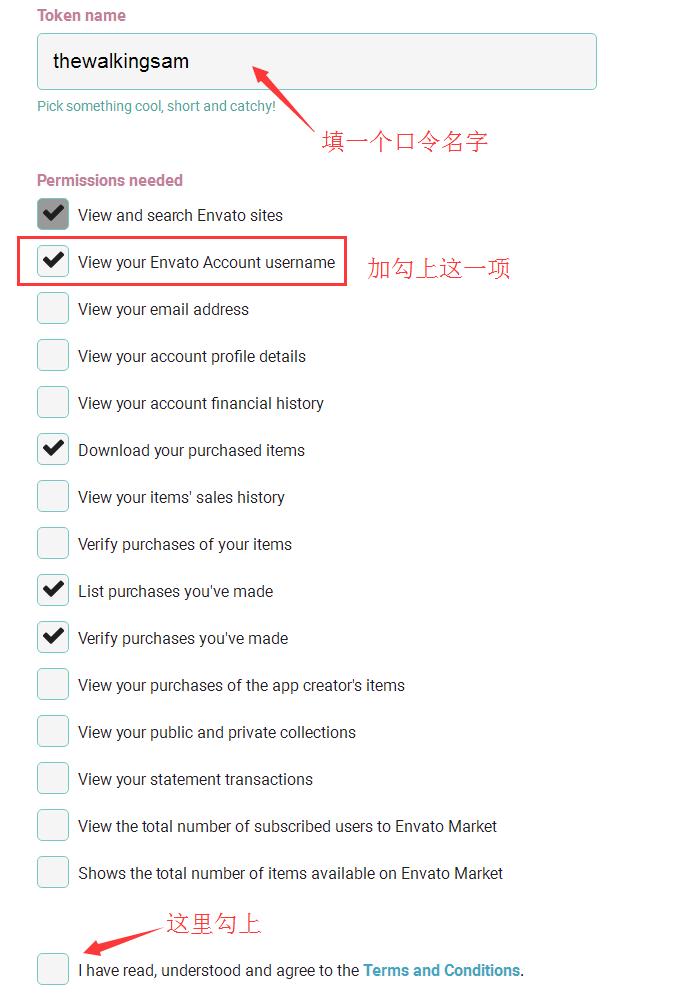
点击之后,跳转到 Envato 网站,重新登录一下。然后跳转到创建 Token name 的页面:
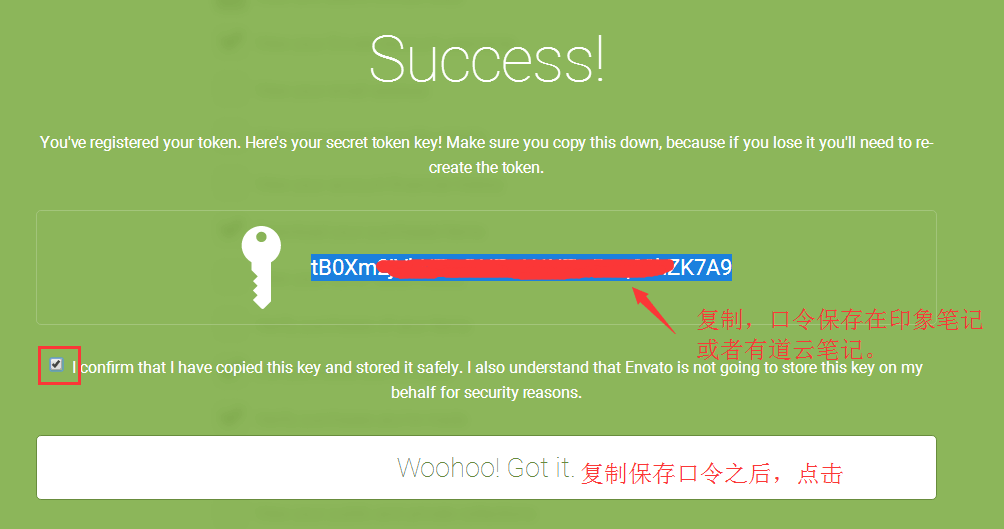
点击创建提交。这时会跳到成功页面:
把你刚刚起的 Token name 和 这个自动生成的 Token 口令码都记录下来。然后点击 I confirm,点击 Got it。
回到 WordPress 的 Avada Registration 选项卡那里,填入 Token 口令码,点击提交。正确无误的话,会提示:Congratulations! Your product is registered now.
十、安装激活主题相关的插件 (SG/VPS)
注册完之后,点击右侧的 Plugin 选项卡,会出现一些推荐安装的插件。
建议安装的插件:
- Fusion Core(主题必装的核心插件,)
- Fusion Builder(主题必装的页面构建器)
- LayerSlider WP (幻灯片自动切换插件。也有人选用 Slider Revolution。那样也行,两个任选其一)
- Contact Form 7 (表单插件)
安装这 4 个插件就够了,其他的不需要安装。
关于 Gutenberg(古腾堡)编辑器
WordPress 5.0 起,使用了一个基于 Block 布局的 Gutenberg(古腾堡)编辑器。虽然 WordPress 官方极力推荐这种编辑器,但是 90%以上的用户试用过一阵子后都是感觉非常不习惯。对于很多的 WP 使用者来说,都已经使用习惯了老版本默认的经典的编辑器,使用这种新的编辑器会非常不方便。
于是我们需要安装一个额外的插件来解决这个问题。
在 WP 后台菜单里找到 Plugins(插件),选择安装插件,在弹出的搜索页面输入 Classic Editor,找到这款插件。安装之后,启用即可。这样编辑器就又变成以前的经典编辑器了。
十一、解决一个疑问:是否导入 Demo? (SG/VPS)
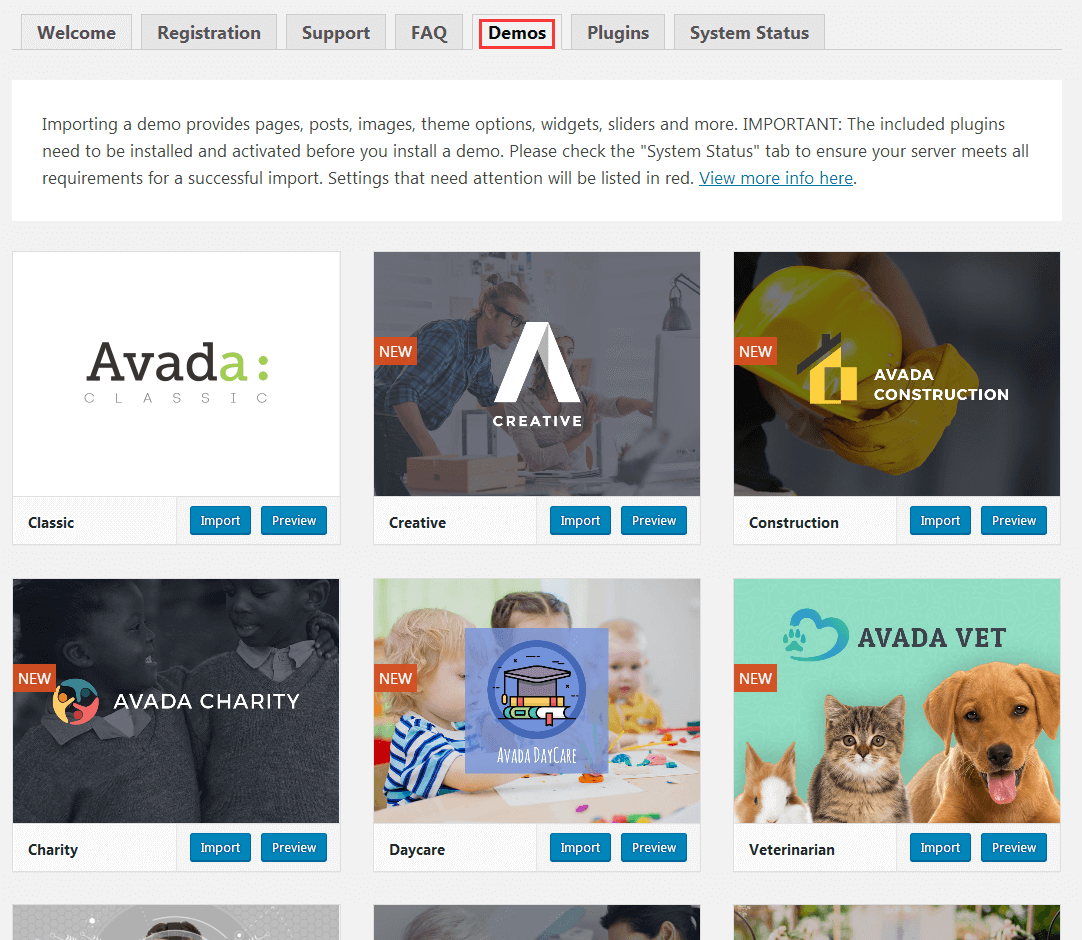
在 Avada 信息页面的 Tab 选项卡上有一个 Demo,在这里你可以查看各种主题 Demo,有合适的 Demo 也可以选择导入。但我强烈建议你不要考虑去导入 Demo!
导入 Demo 演示数据和设置,似乎你觉得更简单了,网站内容和结构瞬间丰富起来了,但其实很多 Demo 都并不实用,而且加载起来还比较慢。当你导入了 Demo 演示数据之后,你可能会瞬间晕了,好多设置可能一下子完全搞不明白。
就好比你一想到写作文,觉得从零开始写作好累,何不照抄别人现成的作文,然后修改润色一下即可呢?于是你看了别人的作文,发现虽然写得都很好,但是别人的写作的主题,行文风格特色什么的,跟你并不是那么搭配。因此可能你稀里糊涂地抄了一篇牛逼的作文之后,越看越觉得有点离题,你知道你的风格和水平跟这些相差太多了,你实际想写出来的作文也跟这些根本并不一样,你只是想让自己的作文别人读起来感觉你写得很牛逼,但照抄上来之后,感觉终究是不适合自己,总之越看越不舒服,不停地修改,最后累得不想再改了。
因此,除非正好某个 Demo 100% 匹配你的建站需求,否则 Demo 这个东西看起来用他会让你建站更简单,实际上会变得更复杂和麻烦。因此我建议不要尝试导入 Demo。
2019 年更新:以前我是非常不建议导入 Demo 站的。不过现在主题的趋势是 Demo 的适应性越来越多,各种 Multi-Purpose 的主题都会建立庞大的 Demo 演示站,一键导入 Demo 站数据即可。也许你会发现某个非常适合你英文网站使用的 Demo 站,那么你可以去导入。只是导入后的页面和元素会很多,不用的要删掉,要用的要修改,也要费一番时间精力。
看你自己选择了。
十二、检查网站主页是否正常显示 (SG/VPS)
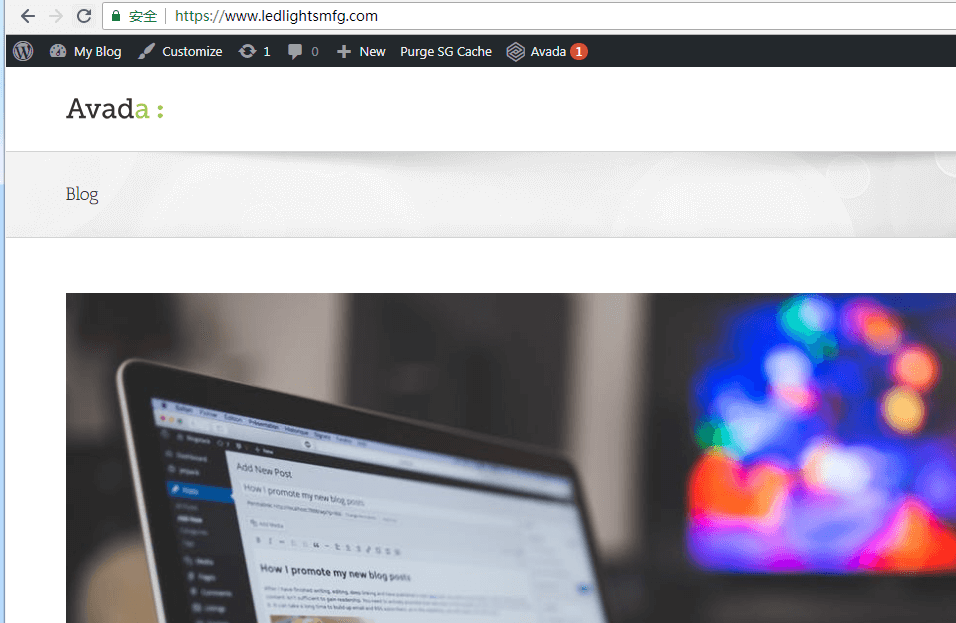
刷新网站首页,一般立即就可以正常显示出来主题的页面了。
SiteGround 已经自动预添加了一篇标题为 WordPress Resources at SiteGround 的图文文章。
如果你访问你的网站主页不是这样的页面,可能是没有完成域名 NS 的设置。
十三、设置 WordPress 的固定链接格式 (SG/VPS)
在 WordPress 后台左侧,点击 Setting - Permalinks,选择 Post name,然后点击 save changes 按钮。
十四、Avada 主题的基本设置 (SG/VPS)
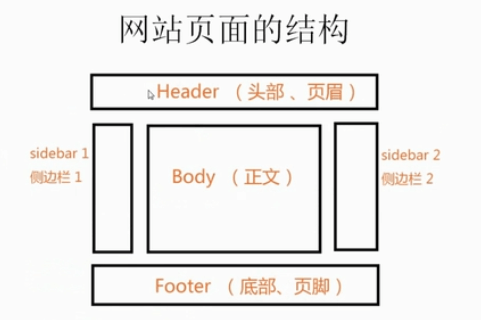
在展开讲解之前,先让大家对页面的基本结构布局(Layout)有个基本的认识。如下图:
最简单的页面布局(Layout)其实就是 4 个元素。Header, Body Content, Sidebar, Footer。左侧栏一般首页不会设置,通常会在内页出现,作为产品分类或者其他内容布置。
有时候,Sidebar 也可能嵌入到 Body Content 里面,比如料网首页的页面布局就是如此。
OK,简单介绍了一下页面大的结构布局之后,我们继续:
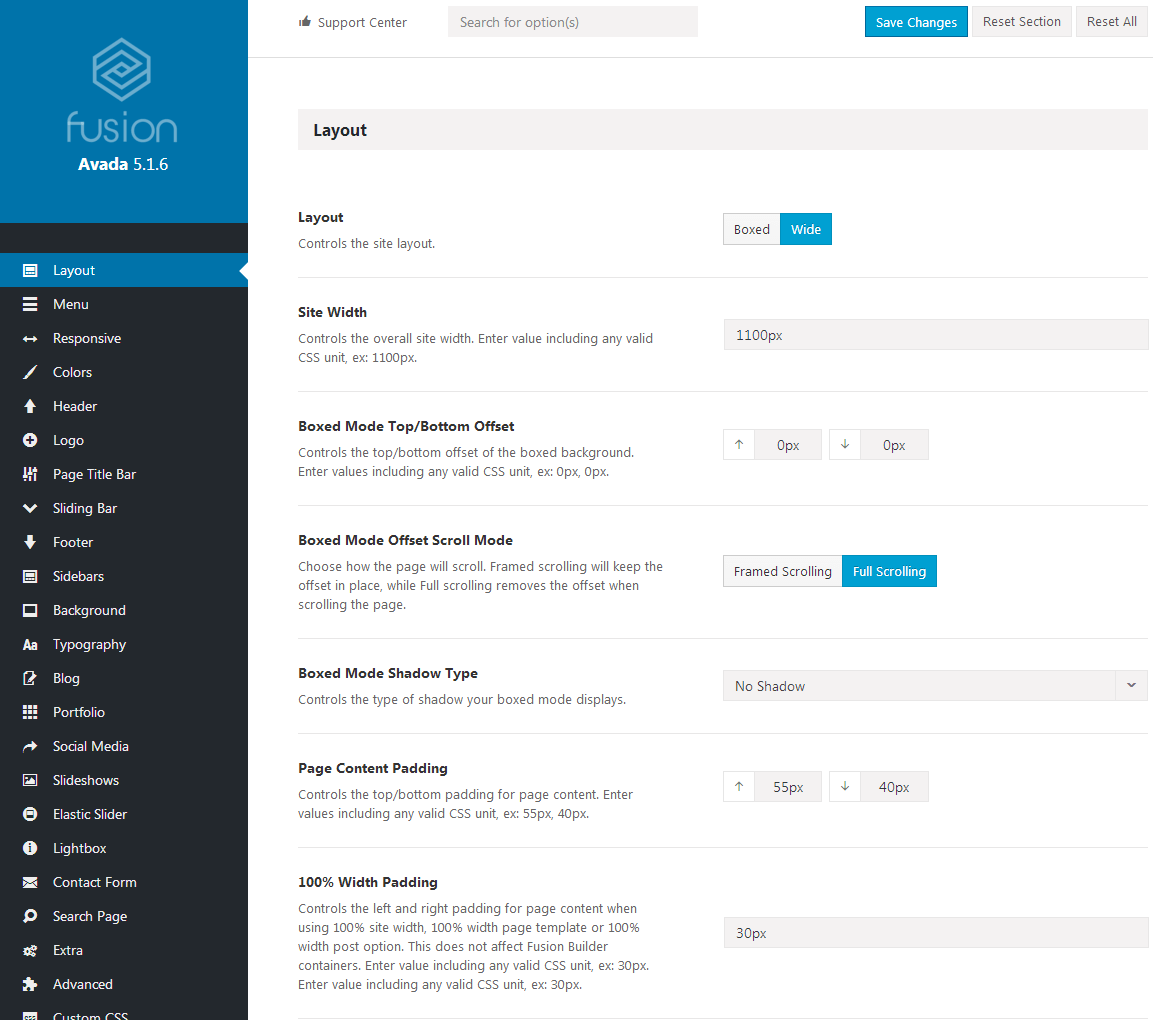
在 WordPress 后台左侧,点击 Avada - Theme Options,会出现 Avada 主题设置界面:
看了这么多设置,可能你会觉得头都大了。但是相信我,该头大的绝对不是你,反而是我,因为我要图文讲解清楚具体怎么设置,编辑很累的!
布局【Layout】:建议不要修改,保持默认即可。
两种布局方式的不同:
- Boxed:通常称之为盒状布局或方框布局。通常页面会有个灰色或者其他颜色的底色,网页主体部分有边框且背景色为白色。
- Wide:通常页面呈现超宽布局,没有明显的网页主体的位置边框线。英文建站多用这种布局方式,显得大气一些。
菜单【Menu】:这里是设置菜单相关的内容。暂时不用设置。
响应式【Responsive】:这里设置一些页面针对不同设备浏览时的宽度和样式响应。暂时不用设置。
颜色皮肤【Colors】:网站的主体颜色。里面有三个选项:Predefined Theme Skin(预设的主题皮肤)、Predefined Color Scheme(预设的配色方案)、Primary Color(主色/高亮色)。暂时可不设置,后面根据需要修改颜色设置。
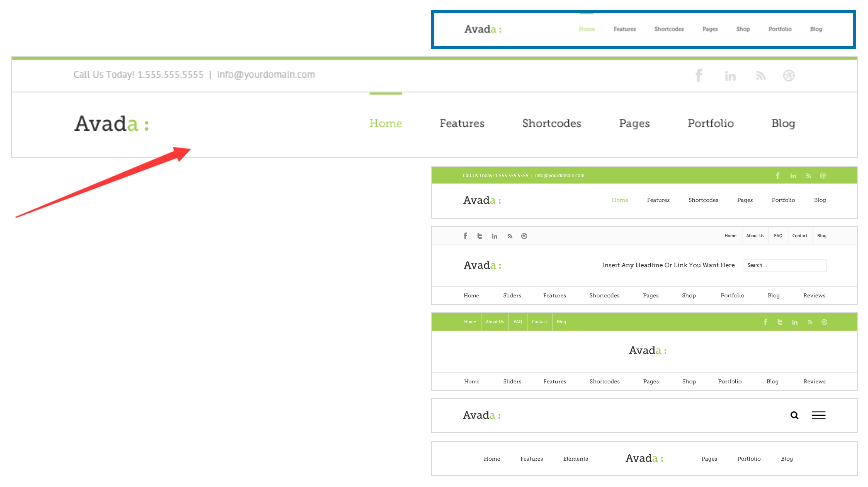
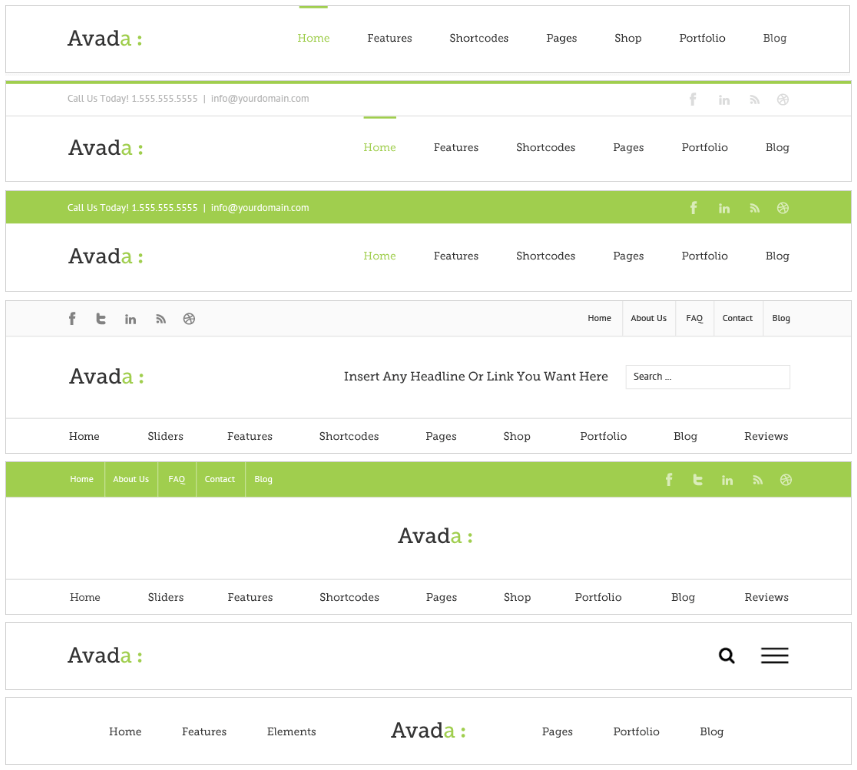
头部【Header】:在这里面先选择一下 Header Content 的布局,从下面这 7 种 Header Content 布局中选择一种适合你的。
一般 1,2,3,5 使用比较多。我们暂时不改动,默认的即可。
十五、设置英文网站字体 (SG/VPS)
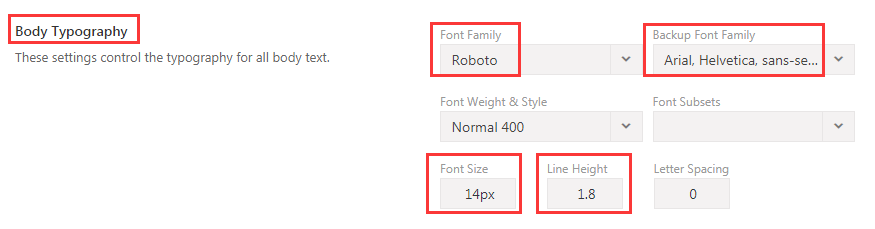
在 Avada - Theme Options 中,点击 Typography。
在 Body Typography 中,点击 Font Family 的下拉菜单,选择一个更好看的英文字体。如国外使用较多的 Roboto 或 Open Sans 字体。选好后,点击 Save Changes。
以 Roboto 为例,
接着,Headers Typography 中,把 H1 - H 6 的 Font Family 都选择 Roboto 或 Open Sans (下拉菜单那里可以直接输入字体名)。字体大小和行高可以先别改动,后面有需要再改。
H6 下面还有两个 Post Title 相关的,是文章标题,建议也设置一下字体。
耐心去做完。选好后,点击 Save Changes。
接下来要说说怎么在 WordPress 中创建菜单了。
十六、创建导航菜单 (SG/VPS)
在上面 Avada Options - Header 的部分,我们等于是设置了 LOGO 和 菜单的位置,但还没有创建菜单。
网站主菜单和页脚菜单
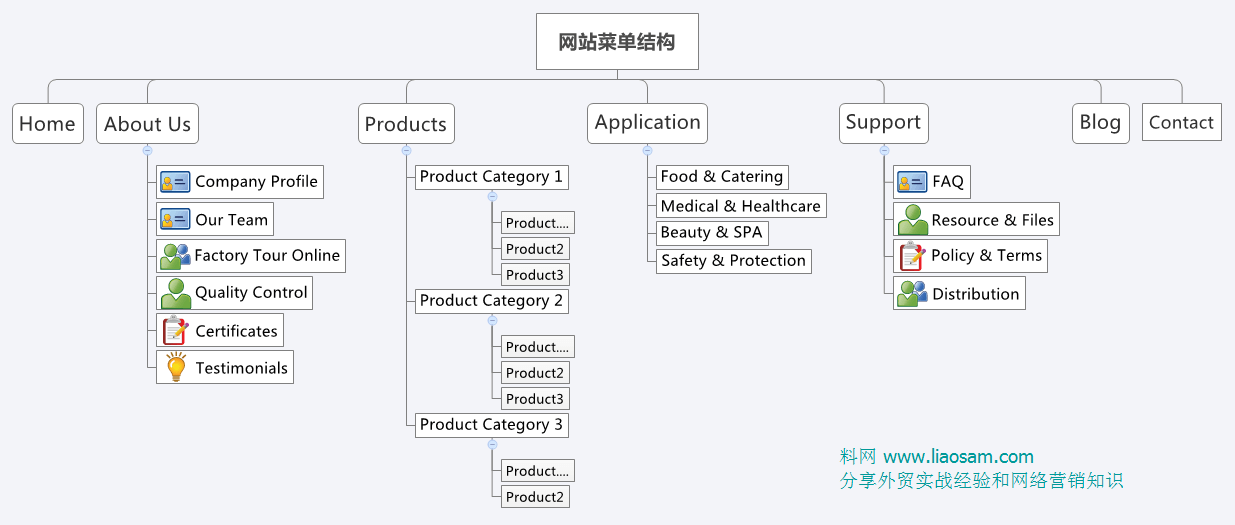
在做网站之前,最好你已经在网页收藏夹中收藏了 5-10 个非常不错的国外同行的网站了。你可以多看多借鉴一下页面结构,菜单频道和页面风格等。顶部菜单准备放哪些,哪些下面有二级菜单,这些都先想好。如果有时间的话,你应该至少在纸上或者 Xmind 文档上做过结构图,这样可以帮助你清晰地创建网站结构,你的网页 URL 结构也会很清晰。
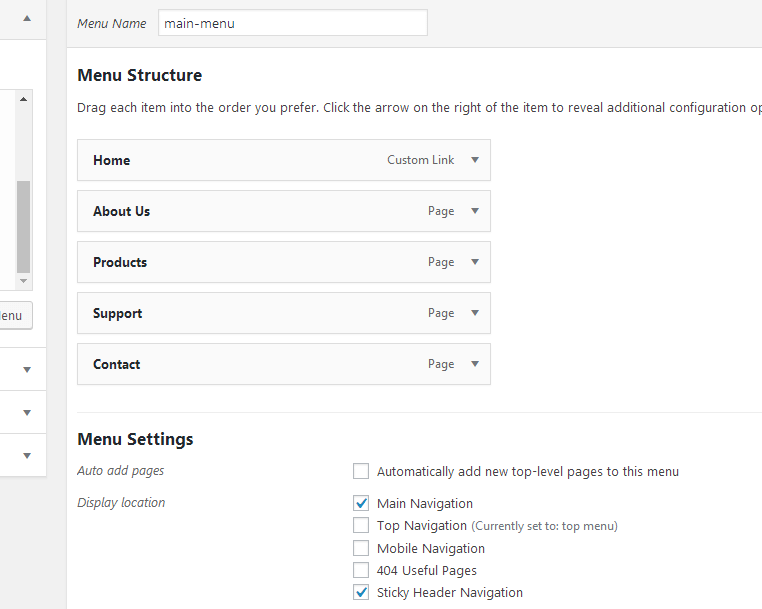
比如,看看我做的菜单结构:
下面说一下怎么创建菜单:
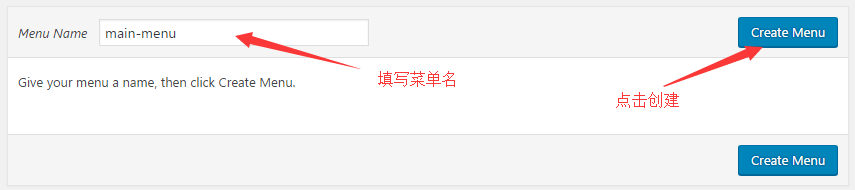
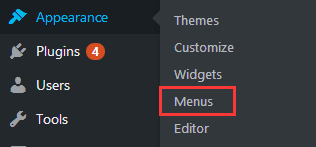
在 WP 后台左侧的黑色背景菜单中找到 【Appearance】(外观) - 【Menu】(菜单),先创建网站主菜单。

