去年写过一篇篇幅比较长的 WordPress 外贸 B2B 英文建站的图文教程,主要是以 Avada 主题来做介绍和讲解的。
后来因为各种工作忙得没停,一直也没继续更新了。很多人联系我问首页怎么弄啊,什么时候继续更新等等。我想想还是挤点时间,继续来填坑吧。
说明 1):之前那篇文章的示范网站 https://www.ledlightsmfg.com 被我有天心情极差时误操作清空了,所以只能重新弄个示范网站来讲解了,用的是 SiteGround 的主机。之前网站上的内容都与 LED Lights 有关,现在重建的这个,我打算拿知名国内上市企业三一重工的国际英文站www.sanyglobal.com 来做例子讲解。所以说明一下,示范网站还是用原来的 www.ledlightsmfg.com,但是产品是工程机械类的。毕竟没有必要专门再去注册一个工程机械之类的域名。
说明 2):我实在是需要提醒各位一下,罗马不是一天建成的,网站也很难短时间内做到完善甚至完美,它需要持续不断的改进。因此如果你是个纠结且追求完美的人,你可能会发现初步完整网站建设所花费的时间会比你预想的要更长一些。本系列教程的定位,只是让你熟悉 WordPress 和 Avada 主题的一些用法和技巧,给你一个基本的建站流程和思路参考,而并非最 diao、最逆天、最完美的 B2B 建站教程。所以慢慢修改和美化是你的事,我实在没有时间去细细讲解太细微的操作层面。
三十四、网站首页
在上一篇文章里其实说过,你在建网站之前,起码网页收藏夹里已经找了好几个你中意的网站,这些网站可以给你布局和样式的参考和借鉴。
好多人都说首页难做,其实一点也不难。任何智力正常的人,摸熟了 Page 里面的 Fusion Options 和 Container 以及 Elements 之后,都能大概做出个还不错的首页。
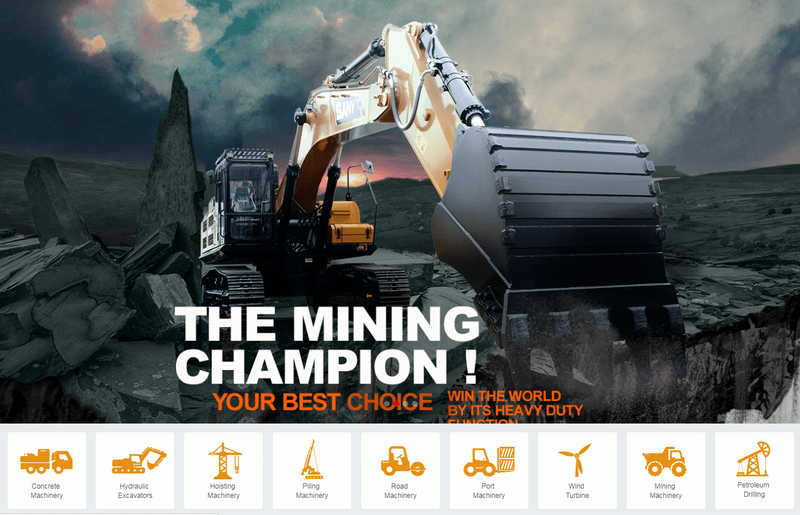
就以 www.sanyglobal.com 的首页为例吧,(我就不加链接了,请自己访问,以防对方通过反链找到我的博客说,请停止向我们网站输送这么多无关的流量吧~)
整个 SanyGlobal 首页其实没有任何技术难度,除了宽 Banner Slider 下面的一排工程机械的 ICON 图片。(实际还并不是图片,是自己设计的 icon 字体,类似 Font Awesome 那种。具体涉及到专业的 CSS 我就不多解释了,总之也可以用 ICON 图片来替代)
这一行工程建筑图标,我没办法教大家,毕竟这是美工或设计人员干的。当然你也可以自己去谷歌图片站上去搜索,或者去国外的一些素材网站,找 PNG 透明格式的产品 icon 图片,比如以前提到过的 shutterstock 之类的。但是素材网站也不一定有你的产品的 PNG icon 图片,或者有其中两三个,并不全,那么就很头疼。你东拼西凑找出来的,整体风格并不和谐,还不如不用。
所以通常一些设计的素材,都是设计师来制作完成的。如果你需要,可以从 fiverr.com 或 upworks.com 之类的国外外包任务网站找人来帮你做。这里由于篇幅的关系,我们暂且跳过。
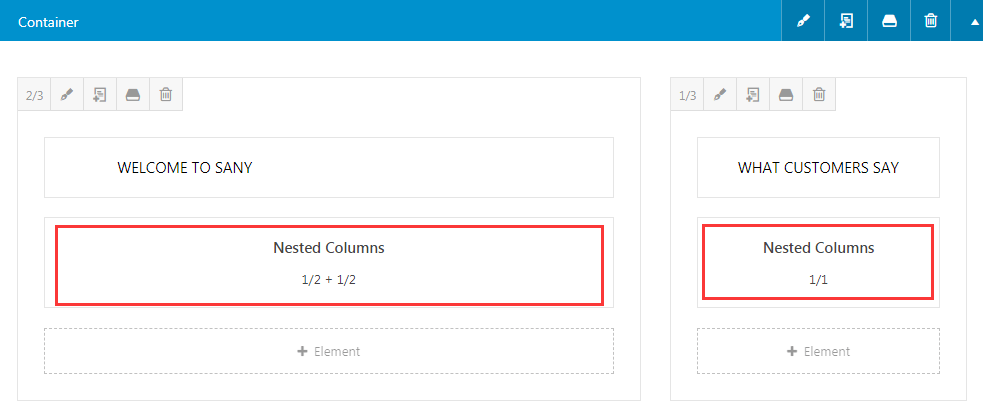