点击 Create Menu 之后,你就可以开始创建菜单了。
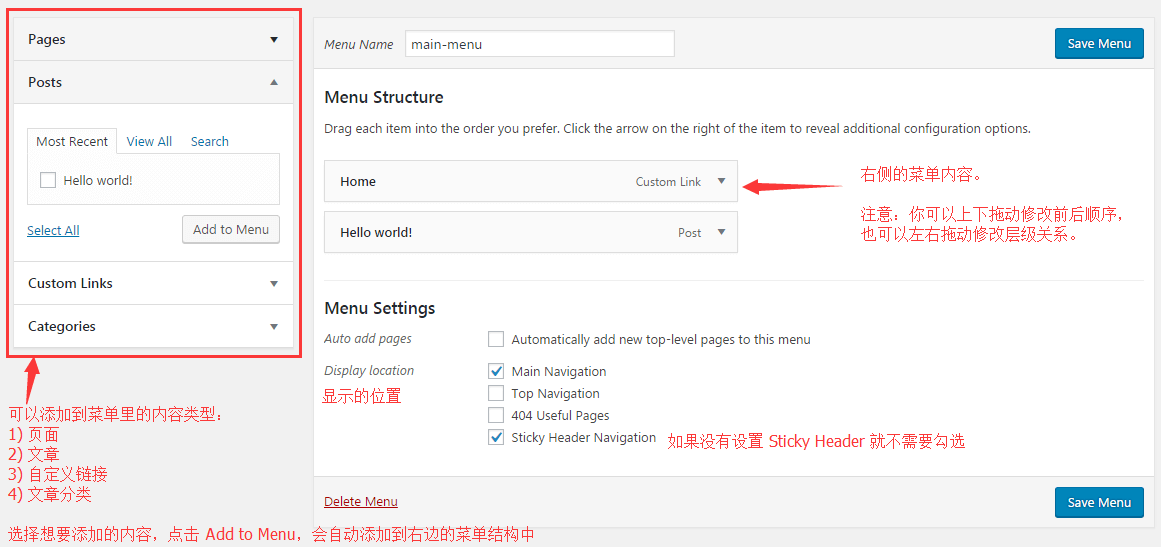
在 WordPress 中,最常见的两种类型是 Post(文章) 和 Page(页面)。由于 WordPress 本身是从博客系统发展成 CMS 管理系统的,因此,在 WP 中最重要的类型就是 Post,而且多数的 WP 函数也是基于 post。
可以这么说,Page 也是一种 Post,它是一种特殊类型的 Post (不理解可忽略此句)。
在下面的截图中,你可以看到四种类型:1)页面 2)文章 3)自定义链接 4)文章分类。有时候你还会看到第五种类型:文章标签(Tags)。
尽管 Post 类型很重要,但它一般用于 Blog 文章展示。在我们建企业展示站的初期,我们还不需要开通 blog 频道做内容营销,所以我们可以先忽略文章类型的内容。即我们可以暂时忽略 Posts, Categories, Tags 这三种类型的内容。要创建菜单,就用 pages 和 Custom Links 就够了。
Custom Links 的实质就是创建链接锚文本,链接地址可以为站外或站内页面地址,也可以地址为空作为下拉菜单的父级占位文字,点击并不跳转。
比如:本博客网站的顶部菜单的“分类” 和 “音乐” 就是自定义链接,但地址处留空,所以无法点击,只是作为下拉菜单的指引。
由于你还没有创建新的页面,你的菜单没有更多的内容可以展示。我们就先对 WP 系统自动创建的 Home, Hello Word, Sample Page 这些做个菜单雏形展示,后面再修改。
先点击一下 Save Menu,保存。

注意:如果你是用的 SiteGround 虚拟主机一键安装的 WordPress,那么这里 Post 就不是 Hello World,应该是一篇 "WordPress Resources at SiteGround" 的日志。Page 里应该也是空的,没有 Sample Page 的示例页面。因为 SiteGround 对初始化的 WordPress 状态做了一些修改,但这并不影响你正常使用 WordPress。
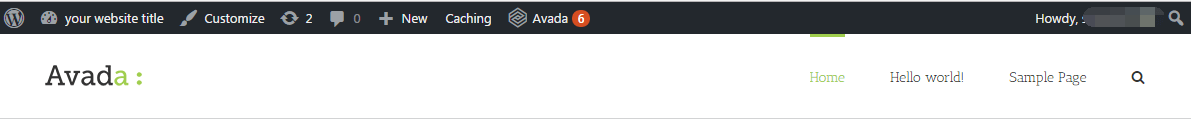
暂时,你的网站的 Header 是这样的:

很怪,是吧?别急,我们创建好多一些页面就好了。接着,我们再创建几个 Page,稍微丰富一下主导航菜单。
我们在 【Page】- 【Add New】新建 About Us, Products, Support, Contact 4 个页面。只填写一下 Page 的标题,内容什么的都先留空,然后点击 Publish (发布) 页面。
此时再来到菜单页或者重新刷新菜单页,我们把之前的 Hello World! 和 Sample Page 页面从菜单中 Remove,然后把刚才新建的 4 个空的页面都添加到菜单中。
这里我们只需要搭菜单的内容和结构,至于导航过去的页面中有没有内容,我们不用考虑。
先简单创建个菜单,熟悉一下,保存创建的菜单。然后去首页刷新一下,OK!
十七、登录状态下,前台页面隐藏 Admin Bar
你是否觉得浏览网站的时候,总是在顶部有条黑色的 admin bar 很烦人?我们可以让它不显示。
在【Appearance】(外观) - 【Editor】里我们可以添加代码屏蔽。在右侧的 Templates 那里点击 functions.php 文件,然后按照下图粘贴下面代码:
// hide admin bar
add_filter('show_admin_bar', 'hide_admin_bar');
function hide_admin_bar($flag) {
return false;
}

我们在网站首页刷新一下页面,OK,顶部那个烦人的黑色 admin bar 消失了。
十八、创建首页 (SG/VPS)
到了这一步,你会发现简单的网站雏形建立了。但是仍有些问题,比如,菜单里的首页只是一个自定义链接,并非真正的首页。并且,网站的首页有一横栏的标题始终显示的是 Blog,如上图所示。
而我们需要建立大气的企业网站首页,你肯定也不希望展示的是 Blog 文章。这是因为 WordPress 是以最强大的博客建站系统的身份打出江山的,最后扩展到 CMS 丰富的网站内容管理系统,它默认会以动态的 Blog 最新文章为首页。此时我们需要重新设置一下。
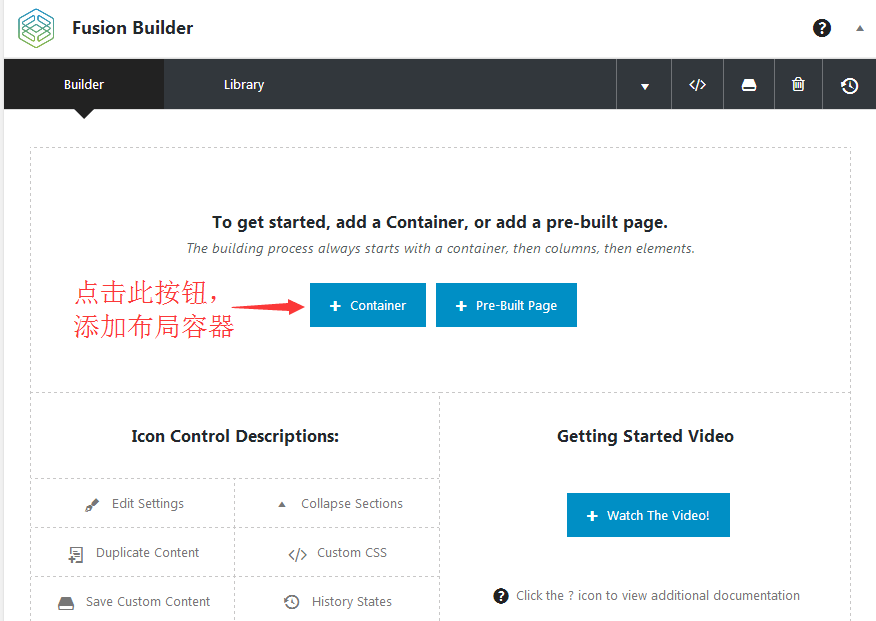
首先我们先建立首页,点击 Page,Add New,在标题框中输入 Home,然后点击顶部黑色 admin bar 下的 Screen Options,勾选上 Fusion Builder Setting。然后,再次点击 Screen Options 收起选项,点击页面编辑区域上方的按钮:Use Fusion Builder。
此时你可以看看 Avada 主题的编辑器 Fusion Builder 了。这个编辑器功能还是挺多的。想要用好 Fusion Builder 来编排网页内容,至少你需要熟悉 Layout(布局) 和 Element(元素)。
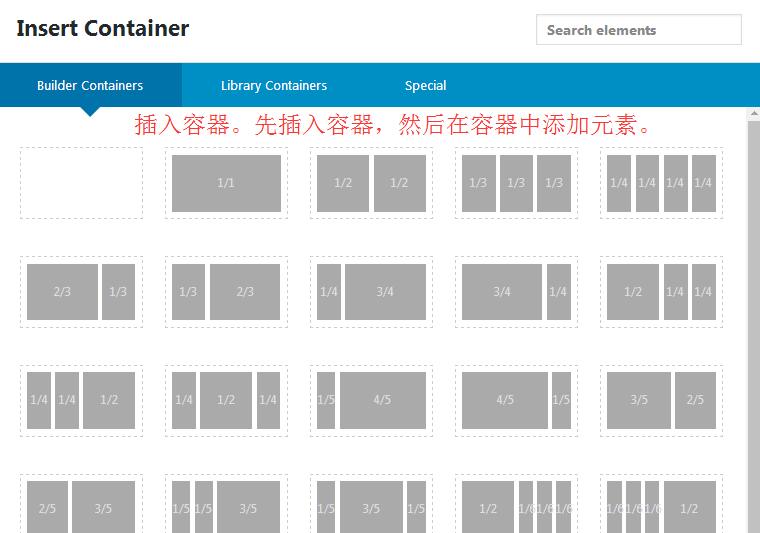
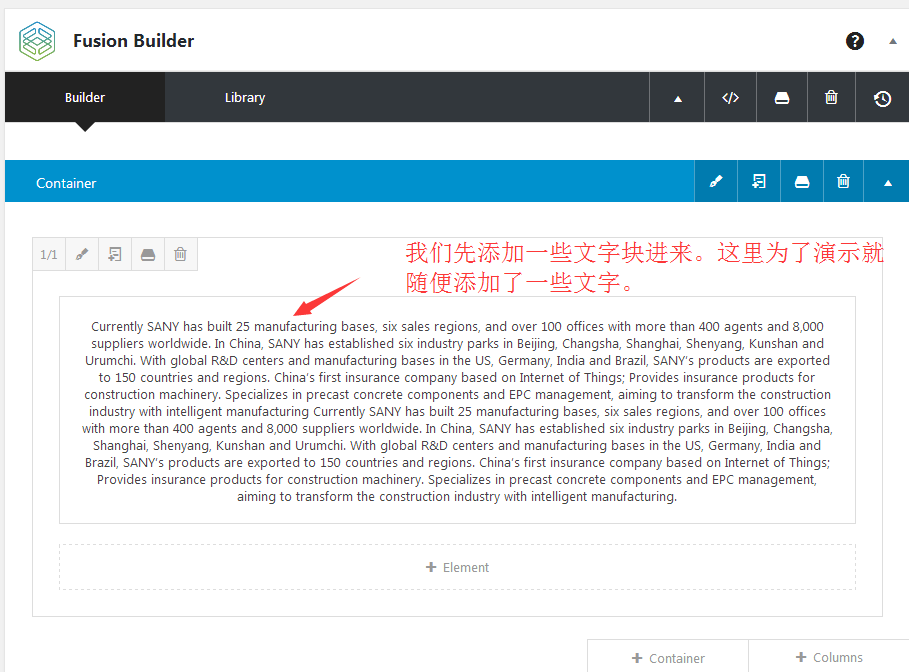
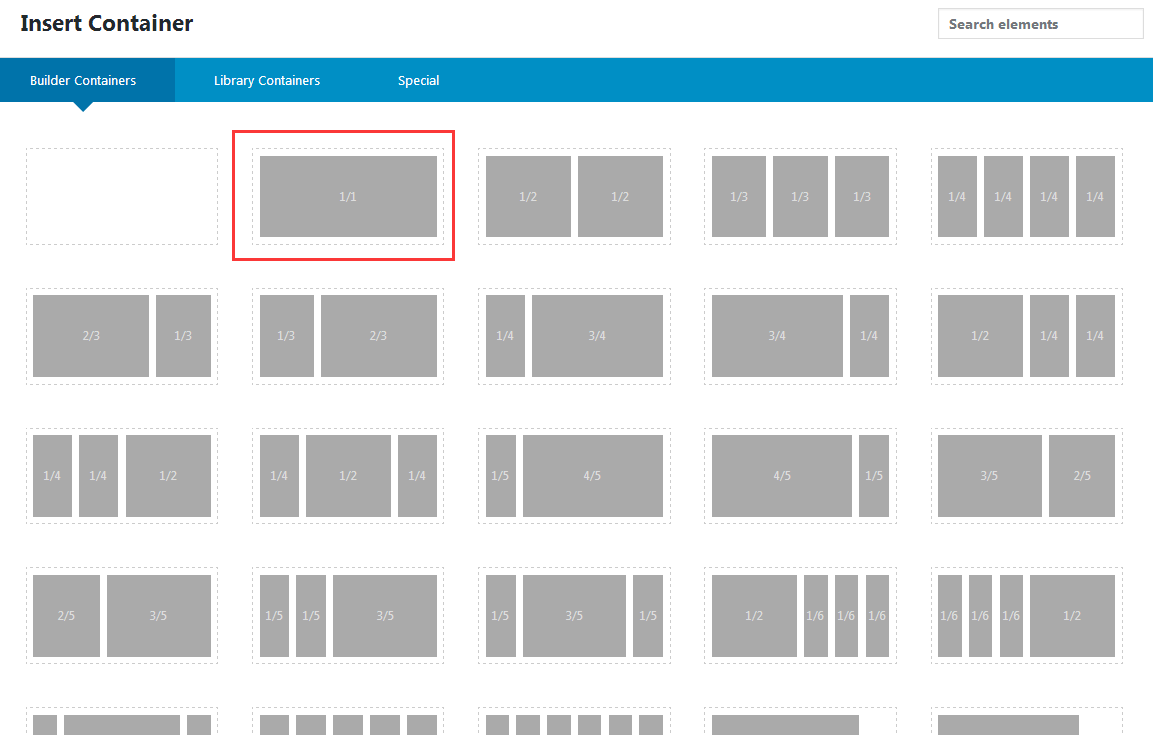
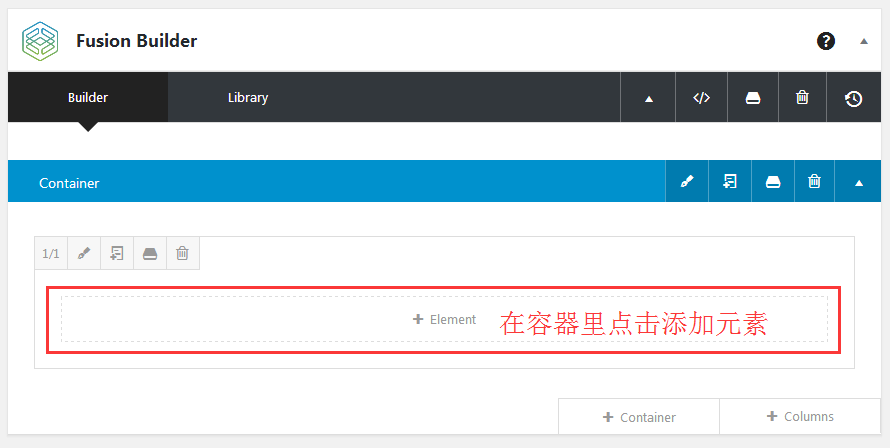
为了让大家熟悉 Layout 和 Element,我们先点击 +container 添加一个 1/1 的 Container (布局容器),然后在里面点击 Element,在弹出的元素类型窗口中拉到下方,添加一个 Text Block,在其中输入一段文字,然后确定。



此时,Home 这个页面中已经有内容。至少,已经有了这段 Text Block。接着,在页面的右侧点击 Publish。这样即创建了首页的页面。
接下来,我们要把网站的默认首页改成这个页面。
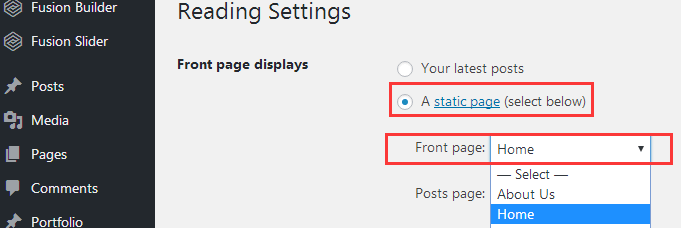
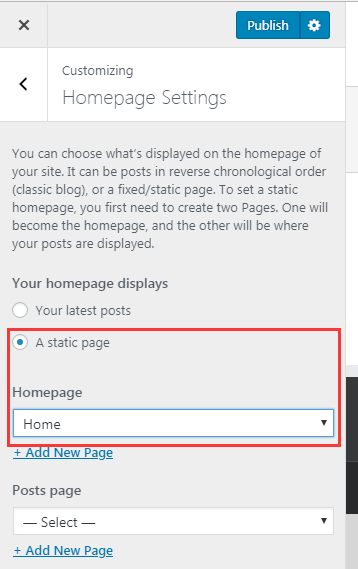
我们在 外观 - 主题 下,点击 Customize (自定义) 菜单,此时会来到一个自定义的左侧栏。在 Homepage Setting,点击 Static Front Page,取消勾选 Your latest posts, 勾选 A static page。在页面列表中选择 Home,然后点击 Publish 按钮。
或者,你也可以在后台左侧菜单【Setting】- 【Reading】中设置首页为静态首页 Home。

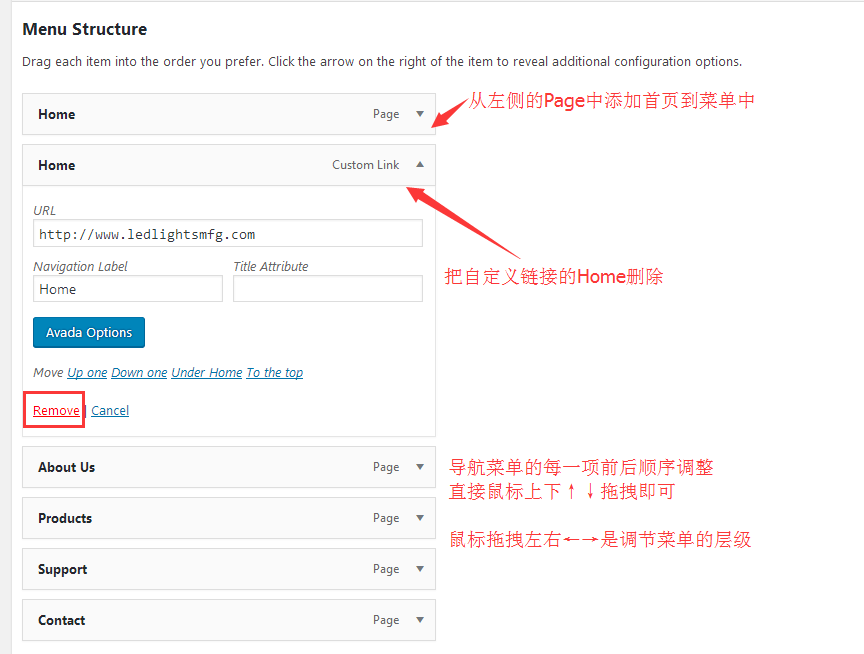
接着,我们要修改更新一下网站菜单。【外观】-【菜单】,把之前菜单里的 Home (custom link) 删除,从左侧 Page 中找到 Home,添加到菜单中,并且将其拖拉到最顶部。点击保存菜单。
此时重新访问网站首页,可以看到网站首页已变成我们之前创建的首页 page。
为了让首页更加丰富,接着我们可以利用 Fusion Page Options 对首页显示的各种内容类型进行设置,然后再用 Fusion Builder 来布局,编辑容器和元素。
饭要一口口吃,我们先了解一下 Fusion Page Options 吧。
十九、认识 Fusion Page Options
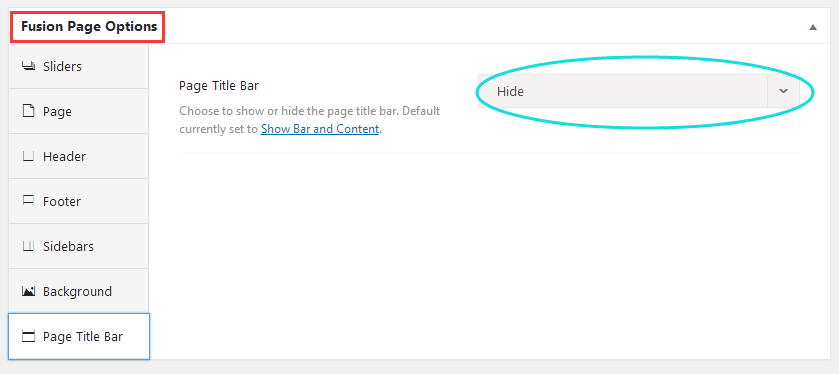
在 Home 页面的编辑器下方拖到底,可以看到一个区域,区域标题为 Fusion Page Options。
这里可以控制页面上各种类型的布局和元素的设置。比如:Sliders, Page, Header, Footer, Sidebar, Background, Page Title Bar。
我们首先在 Page Title Bar 那里选择 Hide,不显示。

(推荐只隐藏首页的 Page Title Bar,其他页面的不要隐藏。因为 Page Title Bar 中含有 H1。而首页已经有了 H1)
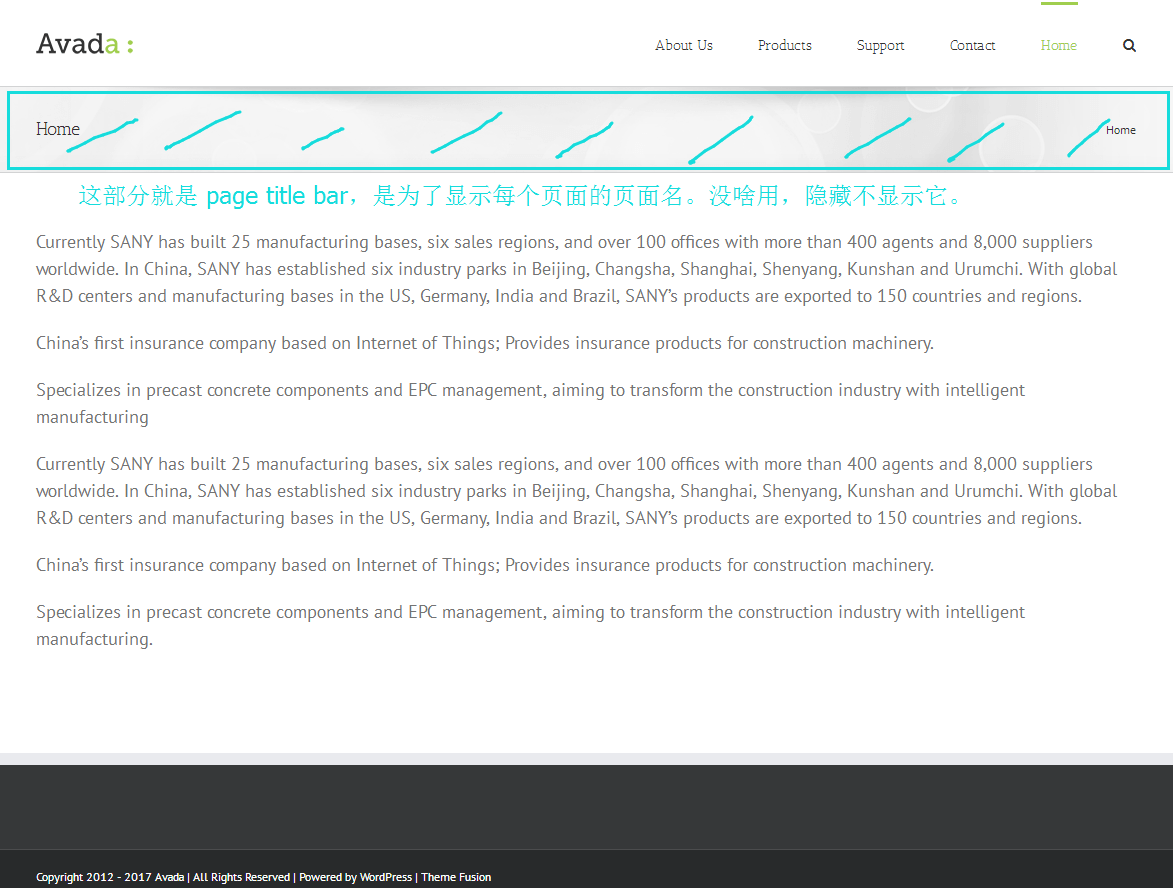
这个区域在首页上完全是多余的,除了显示一条明显的 page title block 块级元素之外,没任何卵用。如下图所示:

接着在 Sliders 选项卡中,我们可以看到,默认的 slider type 是 No slider。
我们点击下拉菜单,出现几个选项:
- No Slider
- LayerSlider
- Fusion Slider
- Slider Revolution
- Elastic Slider
我们安装了 Layer Slider,但是还没有创建首页的轮播 banner slider。我们先去创建 Banner Slider 再来设置。
二十、用 LayerSlider 创建 Home Banner Slider
点击 WP 后台左侧下方 LayerSlider WP -【All Sliders】, 点击 add new slider。接着跟着提示输入 slider name:homepage slider。点击创建按钮。接着页面会跳转到设置页面。
该页面上方有个 tab 选项栏,有 SLIDER SETTING(设置)/ SLIDES(添加幻灯片)/ EVENT CALLBACKS(回调事件)
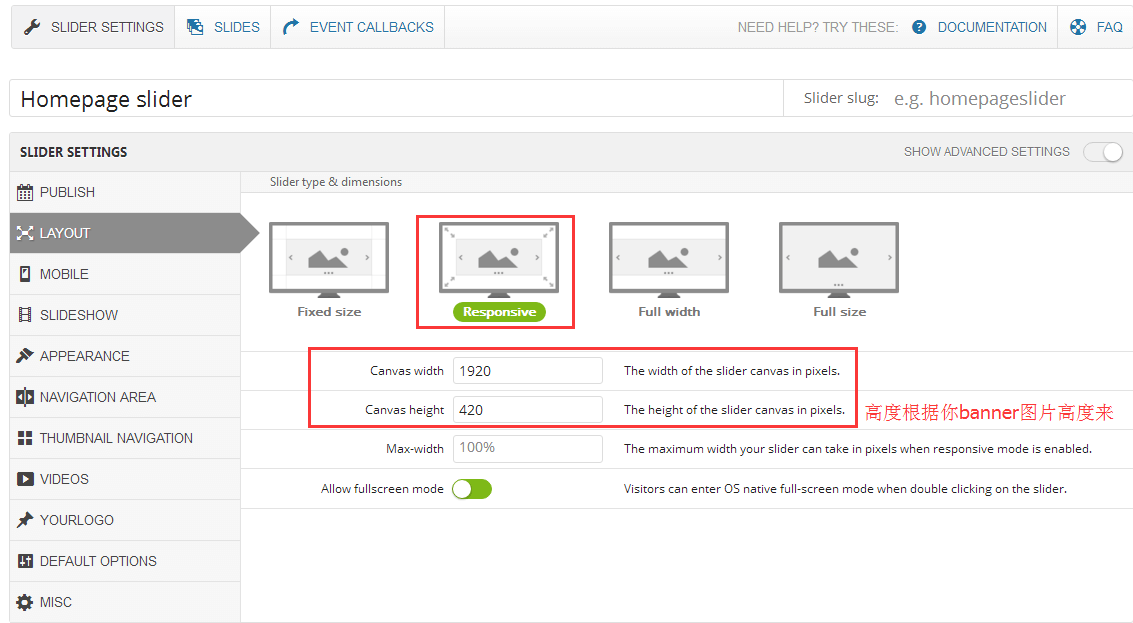
在左侧的菜单 Layout 这里,默认的模式是 responsive(响应式)。这种模式会随着不同的设备屏幕宽度来缩放尺寸,高度随宽度而变化。通常我们就选这种,但是尺寸修改一下。

宽度根据你想呈现全宽还是非全宽而定。并且,你需要设定一个 slider 区域的高度。
比如,我们之前在【Avada】 的 【Theme Options】- layout 中设置了 1100px 宽度,wide(无边框线风格)。如果这里 slider 我们想做成全宽效果,这里我们把宽度设置为 1920,高度则根据我们准备好的 banner 图尺寸,比如 420,然后点击 save changes。由于是响应式,因此,当设备屏幕宽度为 1920 px 时,高度为 420px。如果屏幕分辨率没那么大,或者是平板,手机界面,高度值会随着宽度等比例自动缩减。
总而言之,这里高度和宽度请按照你实际想要呈现的效果来定。
比如,如果你不需要 banner 全宽,你也可以用 1100 宽的 banner 图,那么这里宽度和高度就按照实际你的 banner 图的宽度和高度填写。如果你不太理解,没关系,直接不修改尺寸,用默认的尺寸值先看看效果也可以。
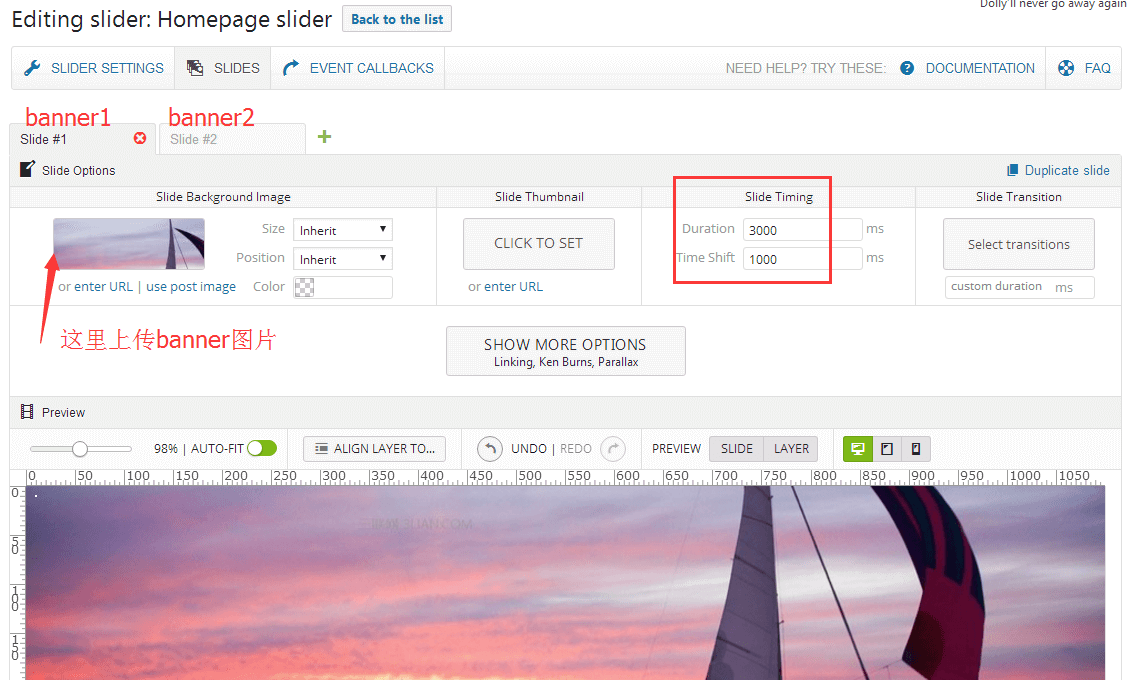
接着,我们点击上方的 SLIDES,准备添加 banner slide images。

添加 slide #1 之后,点击绿色的+号,继续添加 slide #2。。
每个 slide 的 Slide Timing 都要设置一下,建议设置为 duration:3000,shift:1000。然后保存。这样 homepage slider 就创建成功了。
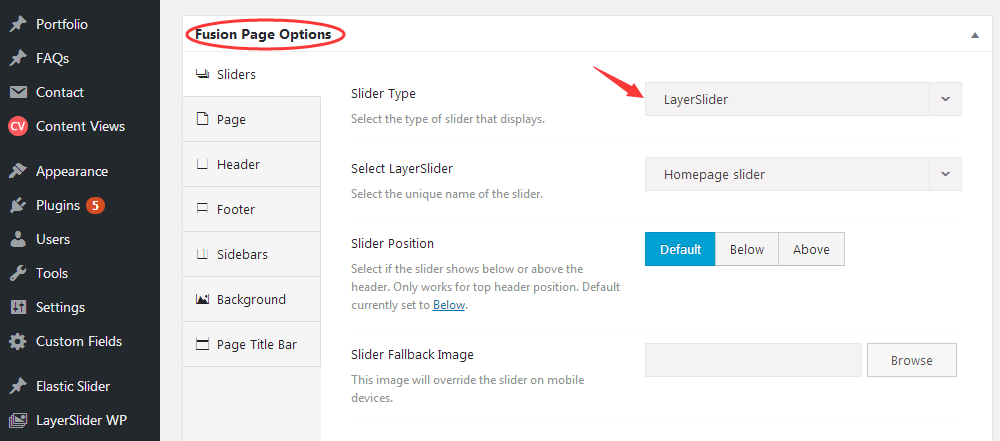
此时,再次点击【Page】- all pages,在页面列表中找到【Home】点击编辑,然后在 Fusion Page Options 的 sliders 中选择 LayerSlider,在列表中选择之前创建的 homepage slider。

然后,在右边侧栏上方,点击 Update 按钮,更新页面。
然后,刷新网站首页,首页幻灯显示 OK!效果还是相当不错的。
这样,首页就建立了 Banner Slider 幻灯轮播图片。
Banner Slider 的下方,由于我们只用了一个 1/1 Container + Text Block,因此有点单调,只有几行文字,和别人高大上的首页好像还相差很远。
别急,只要你已经知道怎样用 Container 容器来占位布局,然后在容器内添加你所需要展示的内容元素即可。比如,你可以放图片,放视频,放文本,放按钮,放图文混排,放图片相册,放客户评价……。
前面我们说过,当你准备建站之前,你至少应该在收藏夹内收藏了几个非常不错的参考网站。即使这些参考网站不一定是用 WordPress 制作的,但是还是可以参考他们网站的布局,然后利用 Fusion Builder 编辑器去实现!这一点都不难,起码,你已经入门了。
不同的人,建站的布局和风格都不一样。比如,以下为米课学员所建的一些网站供参考:
- https://www.alagobox.com
- http://www.taloya.com
- https://www.nldmagnet.com
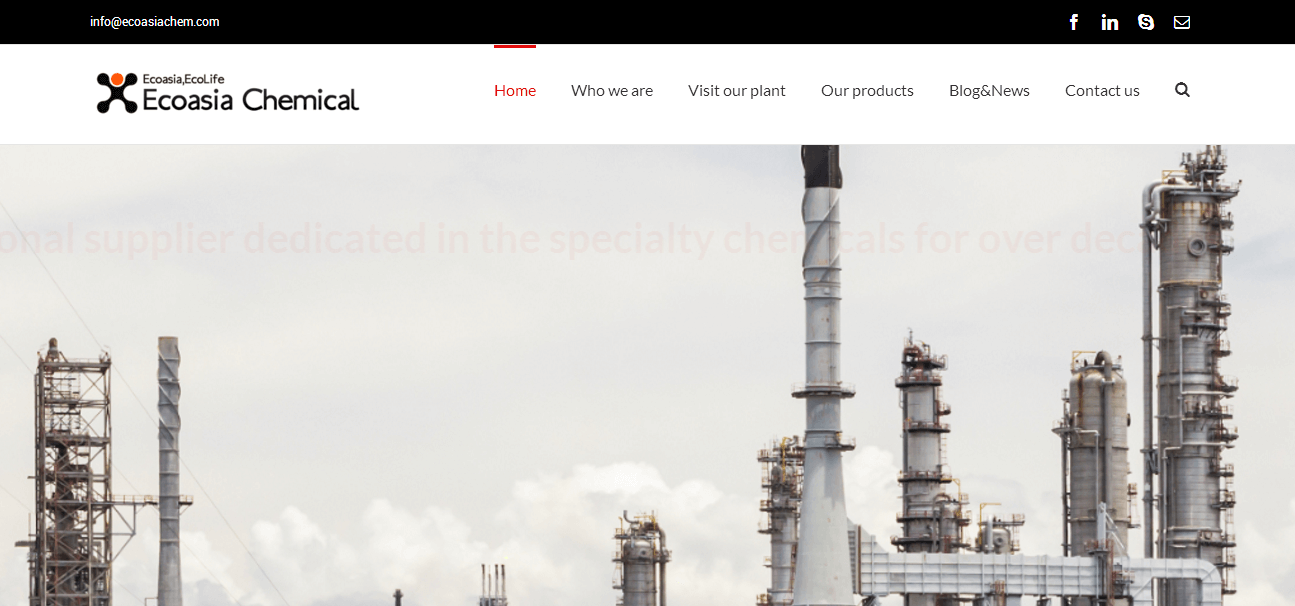
- http://www.ecoasiachem.com
- https://www.grandoceanmarine.com
- https://www.folonistone.com
- http://www.vensonsport.com
- http://www.truckbody.cc
- http://www.webowoutdoors.com
- https://www.bhsyoga.com
- http://www.xincol.com
- http://www.tsk.company
- http://kocass.com
- http://www.v-kingauto.com
- http://www.foundgenerator.com
- http://www.songlinfloor.com
- http://www.ptfedf.com
- http://www.leadingsponge.com
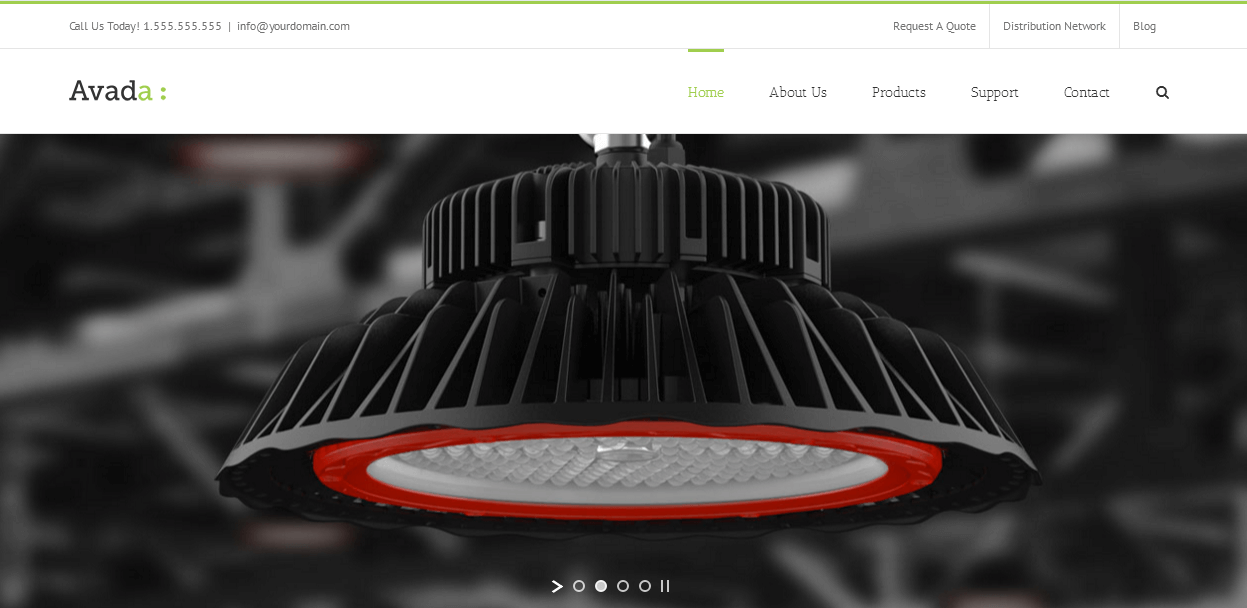
二十一、页头设置(Header Setting)
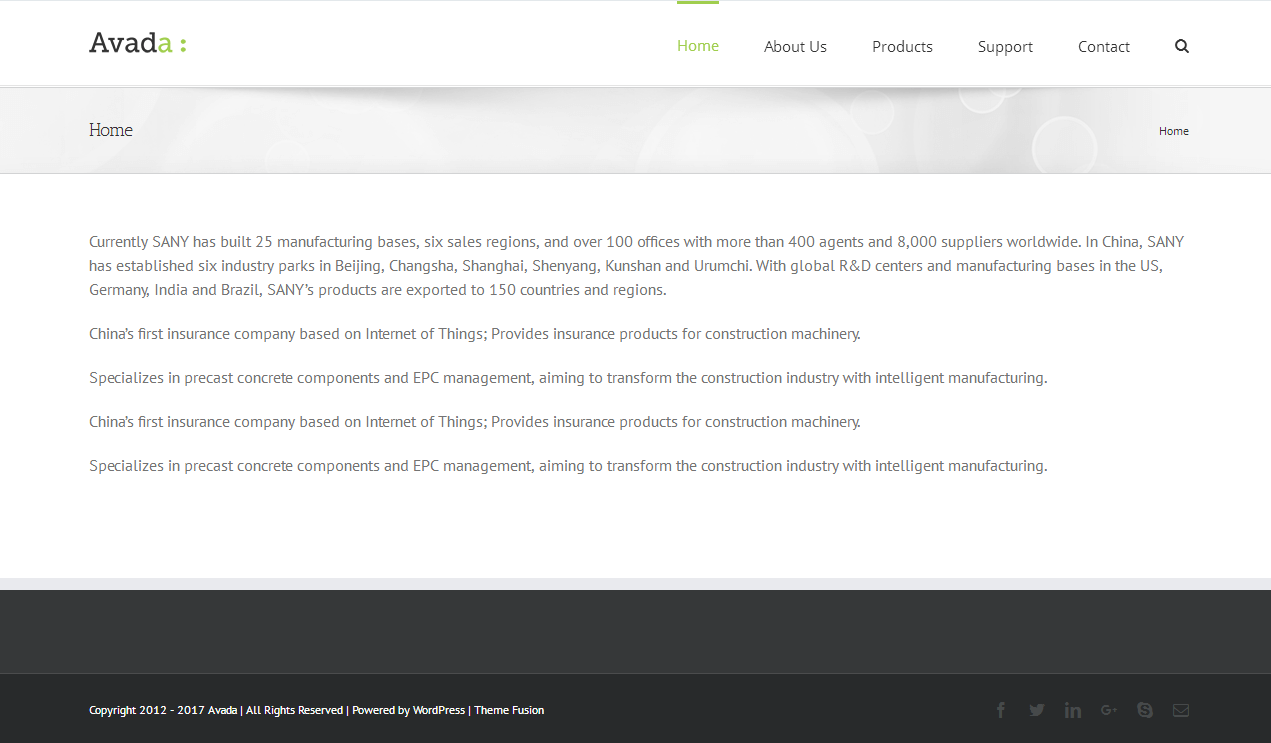
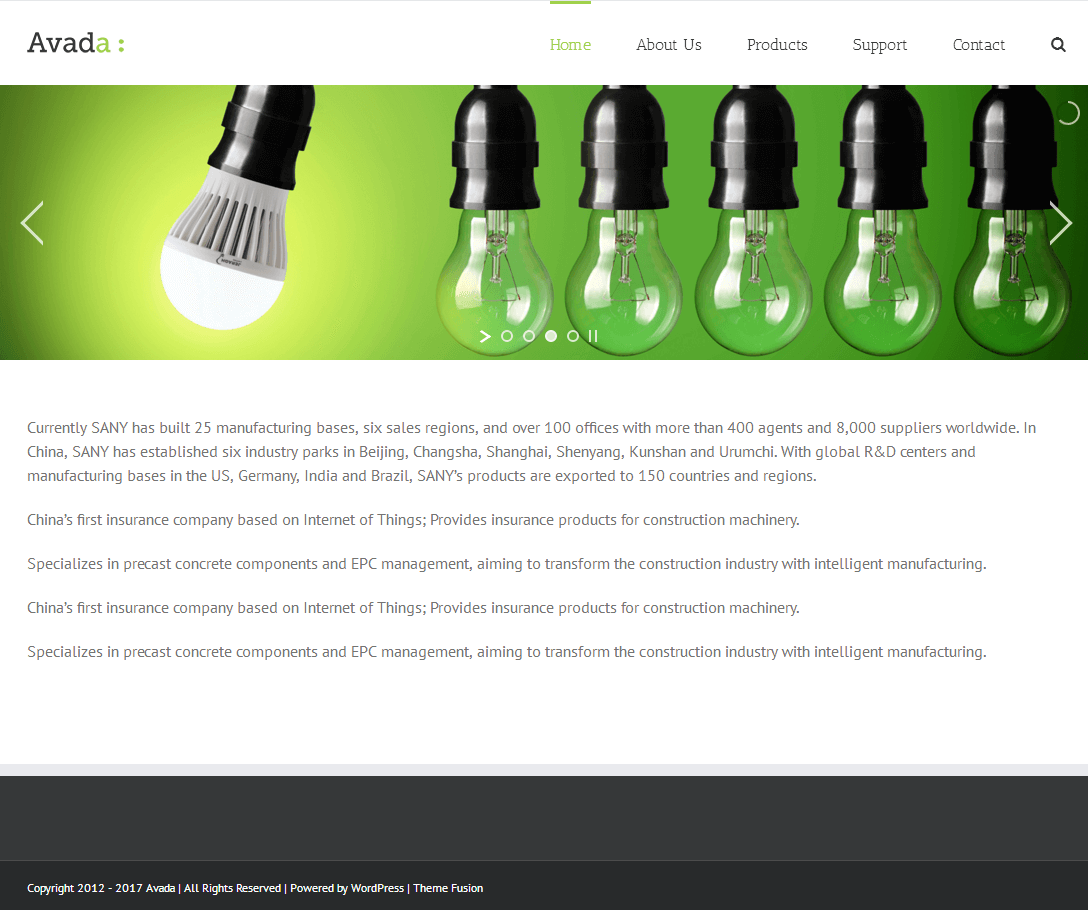
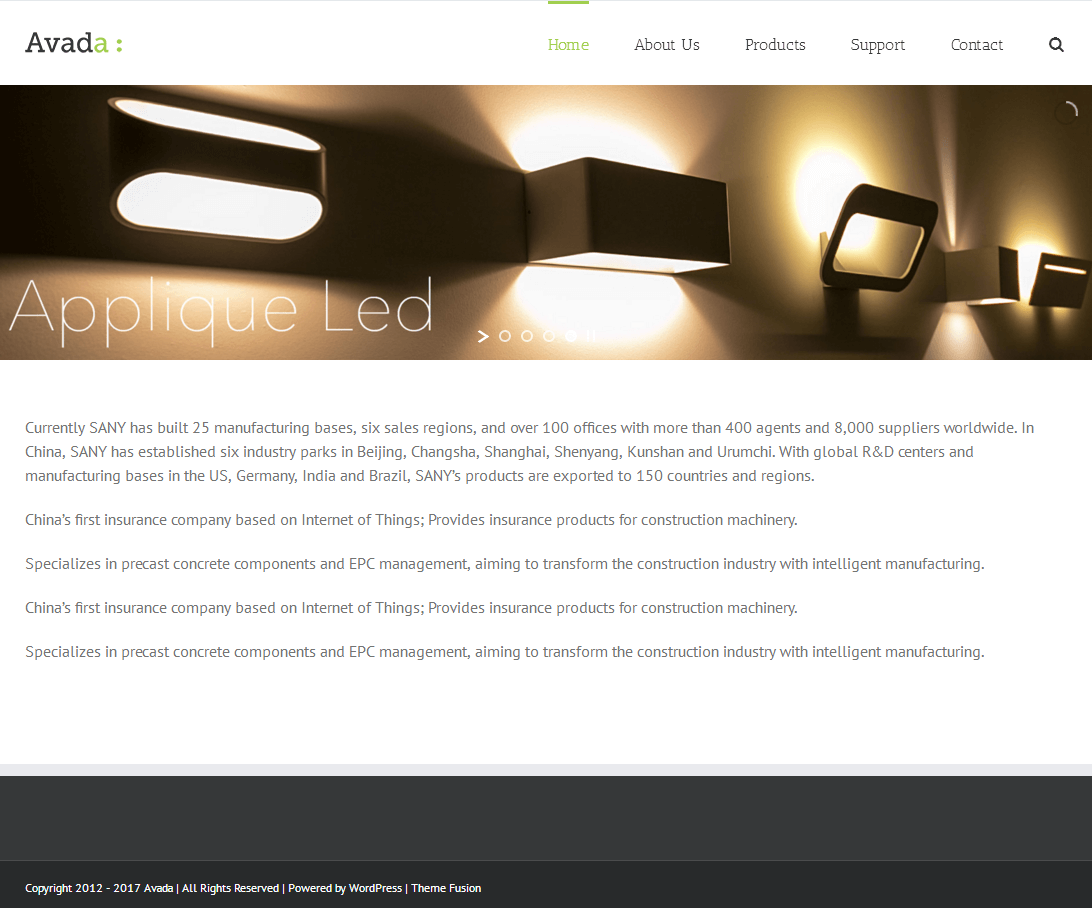
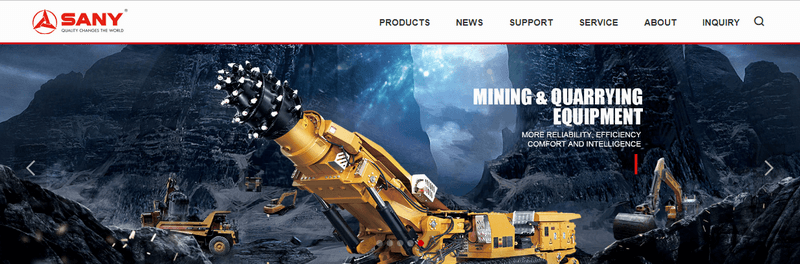
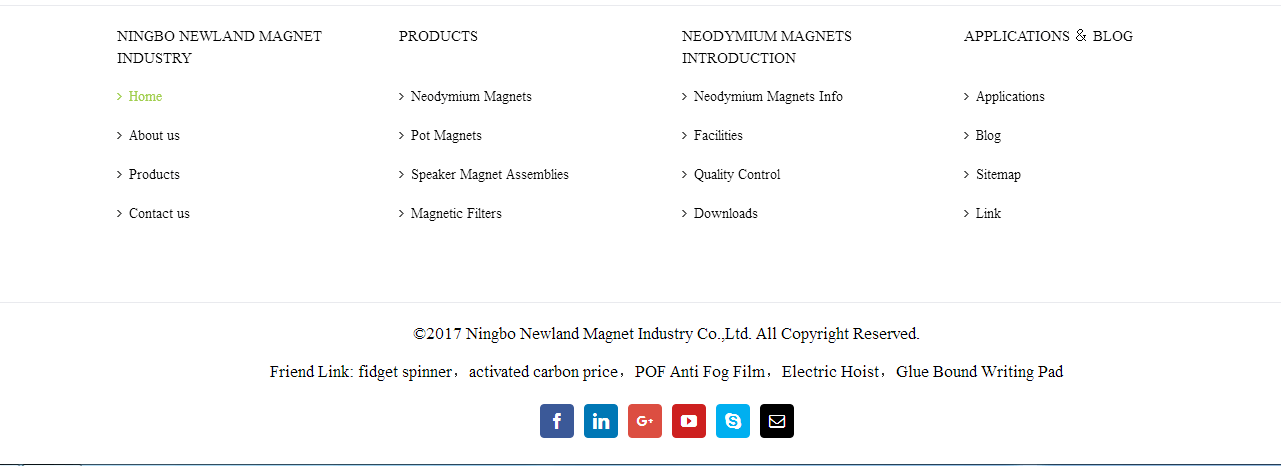
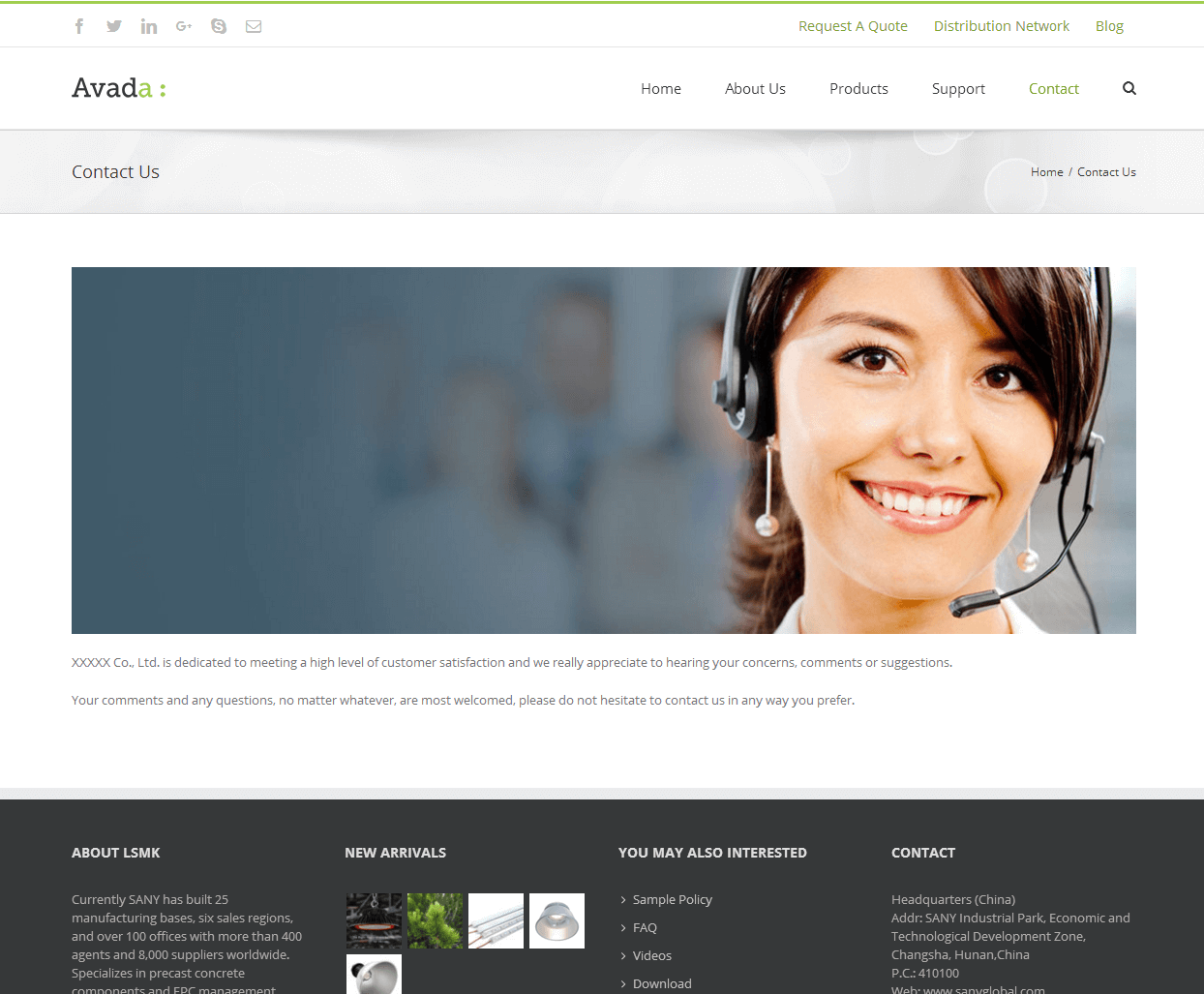
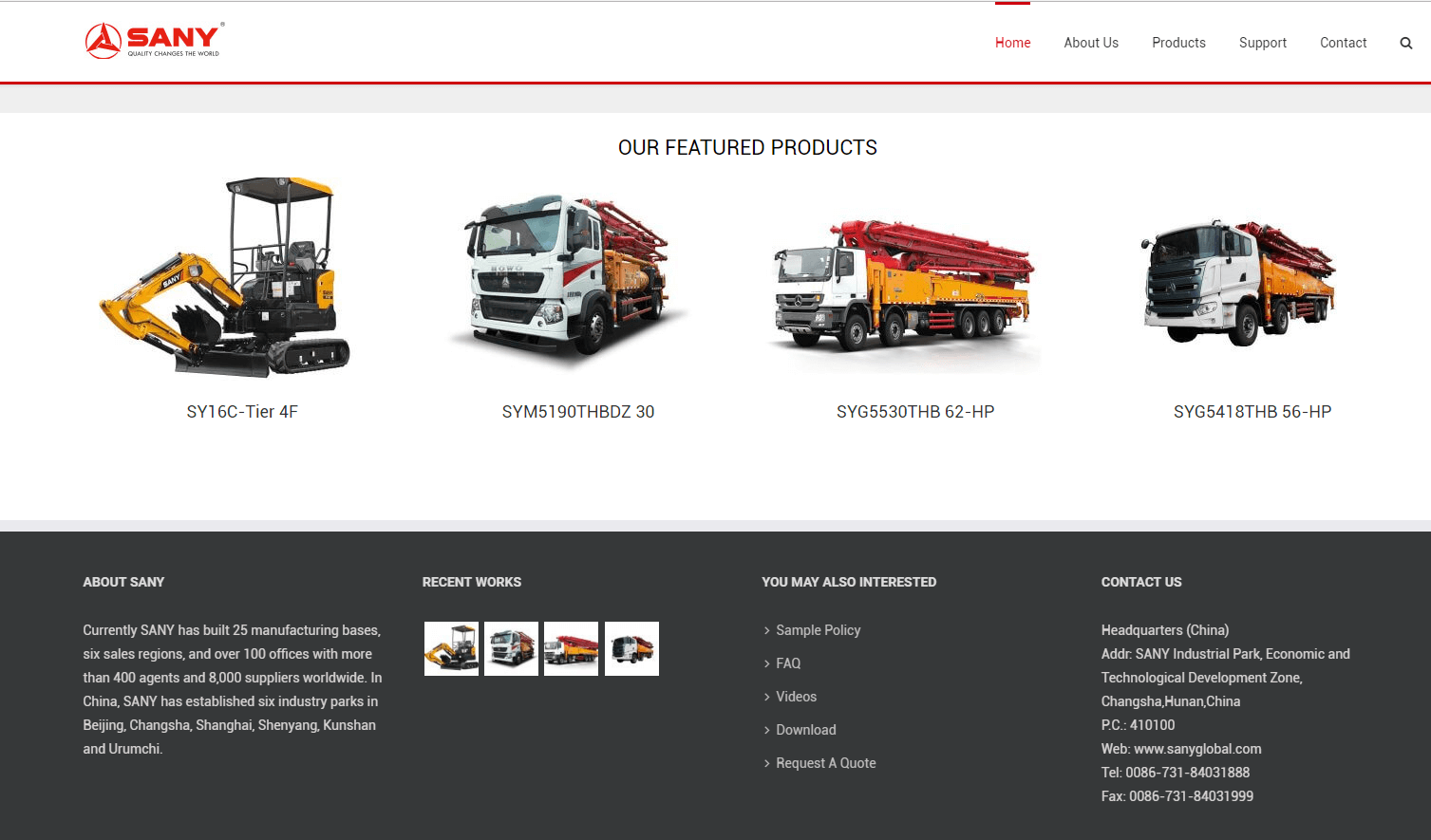
我们在之前的 AVADA 主题选项 theme options 里选择了 Header 的布局为最初始的默认布局,这种 Header 布局顶部是没有顶栏的,它的 Header 就是 左侧 LOGO + 右侧 Navigation Menu。比如三一重工英文站(http://www.sanyglobal.com/)的 Header:
如果你选择的是这种无顶栏的 Header Layout,如果我们选择这种 Header Layout,那么除了 LOGO 和 Main Menu 之外,Header 基本也不需要特别去配置了。
那么这一节 Header Setting 你可以跳过。
Avada 的 Header 布局有好几种。常见的是第 2 种。

如果你偏好带有多一行顶栏的布局,那就选择第 2 或者 第 3 个 layout 都可以。
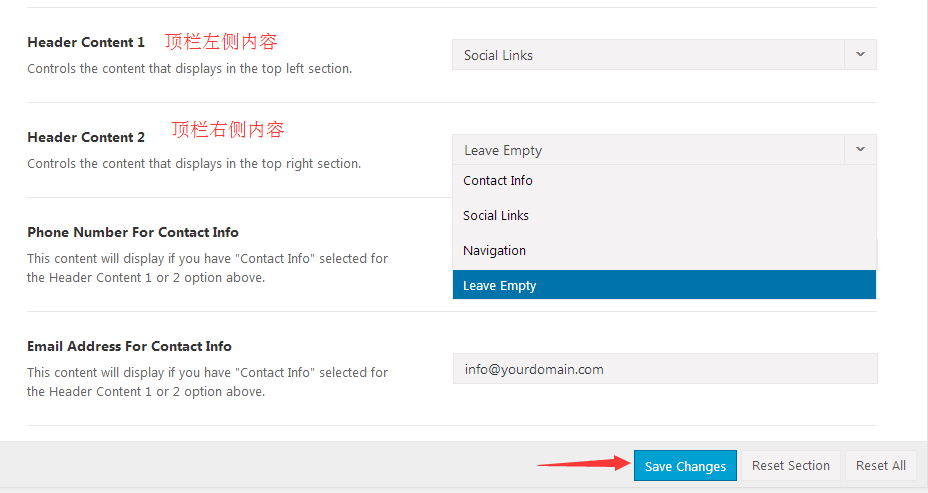
比如我们选择第 2 个布局,然后在下方还有这么几个选项:

这两个下拉菜单中你可以选择:Contact Info(联系信息), Social Links(社交平台链接), Navigation(导航) 以及 Leave Empty(留空)。
比如下面这几个学员的网站,左边就是 Contact Info,右边是 Social Links。
我们可以 Header Content 1 选择 Social Links,Header Content 2 选择 Navigation。
然后点击 Save Changes 按钮,然后刷新首页,你会发现首页没有发生任何变化,并没有多出一行水平的顶栏。这是因为,你并没有去创建一个显示在顶部的 Top Navigation,并且你也没有去填写过任何 Social Links,所以任何信息都不显示出来;如果你在 1 中选择 Contact Info,再保存,刷新首页,就能看到多出一条顶栏,并且在 1 的位置有显示 Contact Info,因为在上面设置里,有默认已经填写的 Contact Info 信息,所以显示出来了。
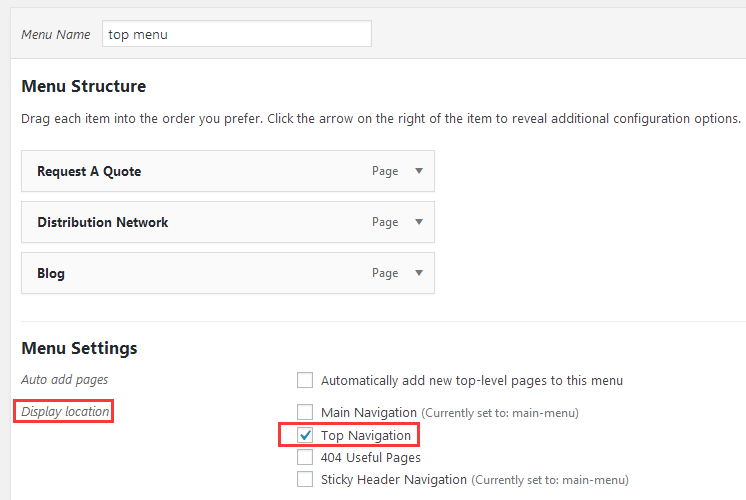
OK,那么接下来,我们就要去创建 Top Navigation。很简单,还是在【Appearance】-【Menu】中,创建 Menu。点击 Create a new menu,输入菜单名:top menu。选择要添加到顶栏右侧的网页,组成导航菜单。

OK。此时我们刷新首页试试,顶栏右侧已经显示了 Top Navigation Menu。
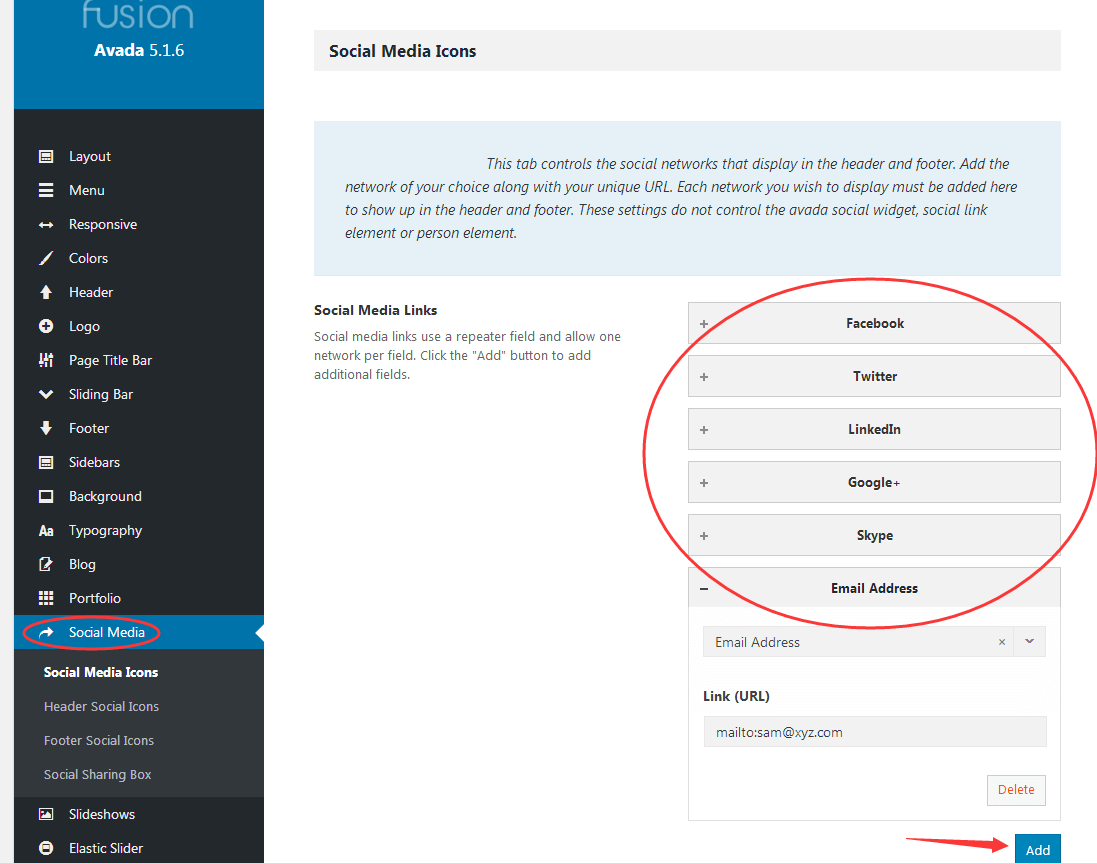
接着左侧,如果我们不显示 Contact Info 而要显示 Social Links 的话,就要去填写 Social Links。

SAVE CHANGES。然后在 Header Social Icons 设置中,一般只要选择 1 个地方:Icon Color Type。默认是 Custom Colors,颜色可以在下方调节,比如默认是选了灰色填充图标。你还可以选择 Brand Colors,这样各个图标就变回各自的颜色了。具体看截图:
![]()
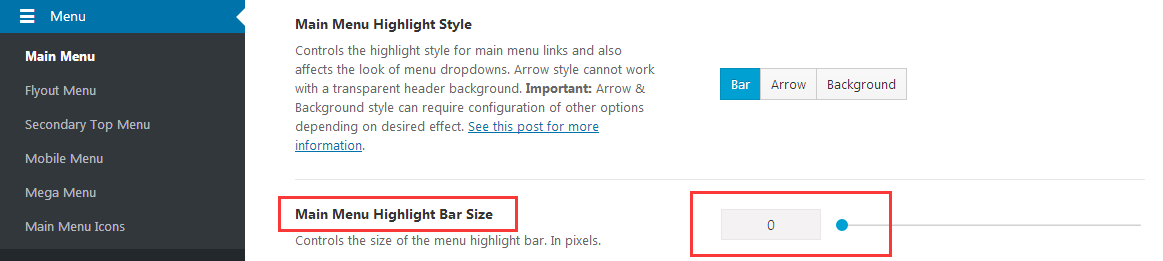
接着,我们做一系列样式设置。打字好累,看图来做吧。
把这个调到 0,这样导航上方的小横线就没有了。
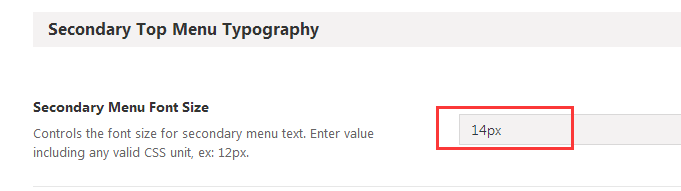
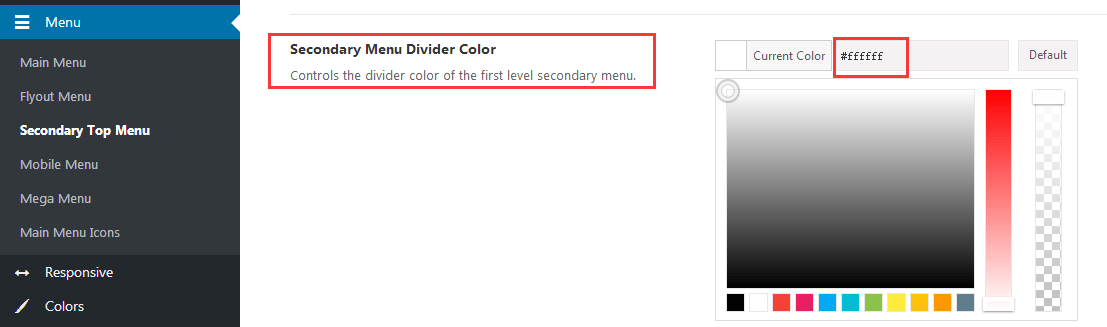
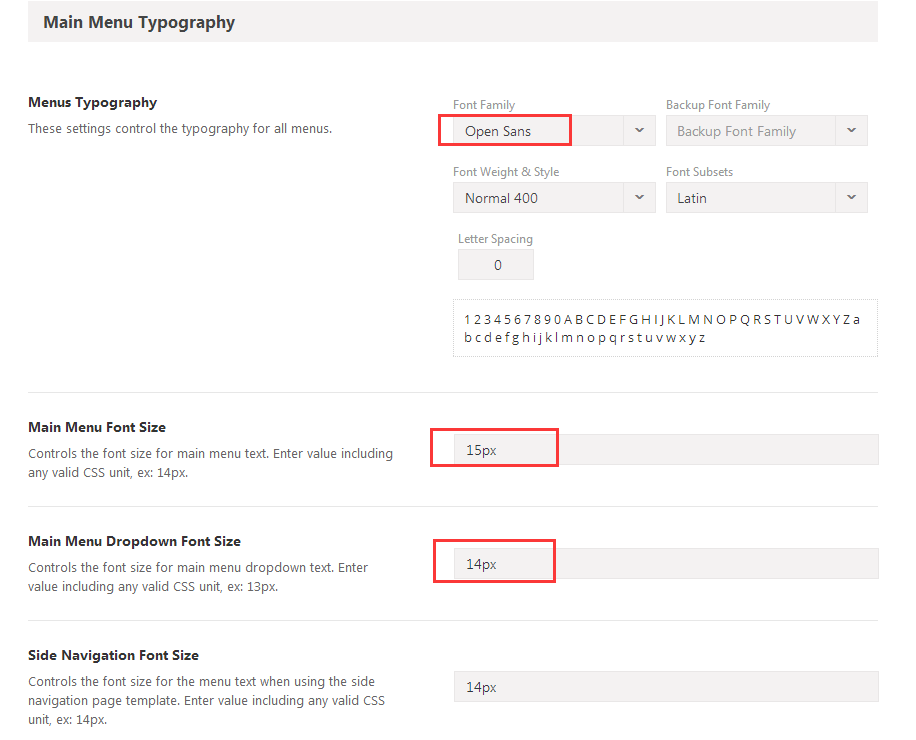
接下里设置导航菜单的字体:
设置顶部 Top Navigation Menu 的字体大小为 14px(Avada 里把 top navigation 算为 Secondary Top Menu),并且把 Top Navigation Menu 的分割线颜色为纯白:


接着,把顶栏的 Social Media 的填充颜色修改为 #999999。如下图:
![]()
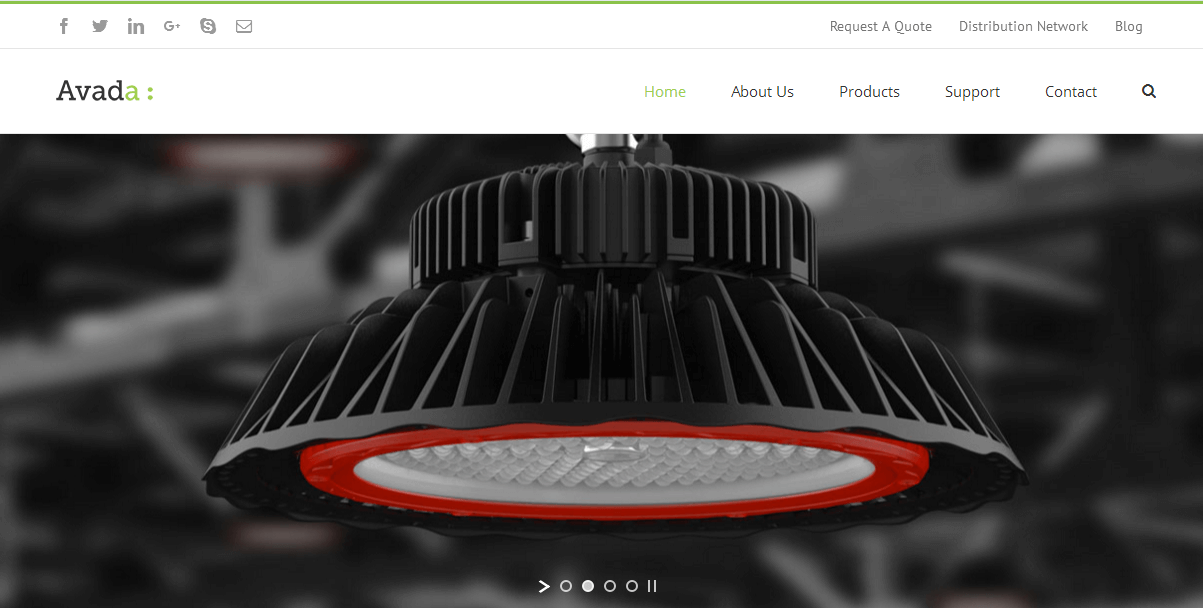
OK,经过一番设置,现在 Header 部分更 Nice 了!
Footer 部分的设置和调节主要是通过两个地方:
- Avada 的 Theme Options - 【Footer】,包括 Footer Content, Footer Background Image, Footer Styling.
- 【Appearance】-【Widgets】- Footer Widget 1,2,3,4
其实 Footer 的设置以及内容如何放是最简单的,只要在 footer widget 中添加即可。
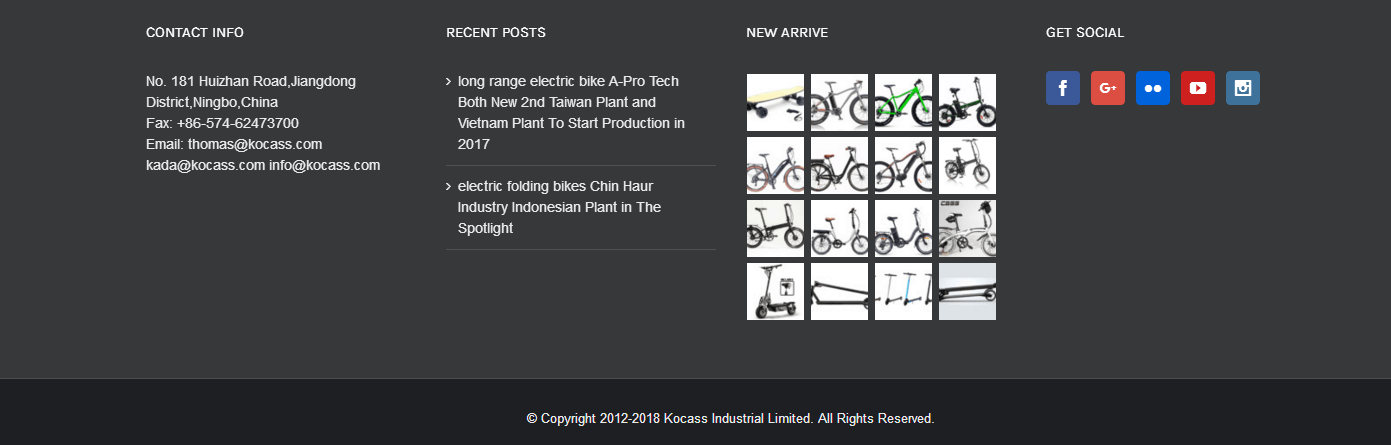
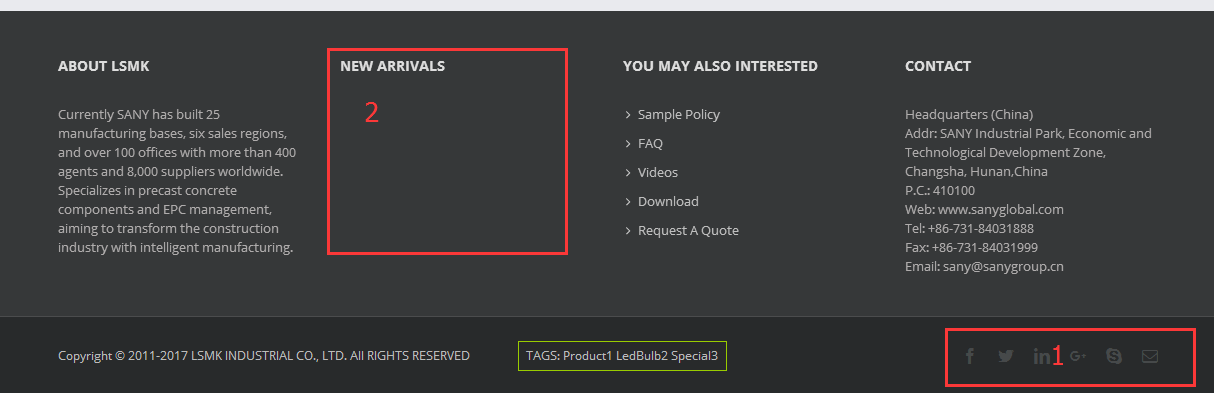
比如,我们以 http://kocass.com/ 为例,看看最常见的一种 Footer:
这其实就是 Avada 的 Theme Options - 【Footer】 - Footer Content 里默认的 4 Footer Column。四列 widget column,每个当中根据需要放置你需要展示的内容。
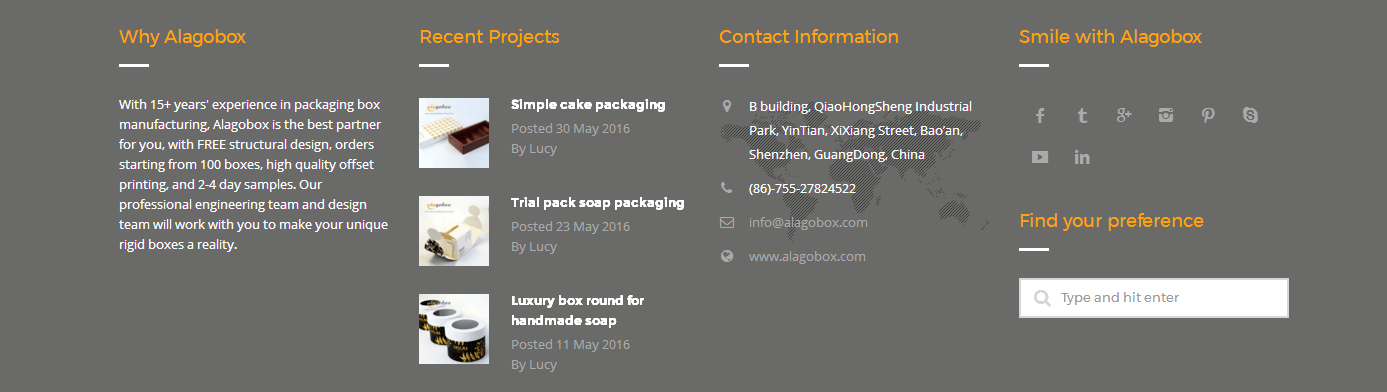
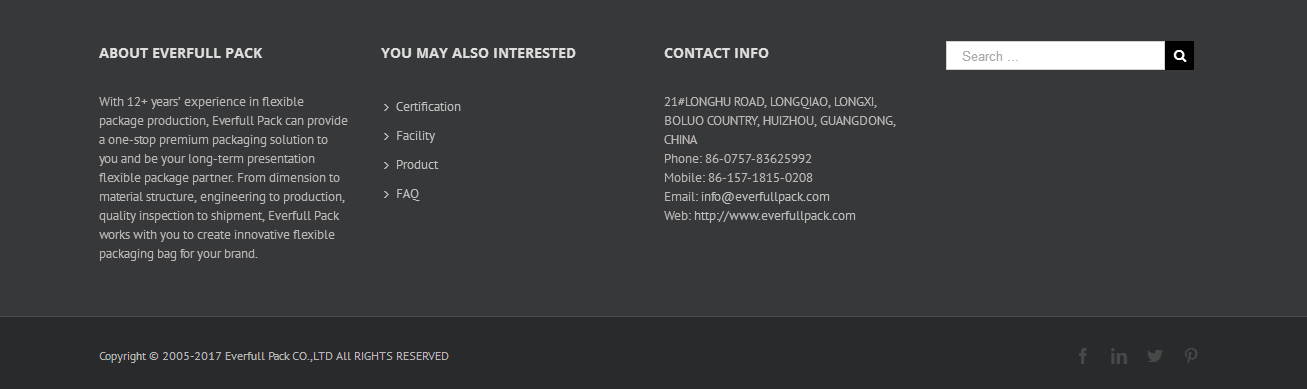
又比如 www.alagobox.com 的 Footer:
比较亮的一点是,这里还在 Footer 里添加了一个 Background image,就是那个隐约的地图。
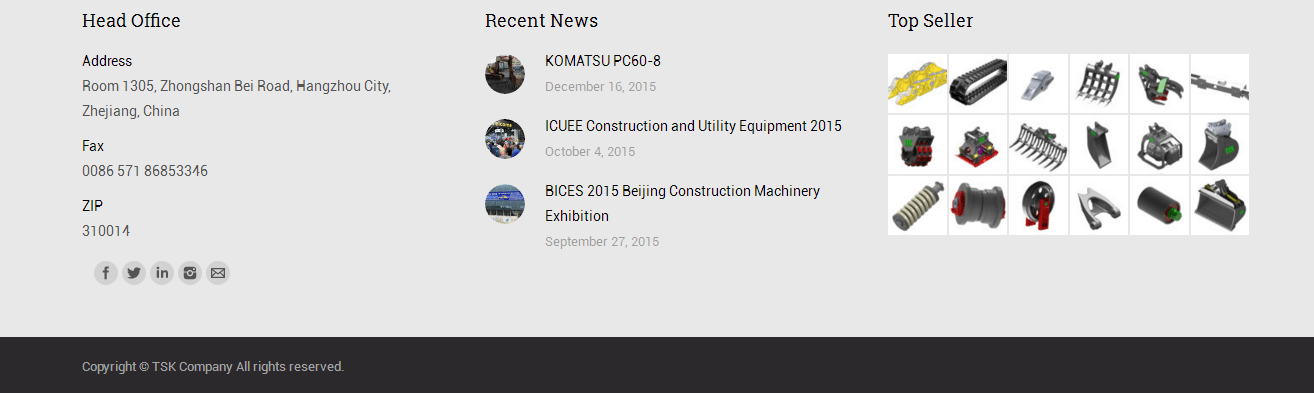
当然,页脚放置 3 个 Footer Column 的也有,如:
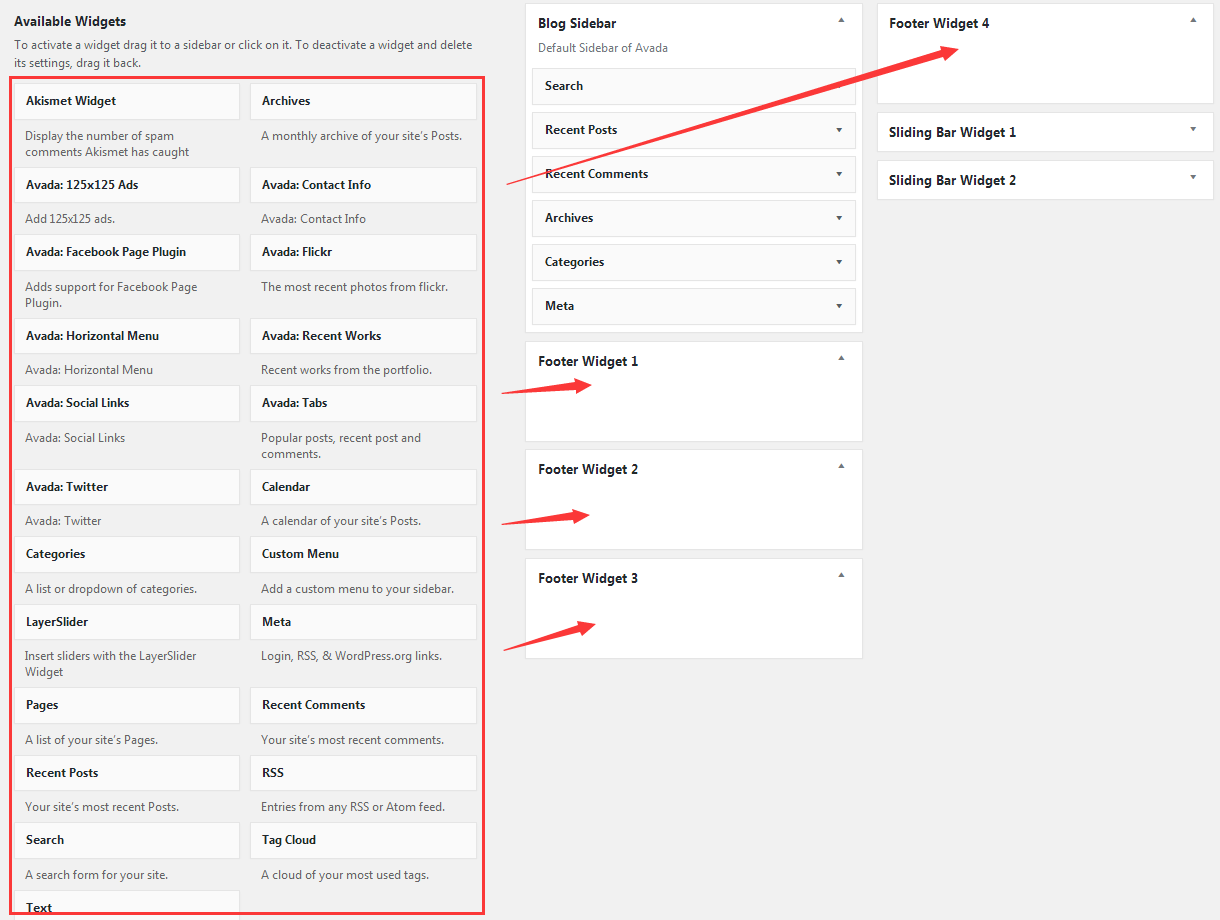
还是看需要来设置。我们来到【Appearance】- 【Widget】,点击:
左侧是我们可以选择的所有小工具,我们各选 1 个,放入 4 个 Footer Widget 中。
比如,我们准备放:
- About LSMK/Why LSMK (Text)
- New Arrials (Avada: Recent Works)
- You May Also interested/Resources (
Custom Menu现在叫 Navigation Menu ) - Contact Info (Text)
BTW:关于 Custom Menu 这个 Widget,其实还有人 Footer 4 个 Column widget 全部都用 Custom Menu 来做。比如下图这个:
废话不多说,我们 1 个个来。
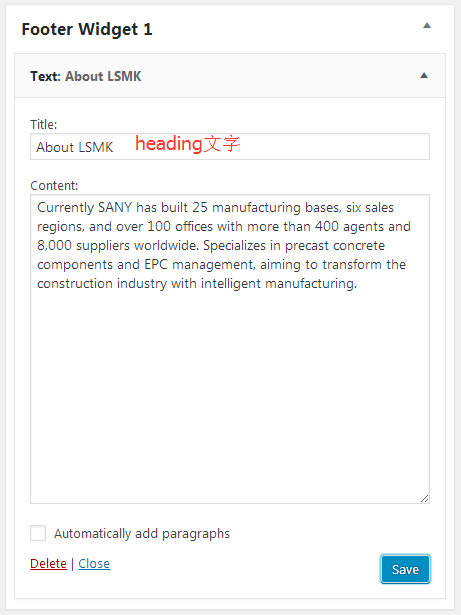
我们直接拖 Text 到 Footer Widget 1,Title 输入:About LSMK。Content 输入简单的两三句公司介绍。
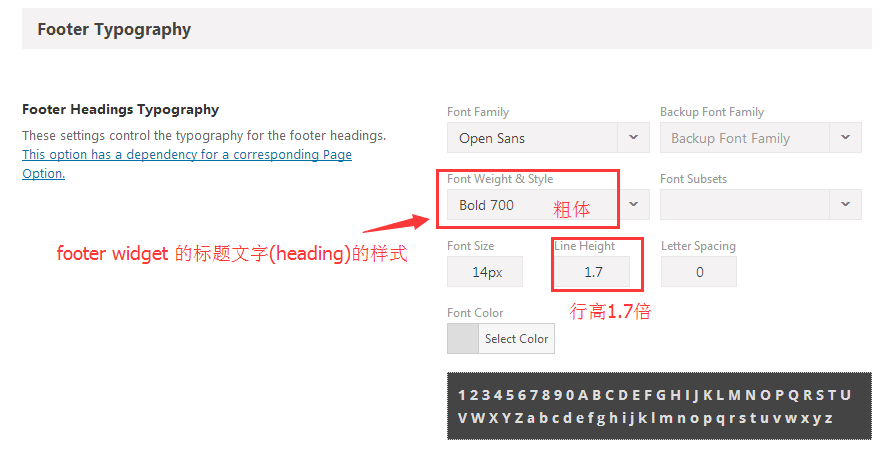
点击保存。然后我们来到 【Avada】-【Theme Options】-【Footer】-【Footer Styling】:
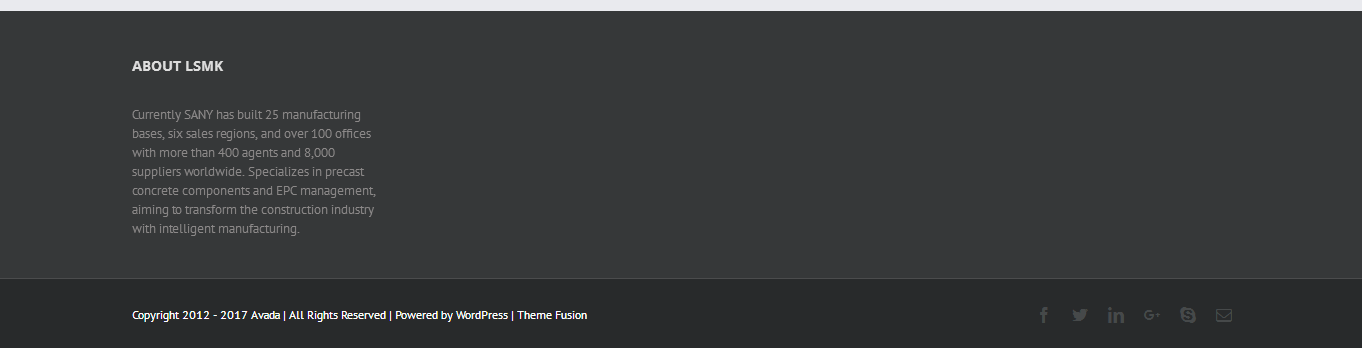
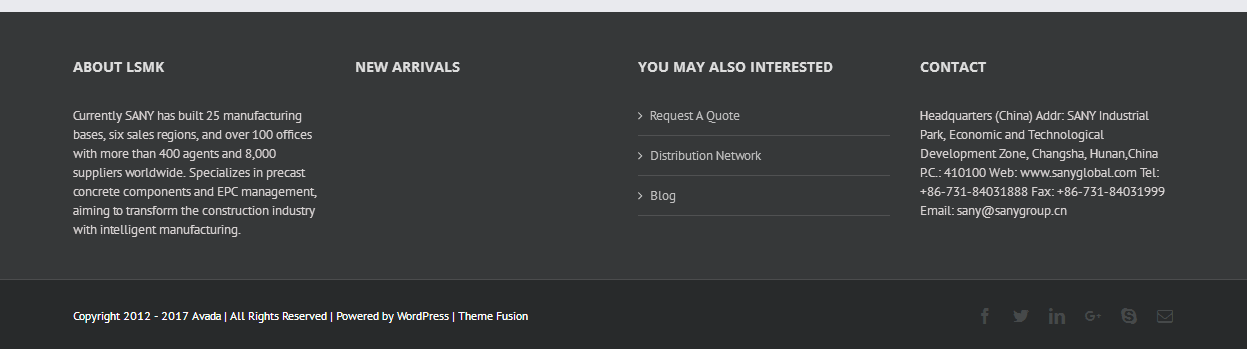
进行一下样式设置。然后我们刷新首页,看看页脚:
OK,footer widget 1 已经设置好了。不过好像文字的颜色有点暗,设置一下 Footer Font 的颜色,选个更浅的颜色即可。
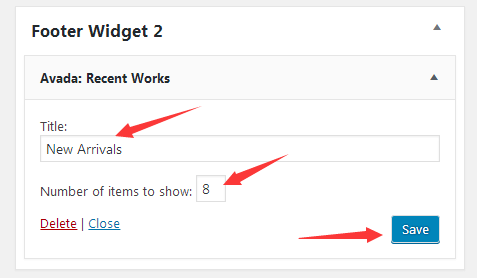
在 Appearance - Widgets 页面中,把左侧的 Avada: Recent Works 拖到 Footer Widget 2 中,标题和数量随便填,反正随时都可以改。比如填写 New Arrivals, 8。
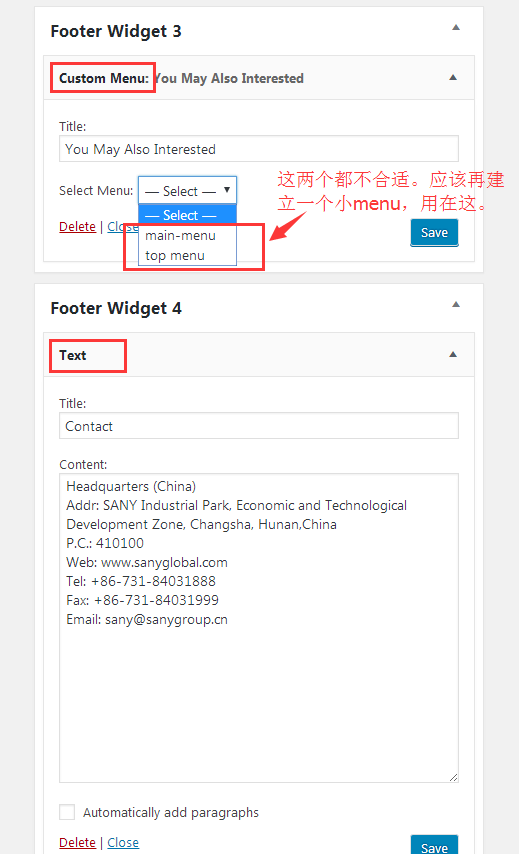
可以看到 Footer Widget 3 这里,我们虽然考虑到用 Custom Menu(现在叫 Navigation Menu),但是我们还没有建立放在下面的页面。那么我们先选择 Top Menu,然后分别在 Widget 3 和 4 的 Save 按钮上点击保存一下,然后刷新首页。
可以看到,1 正常,3 正常(但是等会要重建立一个菜单替换掉这里显示的 top menu 里的菜单),2 不显示,4 显示格式不正确(不换行)。
我们一个个解决。
哎哟,写得好累,编辑得好累,后悔了,好多细节写文字好累,还不如做成视频讲解,会简单很多。
好了,吐槽了一番,休息了一会,继续来写。2 的问题是因为,我们还没创建产品(详情)页。一旦我们建立了产品页,这里才会显示产品的缩略图,所以这里暂时为空是正常的,不用担心。
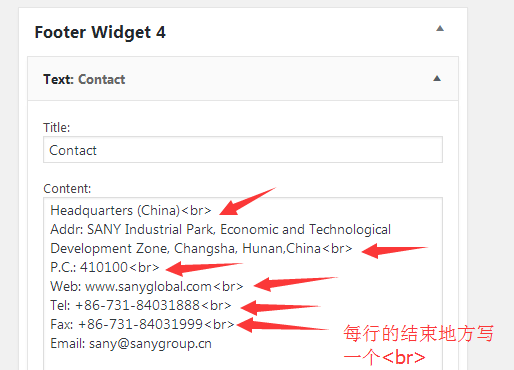
至于 Footer Widget 4 的问题,则要修改一下 Footer Widget 4 里的 Content 文字内容,加上换行的 html 代码 <br> 即可。
不要勾选 Automatically add paragraphs 的选项。此时再次刷新首页,发现已经显示 OK 了。
多说一句,我们需要使用 Theme Options 的搜索功能,这个搜索功能很多时候能帮我们迅速找到所要修改的项目。比如你想改某个地方的颜色,又不确定是在哪里设置,那么输入 color 就会出现所有的关于颜色的选项,还是非常实用的搜索功能。
比如我们之前尝试修改 Footer 里面文字的颜色,这里我们在搜索框内输入:footer font
找到一条结果:Footer Font Color,它是在 Footer Styling 栏目里的。这个之前我们已经使用它修改过了。
接着我们解决 Footer Widget 3 的问题。
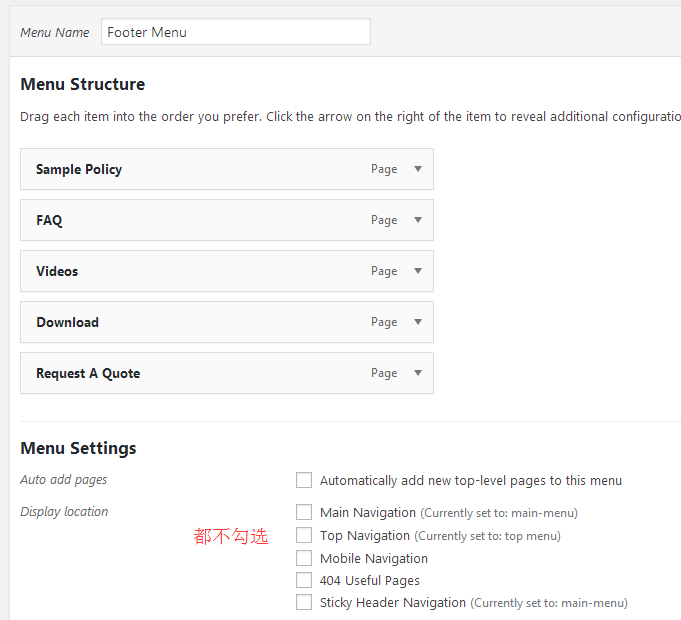
我们在 Appearance - Menu 页面下,点击 Createt a new menu。在 Menu Name 填写:Footer Menu,然后点击右侧的 Create Menu 按钮。
此时你需要想想,Footer Menu 你想展示什么内容。这个 Footer Menu 里可以是 Post (某篇 blog 文章), 也可以是 Page (某些页面),也可以是一些站内站外的链接,都可以。
比如,我想要展示的是:Sample Policy, Videos, Download, FAQ, Request A Quote 这 5 个页面的 Menu,那我要做的就是先创建这 5 个页面,哪怕这些页面内容是空的没关系,后面再去填充内容和素材。创建好页面后,重新刷新 Menu 页面,然后添加这几个页面。
点击右侧的 Save Menu 按钮。然后,在 Appearance - Widgets 的 Footer Widget 3 中,选择我们新建的 Footer Menu,保存。
如果 Footer Widget 3 中的 Navigation Menu 的下拉菜单中没有出现 Footer Menu,那是因为页面没有重新刷新,之前我们访问这个小工具页面的时候,当时是没有 Footer Menu 的。
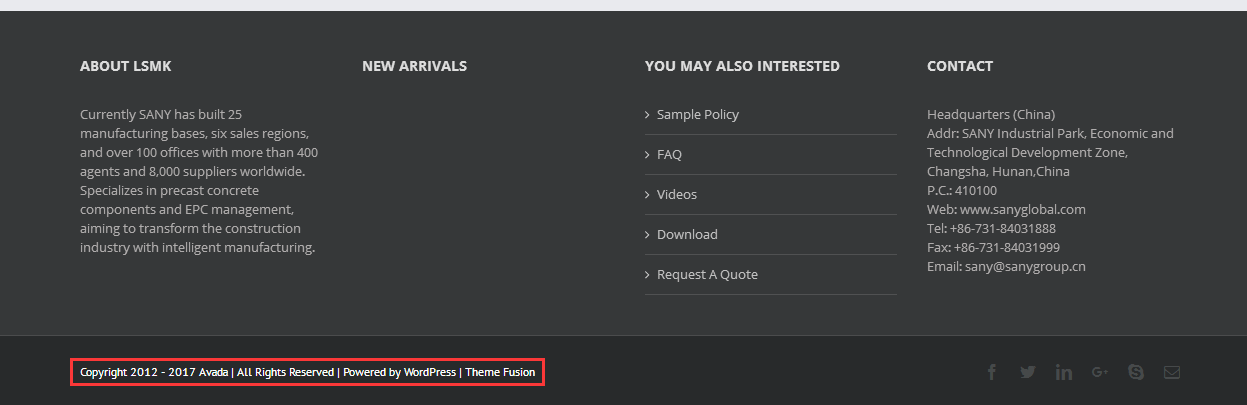
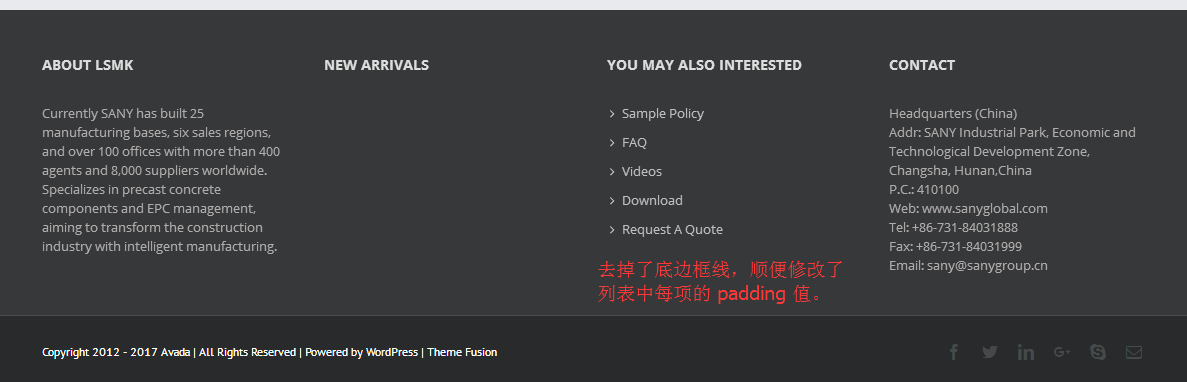
刷新首页,查看 Footer,OK!似乎一切顺利!不过,有两个地方我仍不太满意。
第一:Footer Widget 3 的 Menu 菜单我不想要这个底部边框线,而且每个菜单项的填充值太大,整体下来只有 5 个页面而已,就显得特别高了。想办法做一些修改。
在 Avada - Theme Options 中搜索 Custom Menu(现在叫 Navigation Menu) 或者 Footer Menu 或 Footer Widget,都找不到任何关于这个自定义菜单项目 border 的设置。那么还是需要通过自定义 CSS 来解决了:
我们在 Avada - Theme Options - Custom CSS 中添加一行 CSS 代码:
.fusion-footer-widget-area .widget_nav_menu li{border-bottom:none;padding:5px 10px 5px 15px;}
保存。我们刷新首页,现在 Nice 多了。整体的高度也往上减少了不少,看起来比较和谐。
很多主题无法设置的问题都可以通过 Custom CSS 来解决。对于这些基本的 CSS 代码,不要紧张,该用就用,写错了也不要紧,修改掉或者删除掉即可。我开始学习 CSS 还是 2005 年,到现在依然可以说是外贸人当中 CSS 应用得最熟练的。
第二:最底部的 Copyright 文字要改掉。
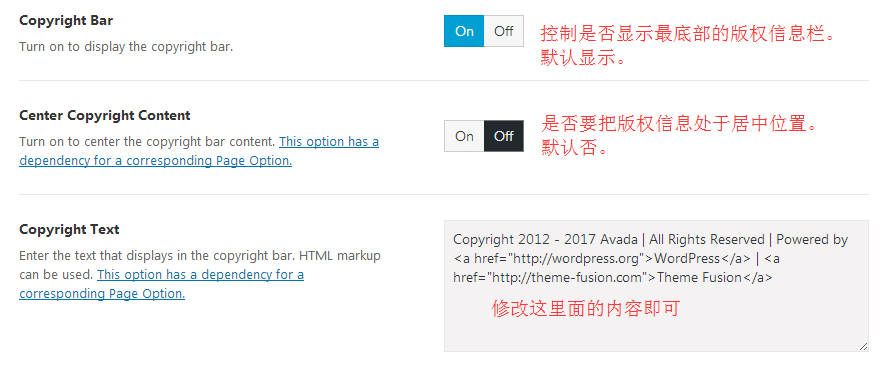
我们直接在 Theme Options 搜索框里输入:copyright。可以找到在 Footer Content 中我们可以设置版权信息。如下面截图中这些选项:
只需要在 Copyright Text 中需改内容即可。多说两句,其实这里可以放置一些主要产品的锚文本,更利于 SEO。
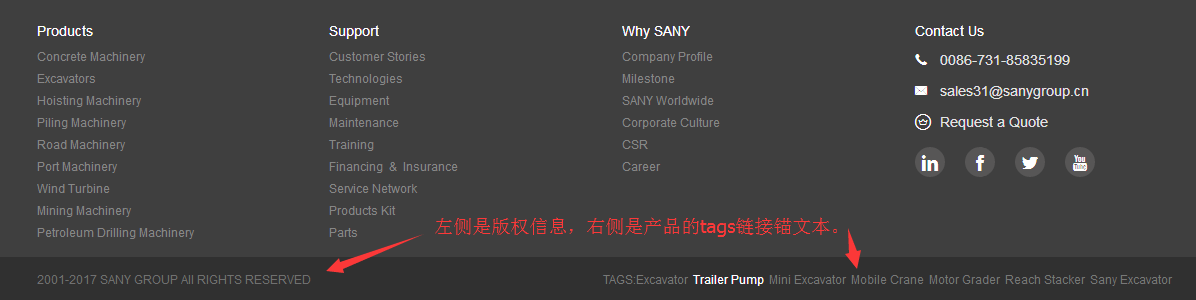
比如我们看看 http://www.sanyglobal.com/ 三一重工的网站的底部 Copyright bar 是怎么布局的:
有好的方式我们可以借鉴。于是我们在 Copyright Text 里这样填写:
<p style="float:left">Copyright © 2011-2017 LSMK INDUSTRIAL CO., LTD. All RIGHTS RESERVED</p> <p style="float:right">TAGS: <a href="//www.ledlightsmfg.com/#">Product1</a> <a href="//www.ledlightsmfg.com/#">LedBulb2</a> <a href="//www.ledlightsmfg.com/#">Special3</a></p>
我们先用了 3 个锚文本 Product1, LedBulb2, Special3 来占位。等我们后面产品页做好以后,我们再修改具体的链接和锚文本文字。
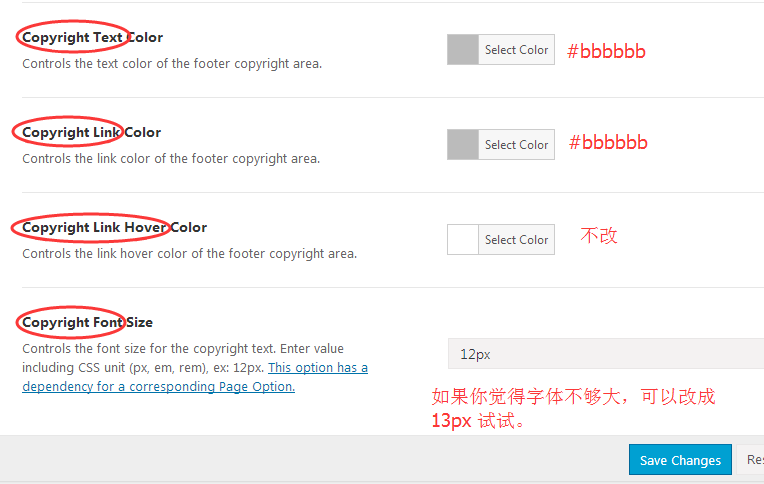
保存。然后我们去修改 Copyright 栏的字体和颜色。在 Theme Options - Footer - Footer Styling 里:
保存。刷新网页,可以看到这下 Footer OK 了。
上面截图上,我们添加的 Tags 锚文本,由于最右侧有 Social Icons,所以位置处于中间,这就有点不够简洁了(有些人可能不觉得)。
如果你觉得不够简洁的话,我们有三个选择:
- 1)不添加 Tags 的这一行锚文本了,只显示 Copyright Text 就好,为了简洁做个取舍。
- 2)舍去图中 1 的位置的 Social Icons。
如果我们 Header 的 Layout 选择的是有顶栏的,而且顶栏中我们放了 Social Icons 的话,底部这里也可以不放。那么自然 Tags 就会处于上图中 1 的位置。这样就简洁好看多了。 - 3)舍去图中的 New Arrivals 模块。
如果你不想在 Footer 中放置最新产品的缩略图,那么你也可以像 Footer Widget 3 那样创建一个 Custom Menu(现在叫 Navigation Menu),然后 Heading 取:Featured Products,菜单里添加产品分类页面。或者直接添加一个 Text widget,然后用 HTML 代码写一些带链接的锚文本。
或者,如果你嫌麻烦,那 4 个 Footer Widgets 里面把第 4 个做成搜索框也行。如这样的:
具体怎么选择,随便大家了,毕竟思路也给了。Footer 呢暂时就先写到这了。感觉写得太详细的话这篇可能永远写不完了……
总结)
其实底部的 footer widget 有很多种不同的考虑。有人只用 3 个,有人用 4 个。有人建站的同时会做内容营销,会写博客,那么 Footer Widget 里会用 Recent Posts 来显示最近的几篇博客文章。具体放置什么内容,还是看你的需求,不要太局限于教程。
二十三、LOGO 设计
当你已经初步入门并且找到建站的感觉之后,可能你最想换掉的就是 Avada 的 LOGO 了。
LOGO 有两种方式:
1)可以在谷歌上搜免费 LOGO 制作工具,如 freelogodesign.org
2)可以在国外任务平台上雇佣设计师来外包制作 Logo。网站:upwork.com
关于网站 LOGO 的设计我强烈建议应该外包。引用好友 tudou 的一段话:
不要自己设计 Logo ,除非你是设计师,或者你的网站像个博客一样无关紧要。
即便是普通的设计师,在配色、联想、运用设计工具上也比普通人要熟练的多,做出的 Logo 更好看,放在网站上直观的感觉就是更有设计感,更“高大上”。
选择自己设计 Logo 或者使用在线网站生成 Logo ,通常没注意到一个山寨气息浓厚的 Logo 对网站整体设计的严重破坏,更没意识到 Logo 对品牌建设起的重要作用。Logo 可以用在很多地方,不仅仅是名片,信纸,产品画册,工作服,挂牌等方面……
关于 LOGO 外包设计,你可以考虑 upwork.com 或 99designs.com。国内的也可以考虑: logo123.net。
如果你觉得找外包服务有点麻烦,你也可以尝试在线免费 LOGO 制作工具网站,如 freelogodesign.org。如果你对 LOGO 要求不高,那么这种在线 LOGO 设计生成工具也可以。
当然,如果你觉得这一步可以先略过,暂时用 avada 的 LOGO 先占个位也行。
二十四、网站页面结构设计(bh/vps)
如果你建站素材准备得充分,那么现在可以好好考虑一下你的网站的页面和目录结构了。
1)网站的网页结构分成几类:
- 常规页面(Home, About Us, Products, Support/FAQ, Resource Center, Why Xyz, Contact etc..)所有用于 Header 一级 menu 的页面
- 附属页面(Factory tour, Certificates, Trade Terms, Policy etc..)一些 Header 二级菜单页面和 footer menu 的页面
- 分类页面(比如:Interior Led Lights, Exterior Led Lights)
- 产品页面(产品分类下的具体不同产品页面)
比如:Exterior Led Lights 类别下有这些产品页
比如:Interior Led Lights 类别下有这些产品页
2)创建网页的顺序
先建立产品分类页面,然后建立每个具体的产品页面,常规页面和附属页面最后创建。相当于 分类-产品-单页 的顺序。
产品其实也属于单页,但是这里就把它标记为产品吧,而公司简介,联系我们这些独立的页面我们这里称之为“单页”。
3)怎么创建网页呢?
在 WP 后台左侧菜单 【Page】->【Add New】,然后输入页面的标题,在编辑区域加入图片文字,完成页面创建。
对于网页的布局,你可以用 Fusion Builder 来创建 容器(Container) 和 元素(Element)。
二十五、产品分类页面和产品(详情)页面怎么建?
1)产品详情页面用 Page 还是 Portfolio 来创建?
其实 Product 这些页面 Avada 的作者认为不管是 B2B 还是 B2C,最好是用 WooCommerce 插件来做。但是,Avada 主题本身就比较复杂了,再去安装 WooCommerce 来做产品系统,感觉太繁琐,所以一般来说,B2B 的外贸网站是不会考虑装 WooCommerce 的,但 B2C 的外贸网站是可以用的,至少 WordPress Avada+WooCommerce 也比 Magento 简单多了。
对于外贸 B2B 网站,通常就用 Portfolio 或者 Page 来建立,两者都可以。用 Page 也可以创建,但是会有点麻烦。因为不是所有的 page 都是产品详情页,比如有些是 about us, contact, resource, FAQ 等等,所以如果通过主题的 theme options 对整体的产品详情页进行布局或功能的设置的话,就没办法单独对产品页类型的 Page 来设定。另外,portfolio 可以创建分类这样可以对应产品的分类,而 page 无法创建分类。
因此,我们最好使用 Portfolio 来创建产品详情页面。而且,最新版的 Avada 主题对 Portfolio 的修改使得我们更适合用 Portfolio 来作为产品详情页了。
2)产品分类页面怎么创建?用 Portfolio Category 还是 Page?
由于 Portfolio Category 页面无法编辑,因此我们在 Portfolio 模块创建了 Portfolio Category 之后,也要通过 Page 来创建一次 Category Page。
总的来说,即:每个产品的分类先用 Portfolio 建立一个 Portfolio Category,同时也在 Page 中建立一个 Porduct Category,在该页中用 Fusion Builder 中的 Element 来调用 Portfolio Category。每个具体的产品用 Portfolio 建,并选择好对应的 Portfolio Category。
如果你以前安装过 Avada:以前的 AVADA 版本是在 Fusion Page Options 中设置 Portfolio 选项,现在新的版本中,Page 页的 Fusion Page Options 中不再包含 Portfolio 了,这是作者出于优化的目的进行的改动。现在的 Avada,我们直接在 Page 中用 Fusion Builder 中的 Container 容器中添加 Element,在 Element 中有 Portfolio,用这种办法来添加并选取要展示的 Portfolio Category,即可。
3)具体流程:
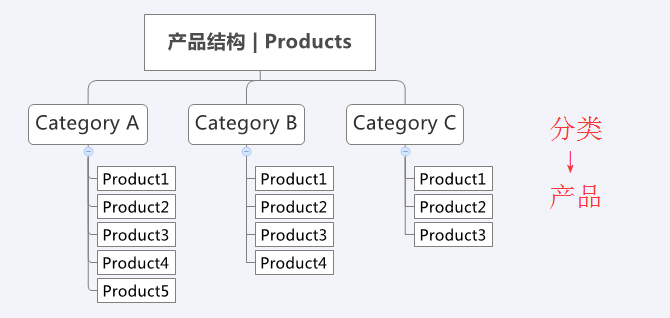
Step1: 确定你的产品的结构
这几乎是最简单的产品结构了,产品分类只有一层。
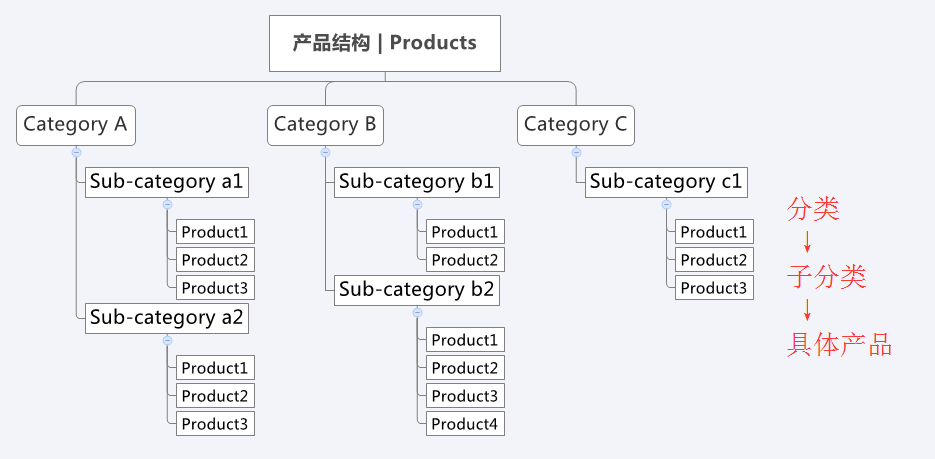
有些行业分得比较细,产品分类有两级:大分类 - 子分类 - 具体产品
这里由于本文篇幅太长,我们就按照简单的情况来写吧。
按照我们在二十三节所述,产品分类主要是:Exterior Led Lights 和 Interior Led Lights。
这里有个理解上的难点:关于产品分类的。
产品分类页:要先添加 Portfolio Category,然后再添加一个 Page。即产品分类既要用 portfolio (category) 建一次分类,也要用 page 建一次分类。
具体操作:要展示该分类下的产品,就在产品分类的 Page 里,用 avada 的 Fusion Builder 编辑器添加 container。然后添加 portfolio 元素,在里面勾选对应的 portfolio category。
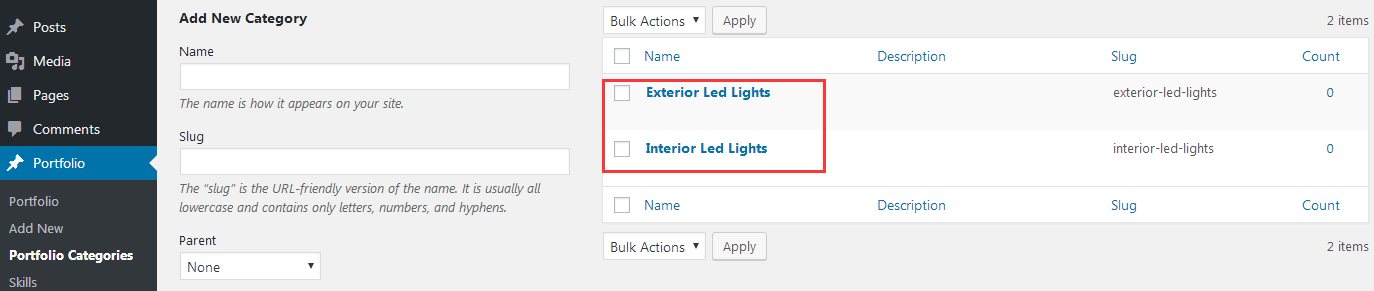
那么我们首先要做的就是,先建立两个 portfolio category,分别为 Exterior Led Lights 和 Interior Led Lights。再建立两个 Page,同样还是这两个分类名。最后建立产品 portfolio 页。
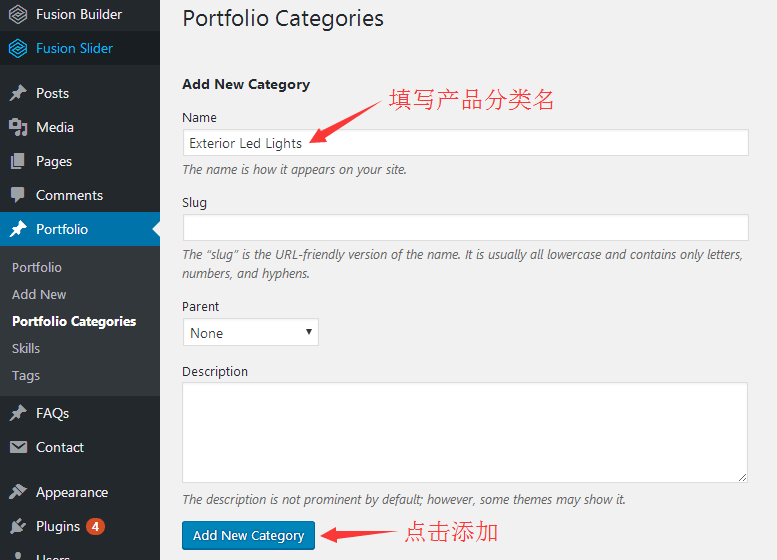
Step 2: 创建 Portfolio Categories
在 WP 左侧菜单【Portfolio】-【Portfolio Categories】中,依次添加这 2 个类别。
Step 3: 为每个具体的产品创建一个 Portfolio 作为产品(详情)页
Step 3.1) 先为所有 Portfolio 产品页设置全局的默认值
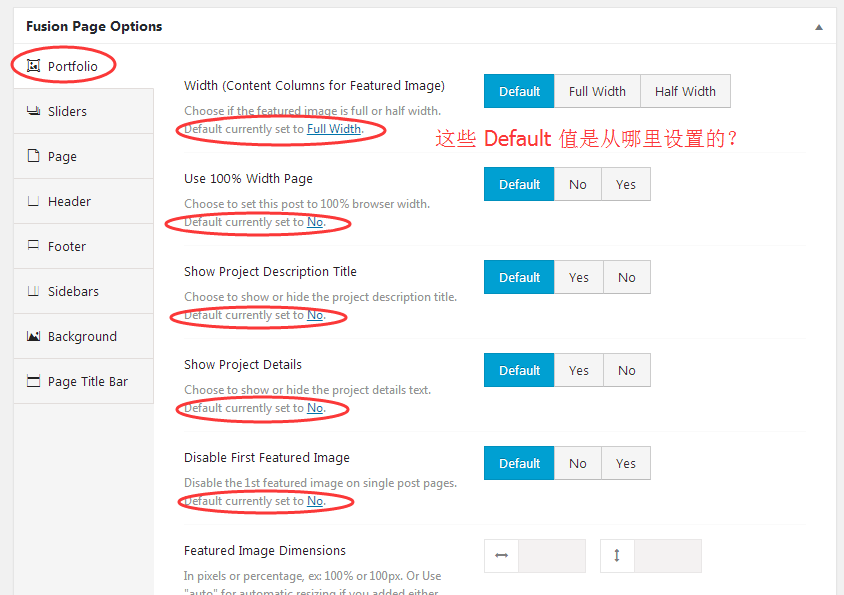
我们新建 Portfolio 时,在新建的页面编辑器下方也会有 Fusion Page Options。Fusion Page Options 这个大家应该不陌生了,前面也讲了这个。其中会有 Portfolio 选项。
然后我们一般去在 Fusion Page Options 中去设置一下 Portfolio 的选项。在 Fusion Page Options 的左侧第一个选项就是 Portfolio,
仔细看这张截图,对比你的网页,你会发现,我的截图上的 Default 的值跟你的不太一样。为什么呢?
首先我们想想,如果我有 100 个产品,那么要建立 100 个 Portfolio,如果每个 Portfolio 创建时还要在下面的 Fusion Page Options 再设置一些细节,那么工作量将会很大。那么有没有针对 Portfolio Single Post 的统一的设置呢?当然有!
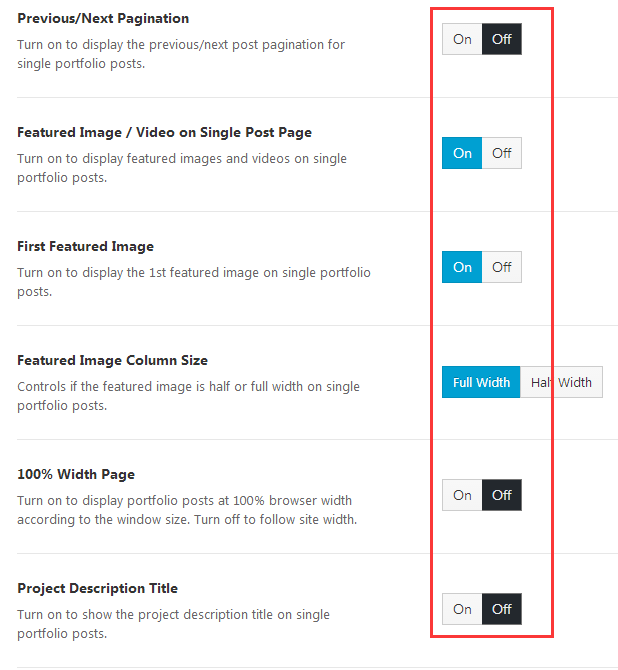
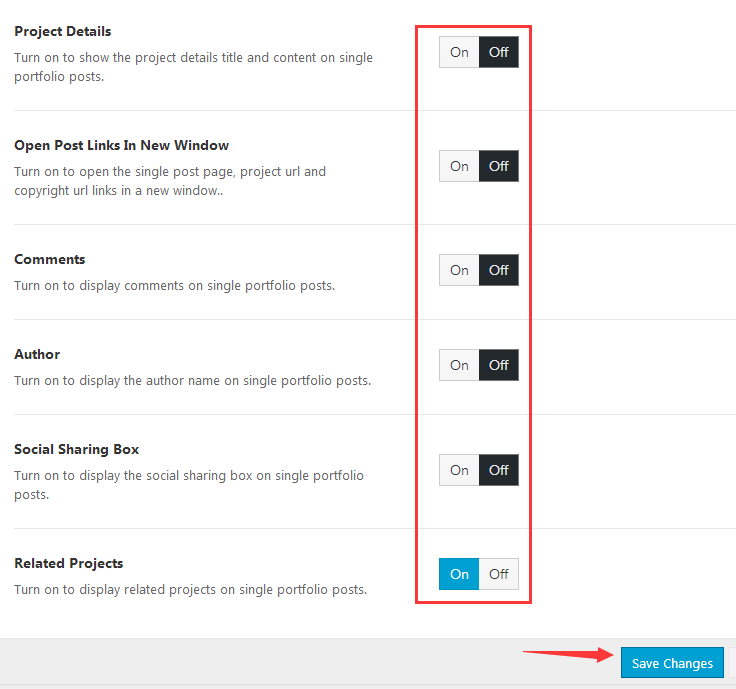
在 【Avada】-【Theme Options】-【Portfolio】- Portfolio Singe Post,按照截图进行如下配置:
保存之后,我们重新来创建新的 Portfolio。此时这些值就已经被记录为 Default 值了,这样无需每建一个 Portfolio 都去配置一下 Fusion Page Options 中的 Portfolio 选项。
Step 3.2) 创建 Portfolio 产品(详情)页,一个个地添加。
我们点击左侧的【Portfolio】- Add New,然后输入产品标题,如:LED Area Wallpack。接着,在右侧的 【Portfolio Categories】中勾选所属的产品类别。
接着,在右下的 【Featured Image (特色图片)】那里,添加产品图片。默认最多可以添加 5 张图片。如果要修改这个,可以在主题的 Theme Options 中修改。
注意,一旦我们添加了多张产品图片后,在产品详情页中,Featured Images 会自动带有 Slider 效果。
接着,在编辑区上方,点击 Use Fusion Builder 按钮,点击 +Container,添加一个 1/1 的 Container,然后在 Container 上点击添加 Element,在 Element 中选择 Tabs。
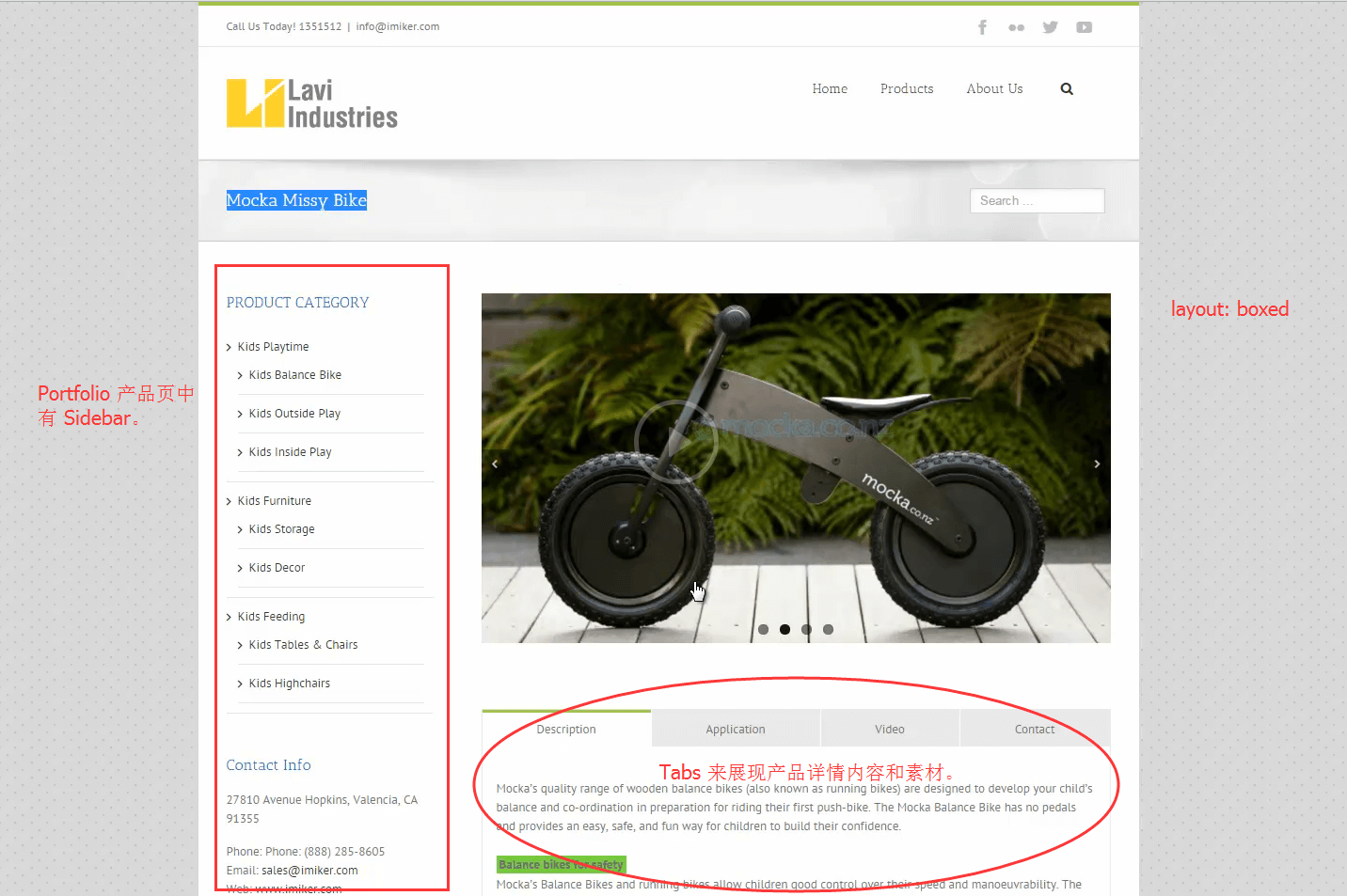
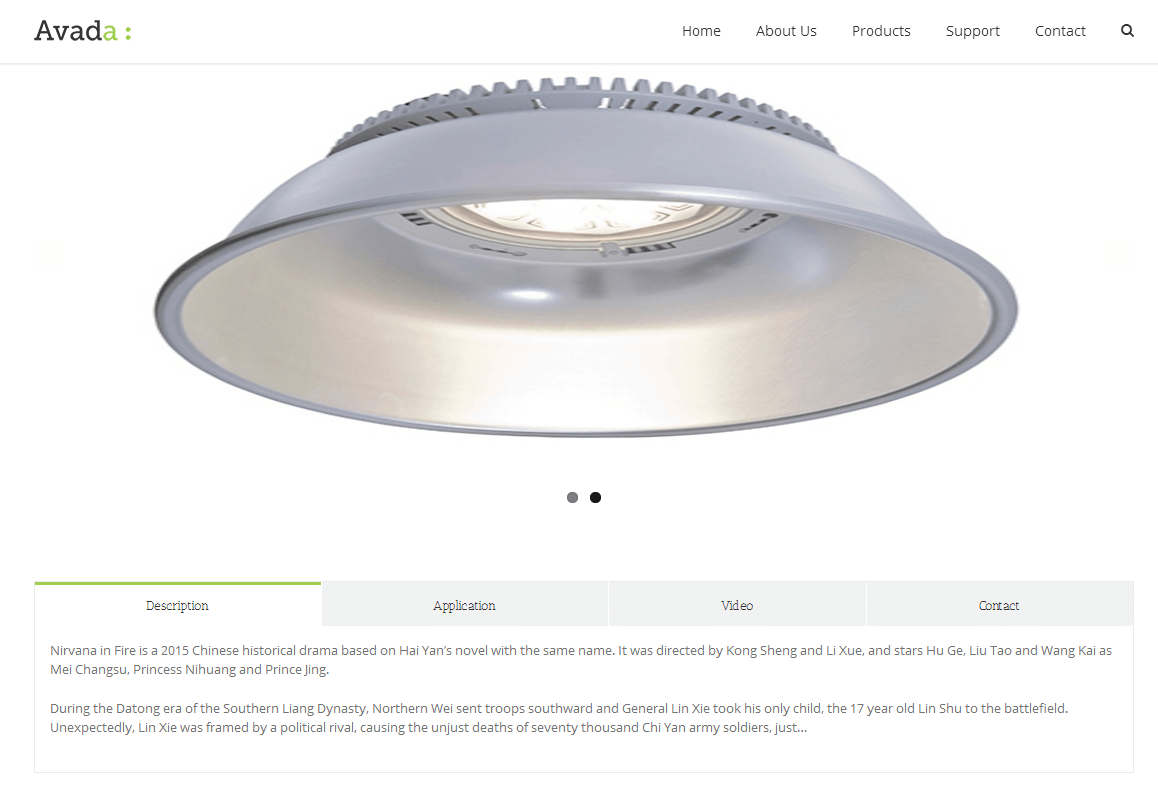
为什么选 Tabs 呢?我找个例子吧。比如下面这个:
如果你想呈现这种产品详情的效果,那么就只有用 Tabs 来实现了。
点击编辑的图标,在 Tab 详情页面中,
- Tab Title 填入:Description
- Icon 可用可不用,不用更简洁
- Tab Content 中填入具体的产品描述文字以及图片等素材
搞定完一个 Tab 后,记得,你还要继续做 1-3 个(看你的需要)。
做完所有的 Tab 之后,保存,Tabs 就建好了。
不过,还有个问题,这个产品页面没有侧边栏,总觉得怪怪的。
这个侧边栏的问题,我们可以去创建一个 Portfolio Sidebar,然后在 Fusion Page Options 的 Sidebars 选型卡中选择我们创建的侧边栏即可。
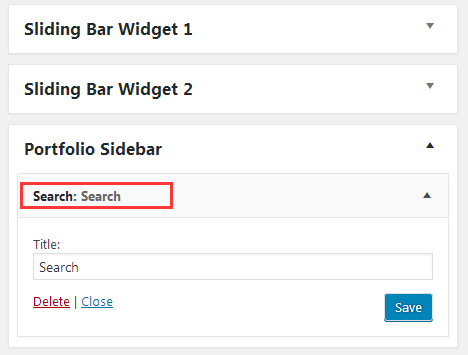
在【Appearance】-【Widgets】页面,顶部有个 Add New Widget Section 的按钮。点击它,为新的 Widget Section 取名为:Portfolio Sidebar。
新建好之后,先随便添加个 widget 进来。比如,Search。我们希望所有的 Portfolio 页面都显示这个 Portfolio Sidebar。
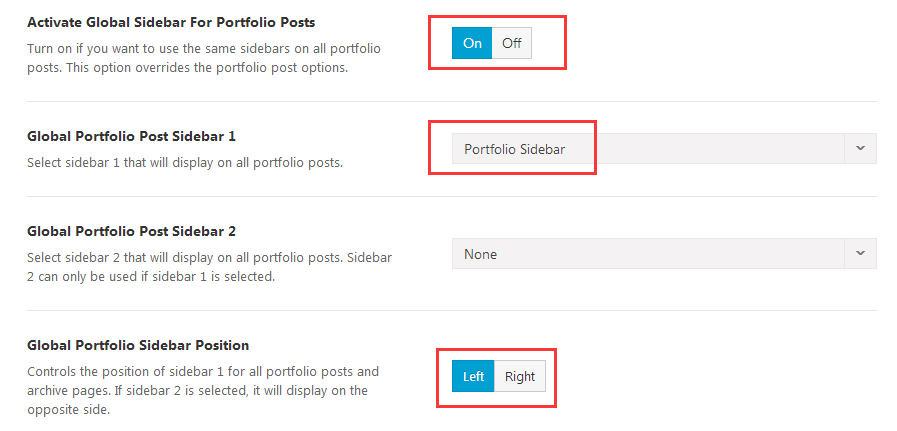
我们来设置:【Avada】-【Theme Options】-【Sidebars】-【Portfolio Posts】
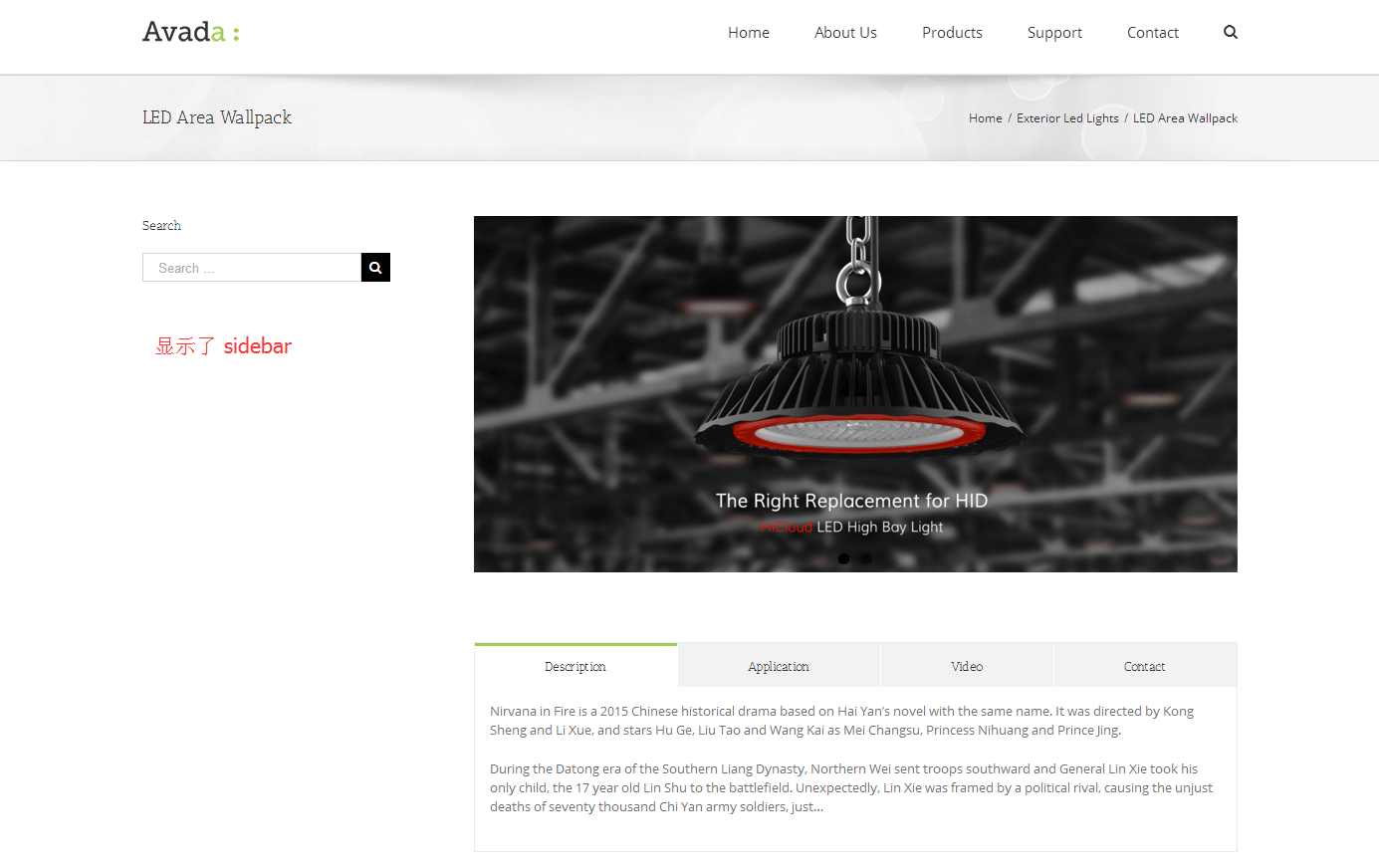
保存,OK!我们再来刷新看看我们创建的产品页。
可以看到,已经显示了左边的侧栏 portfolio sidebar。由于我们对这个侧栏制作得也比较简单,所以除了一个搜索框以外还空了大片位置。
先这样吧,后面我们再来丰富产品页侧栏的内容。
Step 4: 建立两个产品分类的 Page,分别为 Exterior Led Lights 和 Interior Led Lights
产品分类页:创建新的 Page。在 Page 里,用 avada 的 Fusion Builder 编辑器添加 container。然后添加 portfolio 元素,在里面勾选对应的 portfolio category(前面我们建好的)。
创建过程还是一样的操作,跟你创建产品的 portfolio categories 一样。只不过你还需要在 page 里创建一次 page 下的产品分类。然后从里面调用对应的 portfolio category。
这里我拿个实际的例子来讲解。比如,你的产品有 3 类。分别是 Bag Series, Outdoor Sport Items 以及 Promotional Gifts,那么根据之前我们的流程,首先在 Portfolio 下的 Portfolio Categories 下建立 3 个 portfolio category。

然后对应地,有几个分类就在 Page 下建立几个同名的分类名称。一个个地建立。比如先建立这个 Bag Series。填写好名称后,点击 Edit with Fusion Builder。

在 Fusion Builder 选择 Container 的布局风格,然后点击添加 Elementor。

在添加元素里选择 Portfolio 的模块:

在 Portfolio 里,有很多可以选择。如 Grid 布局,Grid 就是固定宽高格子化布局(整齐一些)。你可以选择图片尺寸 fixed。还有是否显示 Exceprt 之类。总之这里面设置不少,但是最最重要的就是 Categories 这里。你如果是建立第一个分类 Bag Series 的话,就选择第一个你建过的 portfolio category。如在这个例子里就是 Bag Series,后面括号中的数字代表这个 portfolio category 下有几个 portfolio。
即 Page 下的产品分类中,调用 Portfolio 元素,显示对应的 portfolio category。

最终的效果:

OK,此时重复这个创建 page 分类的操作,把其他的分类的 page 也创建好。
Step 5: 创建 Products 展示所有产品页面
在 【Page】- Add New 创建一个新页面,填入页面标题:Products。点击 Use Fusion Builder 按钮,在编辑状态下
在弹出的 Portfolio 元素配置窗口中,进行设置,每个选项都有英文解释,不难懂。
- Layout 选择 Grid
- Picture Size 选择 Auto (如果你能统一产品图片尺寸就选这个,如果不能,就选 Default)
- Columns 选择 3
- Column Spacing 设置为 15
- Posts per Page 设置为 24
- Portfolio Title Display 选择 Only Title
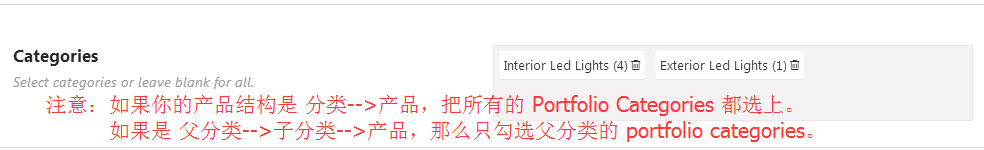
- Categories 选择我们之前创建的两个 Portfolio Category
- Pagination Type: None
- Excerpt Length: 设为 0
- CSS Class: 填入 portfolio_products
然后点击保存。
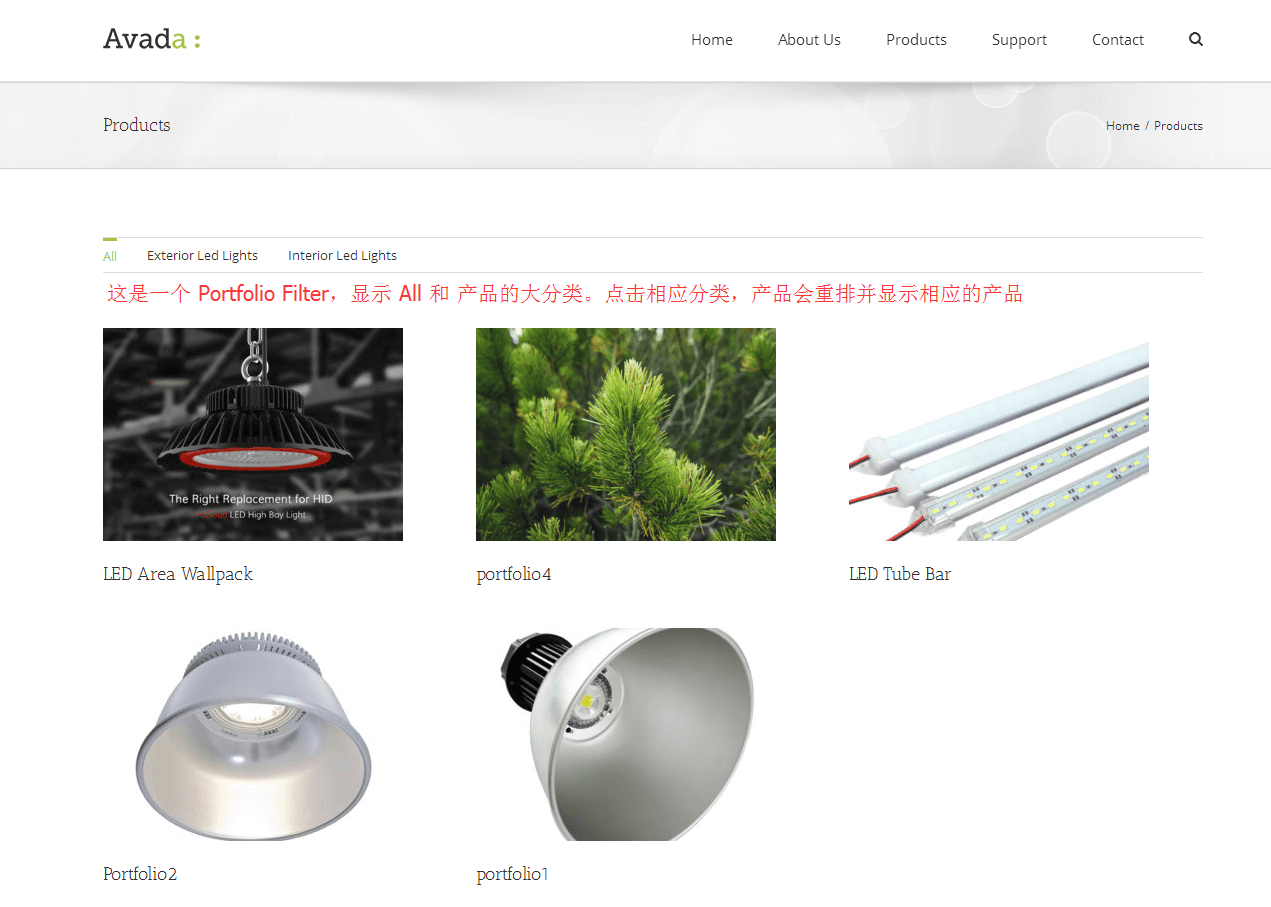
OK,Products 页显示所有产品一切正常。并且上面有个 Filter,点击产品类别名就显示该类别下的产品。
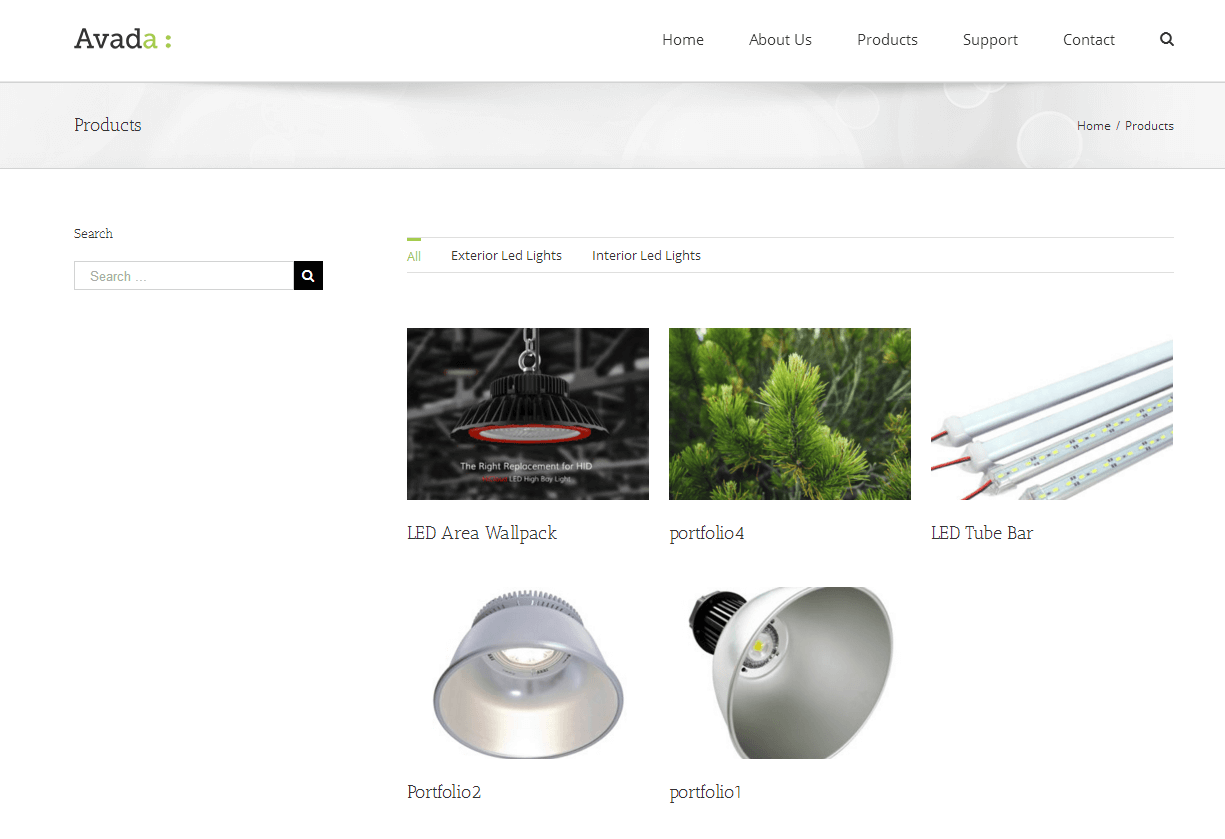
这个页面也可以加上侧栏。比如,在 Fusion Page Options 的 sidebars 中选择之前添加的 portfolio 的 sidebar,然后保存。刷新。
哎。好累,歇歇!
二十六、怎样在侧边栏里加上产品目录结构
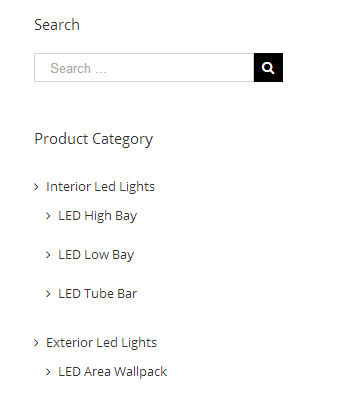
上面的左侧 的 Portfolio Sidebar 里,我们只添加了 Search 框。这太空了,对比我们之前的截图,这个侧边栏里有产品目录:
那么怎么能实现左侧栏里我们也放上产品目录呢?
先放一张图:
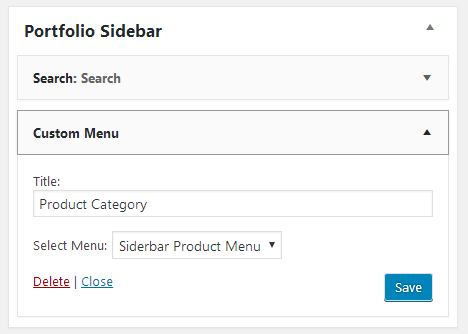
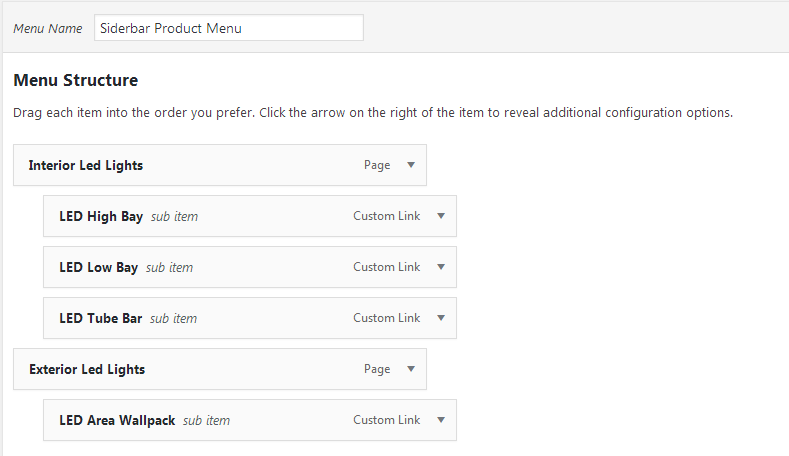
看懂了没有?利用 Custom Menu(现在叫 Navigation Menu)。我们在 Appearance - Menu 里新建一个菜单,取名 Sidebar Product Menu。
然后从左侧的 Page 列表里把产品 2 个分类页 Interior Led lights 和 Exterior Led Lights 给添加到菜单中去。保存菜单。
然后到 Widgets 中去,如上图所示:在我们之前创建的 Portfolio Sidebar 中添加 Custom Menu,并且选择我们刚新建的菜单:Sidebar Product Menu。保存。
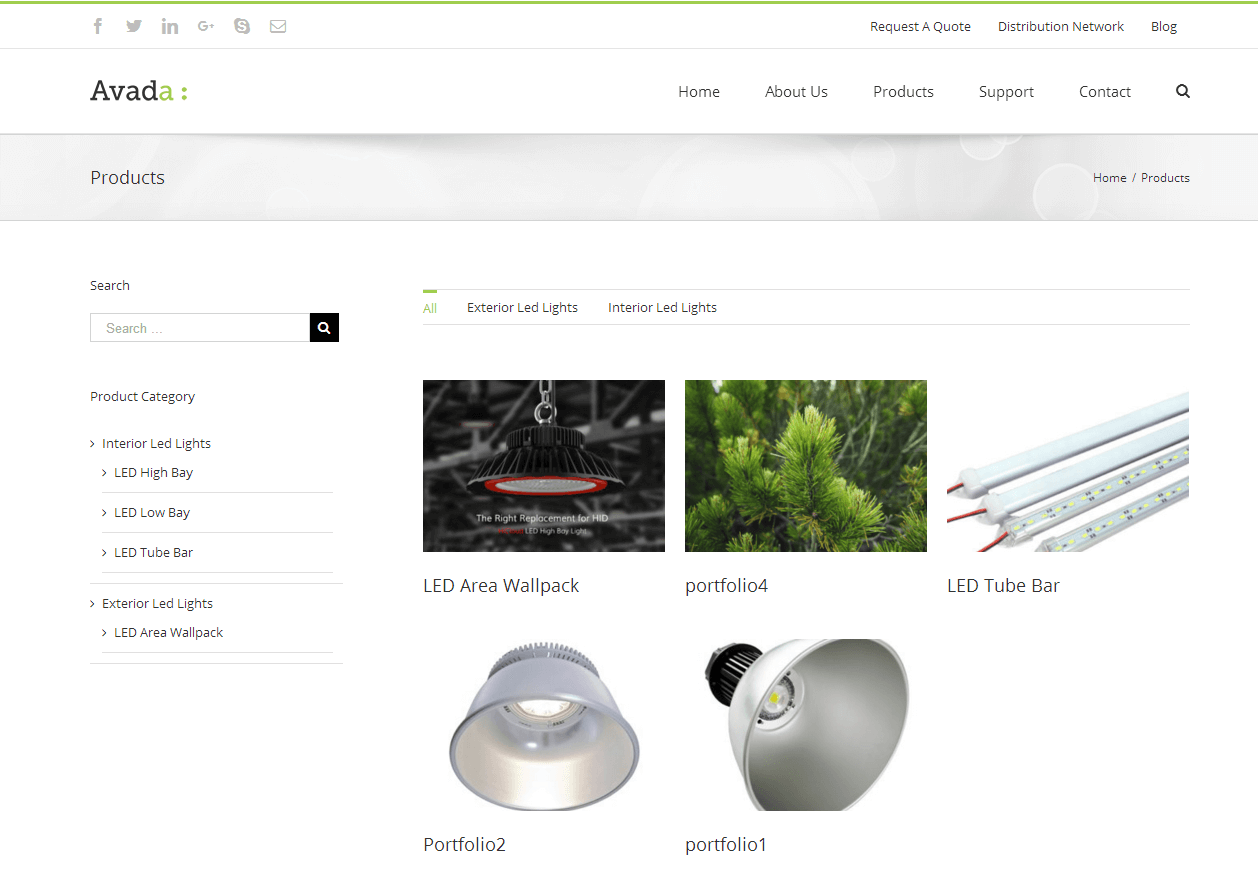
然后刷新 Products 页面。效果如下:
显然是成功了!但是可能你要问了,是不是太简单了点,左侧就这两个分类名称的页面吗?
咳咳,别着急啊。这里就要分情况来说了:
- 如果你的产品结构分类有两级,比如产品结构是 1 级分类 - 2 级分类 - 产品。那么这里你还可以在 Sidebar Product Menu 中把 2 级的产品类别 Page 添加上并且设置好层级。这样这里的产品 Product Category 就不会这么少的分类,显得太单调了。
- 如果你的产品分类只有一级,但是类别比较多,那么也是 OK 的。这里显示七八个产品类别名。
- 如果你的产品比较少,分类只有一级,且类别也少,那就有点麻烦了。但可以通过一种办法折中解决。
针对上面的第三种情况来说说对策: 我们知道,添加到 Menu 中的类别有限,我们之前说过最多只有 5 种类型的可以添加到 Menu,分别是 Pages, Posts, Custom links, Categories, Tags。其中 Posts, Categories, Tags 这些都跟文章有关,跟我们产品无关,不考虑。而 Page 是作为产品分类页,具体的产品页面是用 Portfolio。但 Portfolio 不是可以添加到 Menu 菜单中的类型。那怎么办呢? 既然 Pages 我们只能添加产品类别,那么我们就用 Custom Links 来作为显示产品名称和承载产品 portfolio 页的载体!我们就把一些这个类别下的重要产品用 Custom links 来添加到菜单里,Link Text 写产品名,Link Url 写产品的 Portfolio 的页面 URL。然后设置好层级位置。效果一样是 OK 的。哈哈,我真是机智!
这个例子就是这样,谁叫我一开始想讲简单一些的产品结构的呢。。
OK,说干就干。
添加好了。刷新 Products 页面。
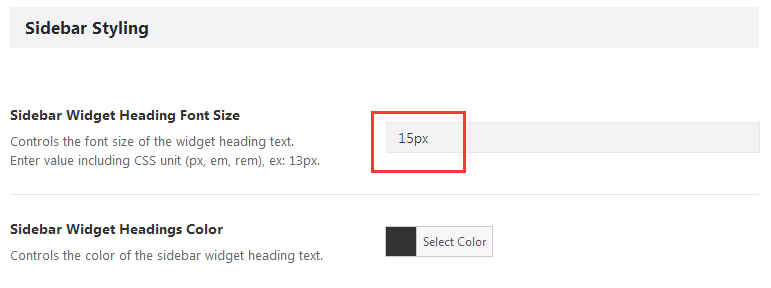
好了。现在还有个小问题,那就是左侧栏里的 Search 和 Product Category 的文字字体有点小,我们想把它改大一些。
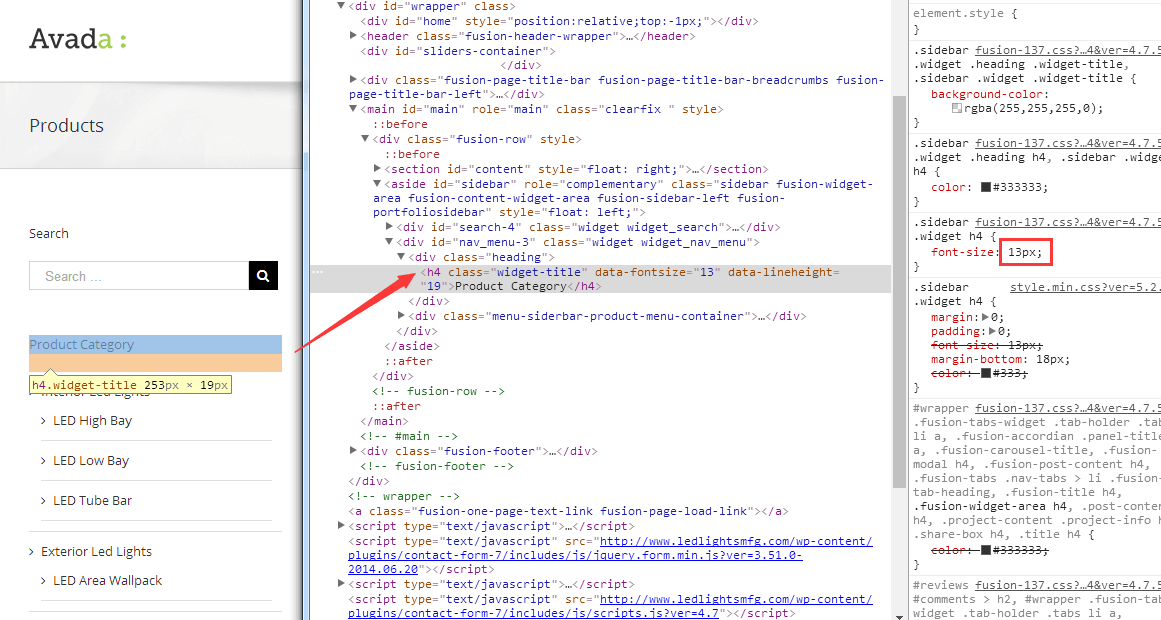
通过审查元素我们知道,侧边栏的每个 widget 工具的标题用的是 H4。
我们把样式表中的 font-size:13px 的 13px 改成 15px,感觉字体大了一些,这个大小比较合适。由于 H4 是 Heading 的一种,我们可以用 heading 这个关键词来找设置的地方。
在 Theme Options 的搜索框里输入:heading,我们可以在搜索结构里看到一个 Sidebar Styling,提示我们这一项是在 Sidebar 下的 Sidebar Styling 修改。
我们直接改成 15px,保存。
刷新网页,OK,Search 和 Products Category 的那些 H4 的字体成功修改成 15px。
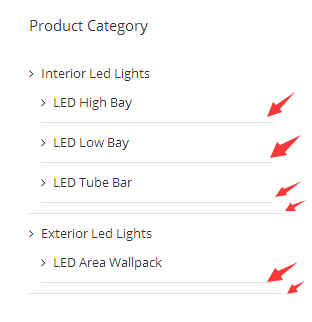
还有个小问题,左侧的产品目录里面每一项都含有一个底边框,有点不和谐:
我们可以用 Custom CSS 来解决。在 Avada - Theme Options - Custom CSS 中添加一行代码:
#menu-sidebar-product-menu li{border-bottom:none}
保存。刷新页面,OK,清爽多了!(如果你不成功,注意检查 sidebar 和 product 有没有写错,之前的菜单名是不是 sidebar product menu。可能你用了复数等等)
关于 Products 页面的创建就说到这里!
接着我们在创建的类别 Page 里:Interior Led Lights 和 Exterior Led Lights 这两个类别页面里,也在 Fusion Page Options 中添加 Container,然后添加 Portfolio 元素,并且设置一番。
注意:Categories 选择与之相对应的 Portfolio Category 即可。
二十七、关于 产品分类页、产品(详情)页、产品归总页的总结说明
产品分类页:要先添加 Portfolio Category,然后再添加一个 Page。即产品分类既涉及 portfolio (category) 也涉及 page。
要展示该分类下的产品,就在产品分类的 Page 里用 avada 的 Fusion Builder 编辑器添加 container。然后添加 portfolio 元素,在里面勾选对应的 portfolio category.
产品(详情)页:只用 Portfolio 来创建就可以了。
注意创建的时候勾选所属的 Portfolio Category。并且添加 Featured Images 的时候,如果有多个图片,尽量都加上,会自动添加 slider 效果。
产品归总页:只用 Page 来创建就可以了。
要展示所有分类下的产品,就在产品分类的 Page 里用 avada 的 Fusion Builder 编辑器添加 container。然后添加 portfolio 元素,在里面勾选所有的分类 portfolio category. (如果同时有一级分类和二级分类,只勾选一级分类即可)
Portfolio 作为产品(详情)页,URL 中存在的 portfolio-items(或 avada_portfolio) 怎么修改?
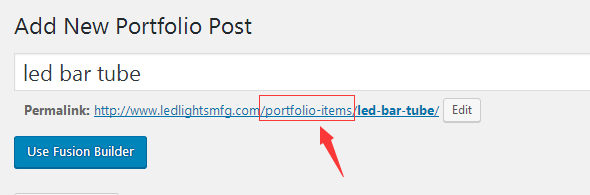
我们在创建 Portfolio 产品页的时候,会发现在标题框内填写完产品标题后,会自动生成该页面的 permalink:
Permalink: http://www.ledlightsmfg.com/portfolio-items/your-title-name/
新创建的产品,URL 里会自动带有 portfolio-items。这个在访客浏览我们产品页的时候,体验肯定是不好的。我们怎么修改掉呢?
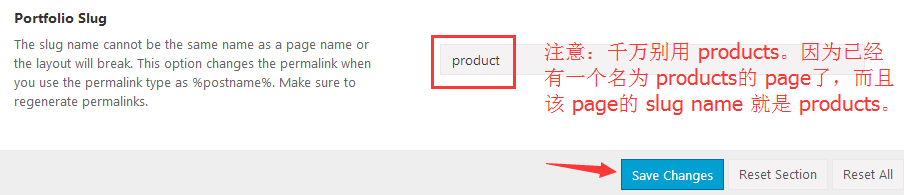
我们到 Avada 主题设置的 【Portfolio】中去改。在 General Portfolio 中,找到 Portfolio Slug,可以看到填写框默认为 portfolio-items。
我们修改成 product 或 product-view 或者 item 都可以。
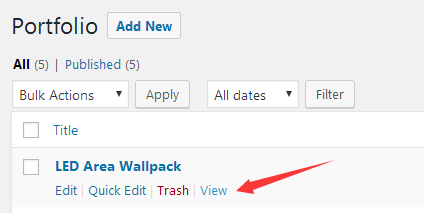
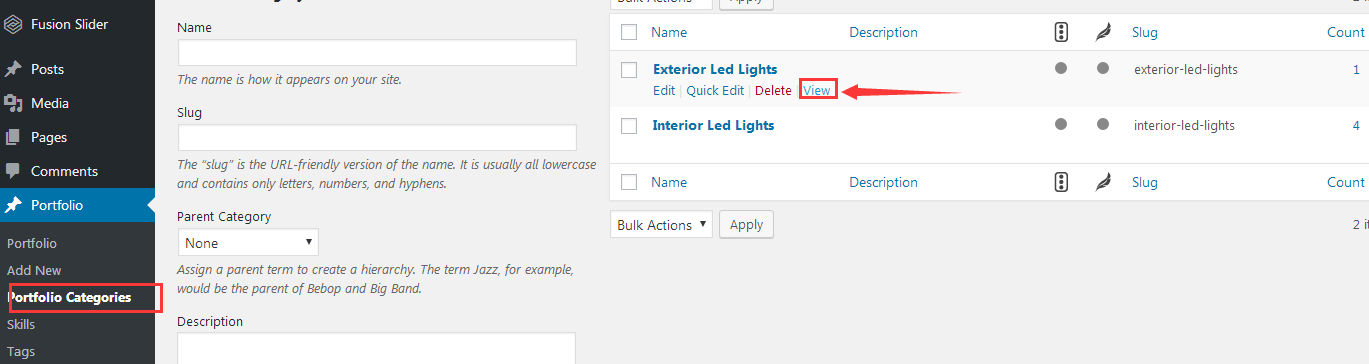
此时,我们再点击 WP 左侧的 Portfolio 菜单,来到 Portfolio 列表中,随便选择一个 Portfolio,鼠标移到 view 上去以后,然后看浏览器底部状态栏的链接地址。
我们可以看到,URL 已经变成了:http://www.ledlightsmfg.com/product/your-title-name/
OK。搞定!
如果你发现这个 URL 打开是 404 页面,打不开,那么记得去 Setting - Permalink 下再次点击 save changes 一次即可。
Products 产品汇总页中点击具体产品页,URL 带着个 portfolioCats=xxxxx 的尾巴,怎么去掉?
这个可以在 Element - Portfolio 的具体设置里设置不显示。具体的步骤:编辑 Products 页面,点击 Portfolio Element 元素,在弹出的配置页面上,找到 Hide URL Parameter 这一项。
此时再重新刷新 products 页面。OK 顺利解决!
二十八、Portfolio 页面的 Related Projects 修改成 Related Products
注意:如果某个 Portfolio Category 下面只有一个产品,那么访问该产品页面时,就没有 related projects 显示。
Related 的机制是基于:处于同一个 portfolio category 下的产品会显示。
如果你不需要显示相关的产品,可以让这个 Related Projects 模块不显示。
当然,很多人都希望显示以增加访客访问页面数量,增加停留时间,所以一般情况下我是让它显示的。
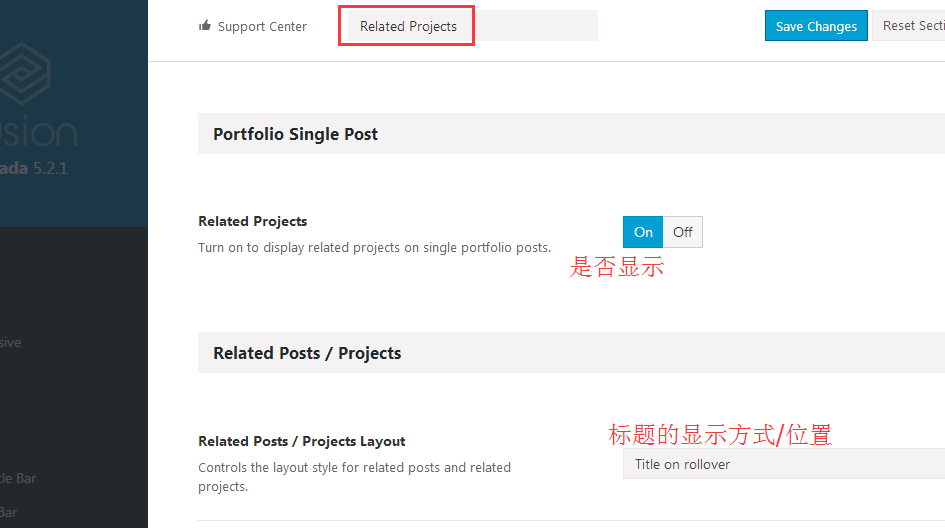
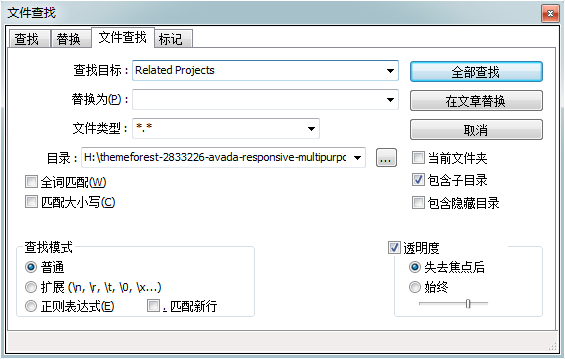
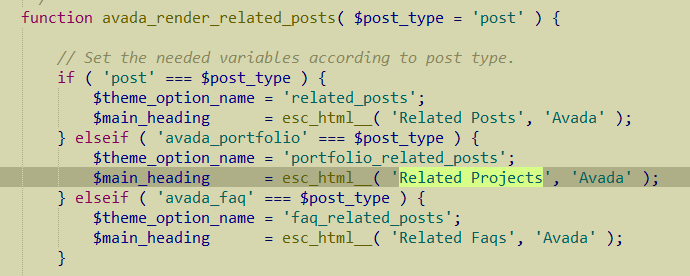
接着说 Portfolio 产品页面下方的 Related Projects 怎么改成 Related Products。首先在 AVADA- THEME OPTIONS 我们搜索 Related Projects 的时候,如上图,并没有可以修改这个名称的地方。于是我们想到到主题文件里去找找。我们在本地的 Avada 主题文件根目录下用 notepad++ 随便打开一个文件,然后使用搜索功能。
找到此文件:Avada\includes\avada-functions.php
在上面截图中这一行中,有输出 Related Projects 这个名称。接下来我们说在后台怎么做修改。
点击 Appearance - Editor,在右侧的 Select Theme to Edit 处的下拉菜单中选择 Avada。然后点击 Select。此时下方会出来很多文件名称,ctrl+f 组合件查找“avada-functions.php”,找到 avada-functions.php,点击进行编辑。在打开的 avada-functions.php 文件页面中继续 ctrl+f,查找“related projects”,找到以后,把 Projects 改成 Products。然后点击 update file 按钮。
接着去某个产品页里看看,此时已经显示成 Related Products 了。
二十九、把分类页设置好父级
前面说了,我主要建了两个大分类:
- Exterior Led Lights
- Interior Led Lights
那么如果我们不做任何调整,这两个分类的 URL 是这样的:
- http://www.ledlightsmfg.com/exterior-led-lights/
- http://www.ledlightsmfg.com/interior-led-lights/
这不太好,因为没有体现 products 作为父级。此时,在 WP 后台的 Page 列表中,也体现不出来这两个分类和 Products 这个汇总有什么关联。
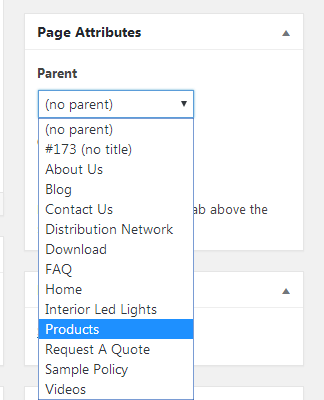
此时我们编辑这两个分类的 Page,在右边 Page Attributes【Parent】那里,选择 【Porducts】,更新保存。
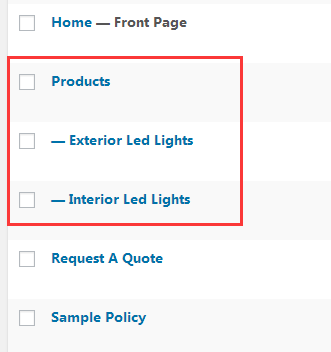
OK,此时 Page 列表中则体现了级别关系:
这样,分类结构的建立才算完整了。
此时,这两个分类的 URL 是这样的:
- http://www.ledlightsmfg.com/products/exterior-led-lights/
- http://www.ledlightsmfg.com/products/interior-led-lights/
三十、在 robots.txt 文件中禁止谷歌收录 portfolio categories 页
之前有个料神米课的学员自己建站时,发现忘了勾选不鼓励搜索引擎索引收录,结果不少页面已经被谷歌收录了。我看了一下,很多被收录的页面她已经建的差不多了没太大问题,但有一类页不应该给谷歌收录,非常影响用户访问体验。
什么页面呢?portfolio category 页面。如果你不知道,你在 Portfolio - Portfolio Categories 中查看你已经建立的分类,然后点击 View 就知道了。
你会发现这个页面的 URL 是:http://www.ledlightsmfg.com/portfolio_category/exterior-led-lights/
而且,这个页面打开,就产品特色图片,而且可能排列还比较乱。
谷歌把 portfolio category 页面给收录了,其实这些页面是不需要展示在网站上的。因为我们建立分类的时候,先是建立了分类的 portfolio category,同时建立了展示这些分类产品的 page。我们希望给访问者展示的是这些 page,而不是 portfolio category。
所以我们需要在蜘蛛协议中禁止搜索引擎抓取这些 portfolio category 页面。你可以通过 SEO 插件 yoast seo 来编辑 robots.txt 文件。
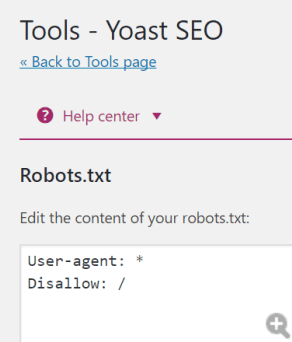
初始状态是这样的:
可以看到,由于我们选了禁止搜索引擎收录,所以有一行 Disallow: / 的记录。等我们网站建好,我们要在 Settings - Reading 里取消勾选禁止搜索引擎收录,并且在 robots.txt 里把 Disallow: / 这一行删除。
我们在下面一行加两条记录:Disallow: /wp-admin/ 和 Disallow: /portfolio_category/ 。即:
User-agent: * Disallow: / Disallow: /wp-admin/ Disallow: /portfolio_category/
这样即使后期我们放开搜索引擎抓取,我们也可以保证谷歌不去抓取 portfolio category 页面。
说明:关于 robots.txt 的设置,我们这里先简单提一下,后面建好网站后还需要加不少规则,到那时我们再专门说。
三十一、安装图片压缩插件
非常有必要安装一下图片压缩的插件,能大大地给图片文件瘦身,也可以加快页面加载速度。推荐 TinyPNG 出品的这个插件:
三十二、Contact 页面以及 CONTACT FORM 7 表单
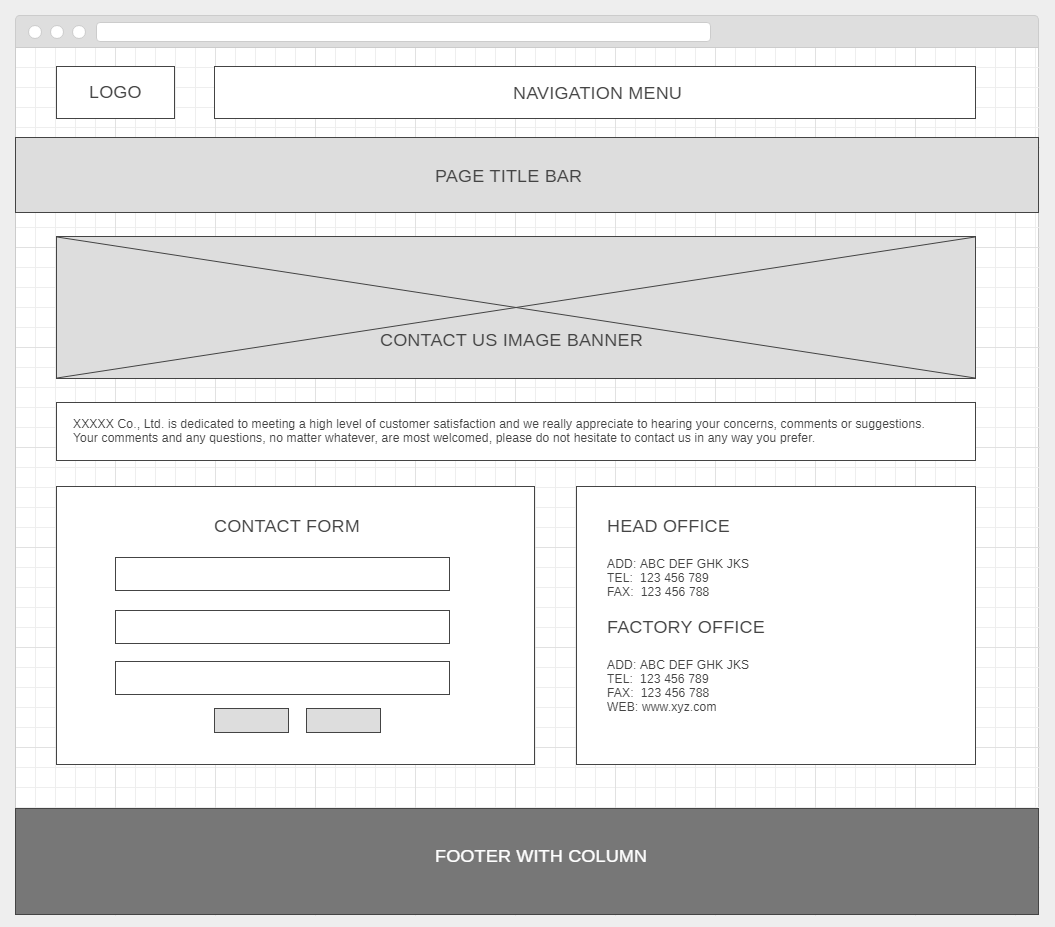
首先我们要在纸上或者电脑上画出大概的布局框架图。
比如,像我这样对 Contact Us 页面做个原型图布局。你可以在白纸上画画,也可以用一些在线的原型图工具,比如我用的是 wireframe ( https://wireframe.cc )
很显然,有了这个布局图之后,我们知道在 Fusion Builder 里面我们要建 3 个 container。
- 1/1 container for contact us image banner
- 1/1 container for texts
- 1/2+1/2 container for contact form and contact info
首先我们要找一个宽度足够大的 contact us 图片。如果我们网页主体宽度为 1100px,那么这个图片的宽度最好大于 1100px。
我们去 【Page】-【Contact】页面里,点击 Use Fusion Builder,然后添加第一个 Container,1/1 容器,之后点击 +element,选择 Image Frame。在设置页面选择 Upload image,上传 contact us 图片,然后其他不用设置,点击保存。之后添加第二个 Container,选择 1/1 容器,之后点击+element,选择 Text Block,然后填入文字。
OK,先添加这两个 Container,然后保存网页。刷新页面,可以看到已经显示 OK!
BTW: banner 图片我随便找的,也没怎么做 PS 处理,就随便演示一下。可以用 Photoshop 在图片上添加一些 Contact Us 之类的文字什么,大家自己去弄吧。
还差最后一个复杂一点的两列的 Container 怎么来做,我们下面来讲。
三十三、联系表单如何制作
接着要说怎么添加联系的表单了。一般联系的表单是用 CONTACT FORM 7 插件来做。
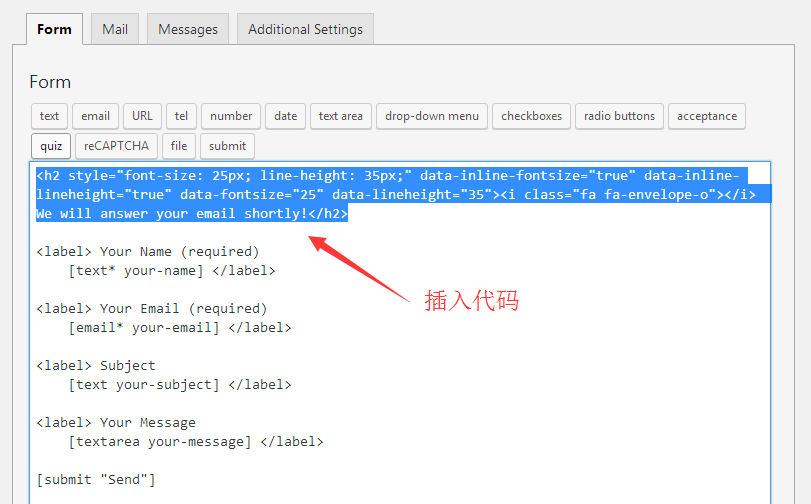
在后台 WP 左栏菜单【Contact】 ,点击 Add New 创建新的联系表单。在 Title 那里填入:My Contact From。
在第一行的 <label> 标签前插入以下代码:
<h2 style="font-size: 25px; line-height: 35px;" data-inline-fontsize="true" data-inline-lineheight="true" data-fontsize="25" data-lineheight="35"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</h2>
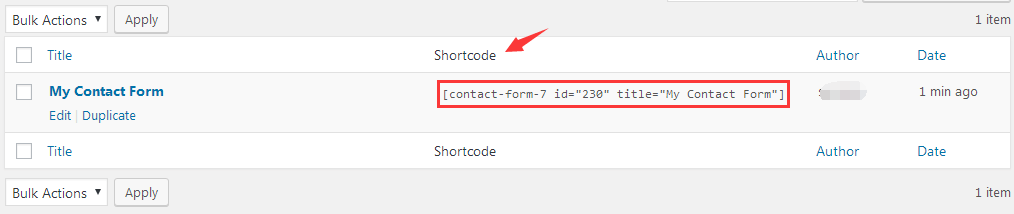
然后保存。保存完毕之后,在表单列表中有这么一条记录,复制 shortcode。
复制完之后,来到 【Page】-【Contact】页面,在最下面的那个 Container 1/2+1/2。
在左边的 1/2 部分点击 + Element,然后选择 Text Block,然后在编辑器内粘贴上面复制的短代码。
保存。
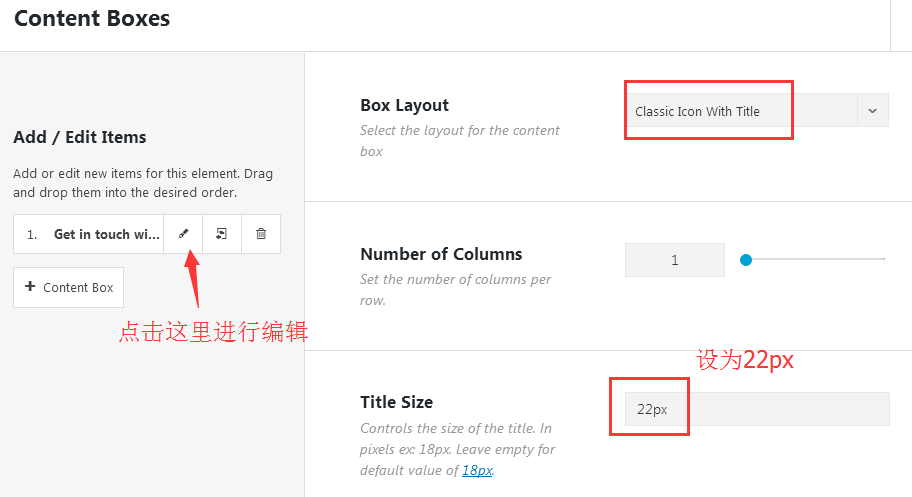
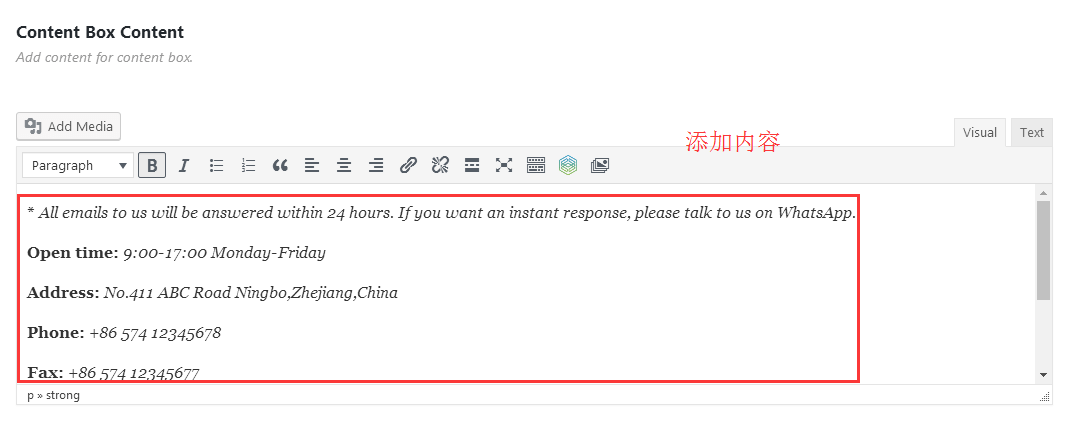
右侧的 1/2,我们添加 Content Boxes。具体为:
右侧的参数设置好之后,点击左侧的内容列表。点击编辑按钮,进行编辑。
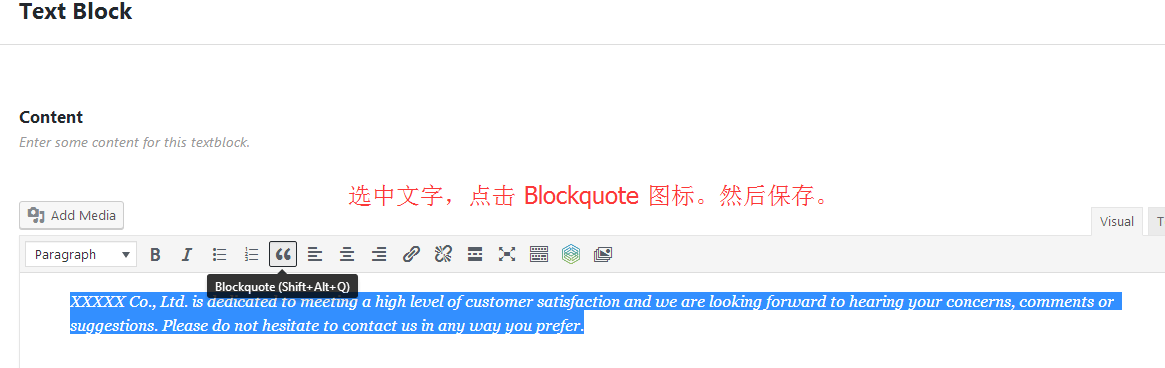
点击保存。然后来到 Fusion Builder 的页面,我们稍微做点美化,我们把中间 banner 图下面的 Container 中的一行文本 text block 进行编辑:
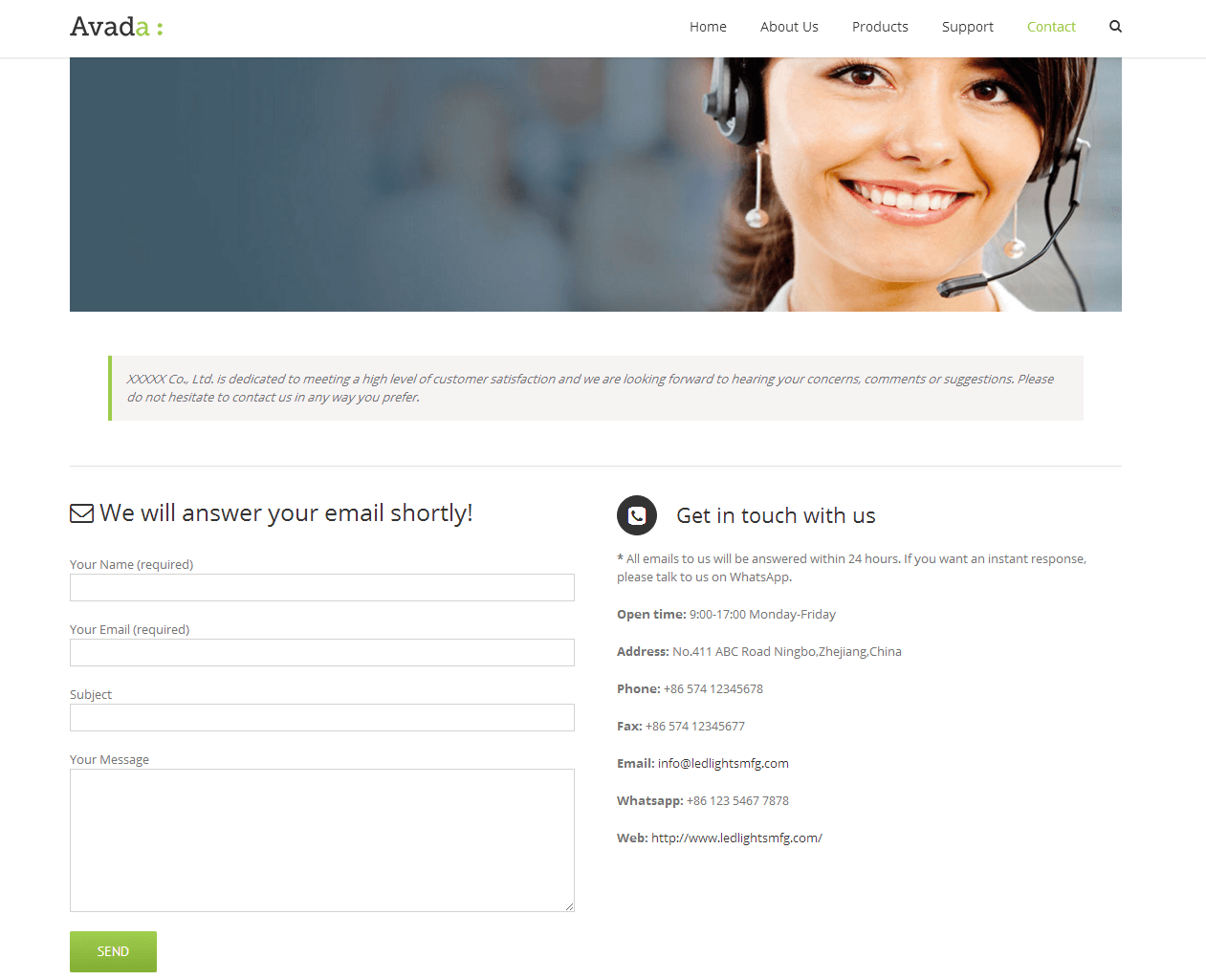
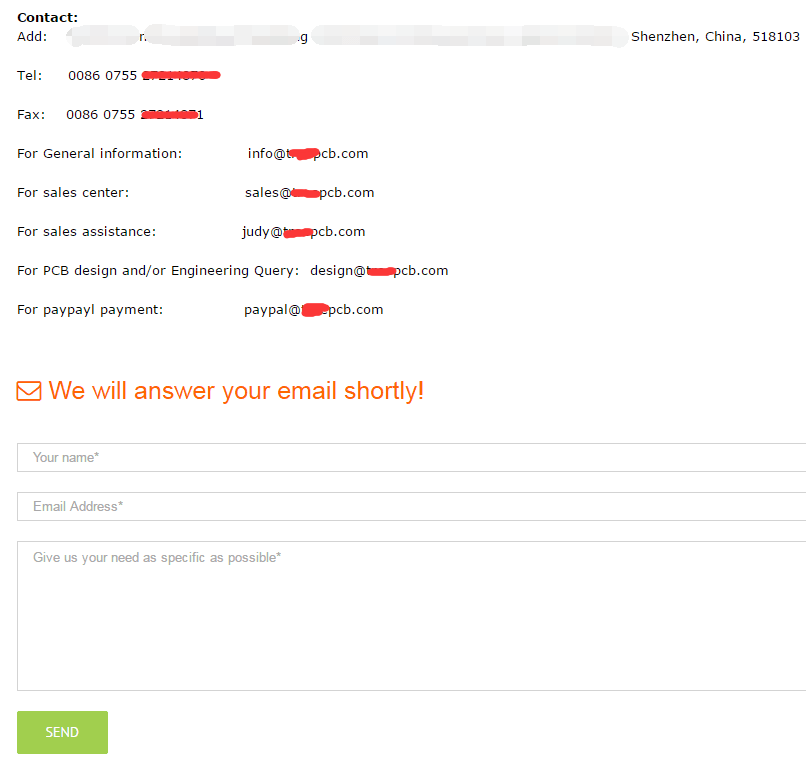
OK,搞定!我们来看看效果:
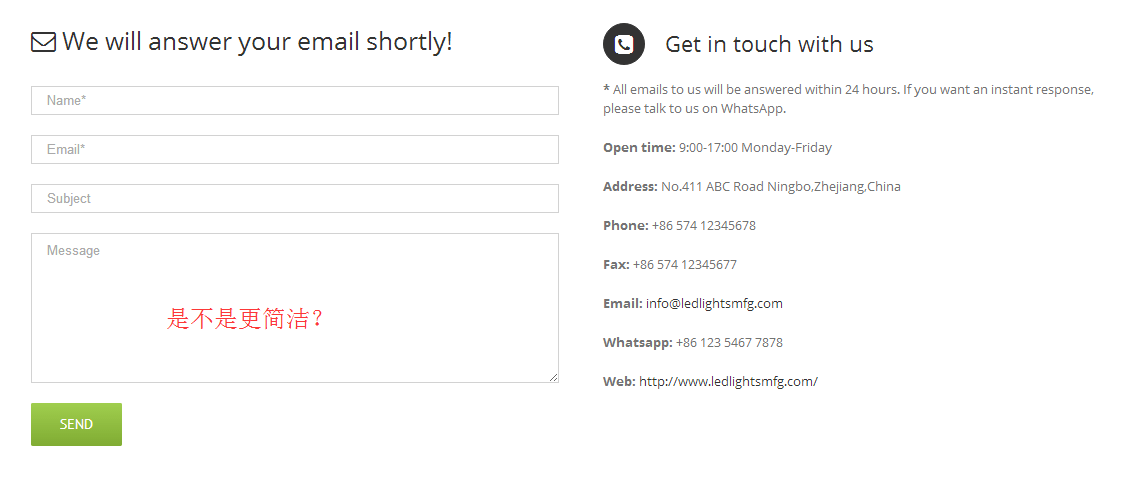
我们还可以让这个联系表单外观更简洁一些。
编辑 "My Contact Form",在 Form 选项中把所有的代码替换成下面的代码,保存。
<h2 style="font-size: 25px; line-height: 35px;" data-inline-fontsize="true" data-inline-lineheight="true" data-fontsize="25" data-lineheight="35"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</h2> <label> [text* your-name placeholder "Name*"] </label> <label> [email* your-email placeholder "Email*"] </label> <label> [text* your-country placeholder "Country*"] </label> <label> [text your-subject placeholder "Subject"] </label> <label> [textarea your-message placeholder "Message"] </label> [submit "Send"]
看看效果:
接下来的工作,就是要让这个联系的表单起作用,让任何访客发的邮件,可以自动发到我们的企业邮箱中去。
点击 【Form】选项卡,设置邮件转发。
1)如果你是 SiteGround 虚拟主机建站,Contact Form 7 的设置以及收发询盘/留言邮件,请参考这篇文章,写得挺详细:
2)如果你是 VPS 建站,Contact Form 7 的设置以及收发询盘/留言邮件,请参考
三十四、网站首页内容丰富
本文篇幅太长,图片太多,十分耗费服务器资源。
已另发布一篇更新的续作,欢迎继续阅读:
本站所有文章除注明“转载”的文章之外,均为原创。未经本站允许,请勿随意转载或用作任何商业用途,否则依法追究侵权者法律责任的权利。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路




































































































































料神 你好,请问如何去除网站前端 site title 里面 home 字样 以及 破折号或者其他分隔号( yoast 设置必须选一个分隔符)?
Wordpress 后台 setting—general 里面的 site title 我并没有加 home 或者任何分隔符。
目前首页标题在前台的显示是这样的:网站 Logo Home 字样 - site title
我希望的效果:网站 logo site title
@料神Sam 问题已解决,谢谢料神!
料神,
调用 Portfolio 元素,显示对应的 portfolio category。文字下面的一些示例图片损坏了无法显示,可否更新一下。 目前无法查看
该评论为私密评论
该评论为私密评论
该评论为私密评论
料神,请问,我们只弄了桌面版本,但是手机版和 ipad 版如何去调呢?能否出个教程,谢谢~~
谢谢,料神老师
Avada custom link 显示必须填入网址啊,这是为什么?
Hi sam, 抱歉打扰, 我的 Avada 主题已经上传激活,但是 Avada child 子主题上传后一直显示说我没上传主题, 或者主题遗失,后台怎么都无法识别激活。 我试了 goolge 上面的各种教程都无济于事, style.css 文件里面我也看了和主题的名称是一致的,可以问下要如何解决这个问题吗 ?
老师,顶栏 contact 和邮件的字体和颜色要怎么修改?好像找不到修改的地方,这个是要用 css 代码来修改吗?
@stuart 我也遇到相同的问题
@stuart 评论错了不好意思
hello, 料神,现在是没有 Fusion Core 和 Fusion Builder 了吗?找了很久都没有搜索到 ThemeFusion 发布的 Fusion Core 和 Fusion Builder 了呢
@vicky 我也遇到了同样的问题,请问现在解决了吗?
@vicky 这个问题我刚才操作的时候也没找到 fusion core 和 fusion builder, 只有 avada core 和 avada builder。
料神,我是您的米课学员,通过您的博客一步步建站,但是刚做到 avada 基础设置不知道怎么点了哪一个 plugins 导致我 wordpress 后台直接登录不上去,显示我有严重错误,系统提示会发邮件到注册邮箱,但是也一直没有收到邮箱,能帮我看一下具体是怎么回事吗? 以下是具体显示内容
Fatal error: Uncaught Error: Call to undefined function SG_Security\Activity_Log\wp_get_current_user() in /home/customer/www/gnwaterplant.com/public_html/wp-content/plugins/sg-security/core/Activity_Log/Activity_Log_Helper.php:20 Stack trace: #0 /home/customer/www/gnwaterplant.com/public_html/wp-content/plugins/sg-security/core/Activity_Log/Activity_Log_Plugins.php(41): SG_Security\Activity_Log\Activity_Log_Helper->log_event(Array) #1 /home/customer/www/gnwaterplant.com/public_html/wp-includes/class-wp-hook.php(294): SG_Security\Activity_Log\Activity_Log_Plugins->log_plugin_deactivate('slider-revoluti...') #2 /home/customer/www/gnwaterplant.com/public_html/wp-includes/class-wp-hook.php(316): WP_Hook->apply_filters('', Array) #3 /home/customer/www/gnwaterplant.com/public_html/wp-includes/plugin.php(484): WP_Hook->do_action(Array) #4 /home/customer/www/gnwaterplant.com/public_html/wp-admin/includes/plugin.php(837): do_action('deactivated_plu...', 'slider-revoluti...', false) #5 /home/customer/www/gnwaterplant.com/public_htm in /home/customer/www/gnwaterplant.com/public_html/wp-content/plugins/sg-security/core/Activity_Log/Activity_Log_Helper.php on line 20
There has been a critical error on this website. Please check your site admin email inbox for instructions.
@Alicechi 我碰到一模一样的问题。。。。。
@kk 我也碰到了同样的问题,请问是怎么解决的呀
@嘻嘻哈哈 解决问题就是不要跟着这个学习了
您好 Sam, 我在 Screen Options 里没有 Fusion Builder Setting 这个选项,但是我已经安装了 Classic Editor 插件了, 下一步应该怎么操作? 谢谢了!
avada 主题要如何添加商城啊?是不是一开始的时候就要买的 woocommerce 类型主题?
料神,什么都 OK 了,开始创建首页,我发现我的网站用电脑可以正常打开,但是用手机浏览器却打不开。这是什么原因?哪里设置修改一下可以解决?
该评论为私密评论
这是要多大的耐心写了这么多,还这么详细。料大我有个问题,永久链接需要都弄成.html 伪静态吗?不知道你其他文章有没有提,我在看。
@LiaoSam 谢谢:)
Hi Sam, Avada 主题下,在 LayerSlider 上新建了 Slider,但是 Page 的 Home 页面上无法加载 LayerSlier,只有 No Sliders 和 AvadaSliders,请问是咋回事儿啊
Hi Sam,
Avada 主题下,在 LayerSlider 上新建了 Slider,但是 Page 的 Home 页面上无法加载 LayerSlier,只有 No Slier 和 AvadaSliers,请问是咋回事儿啊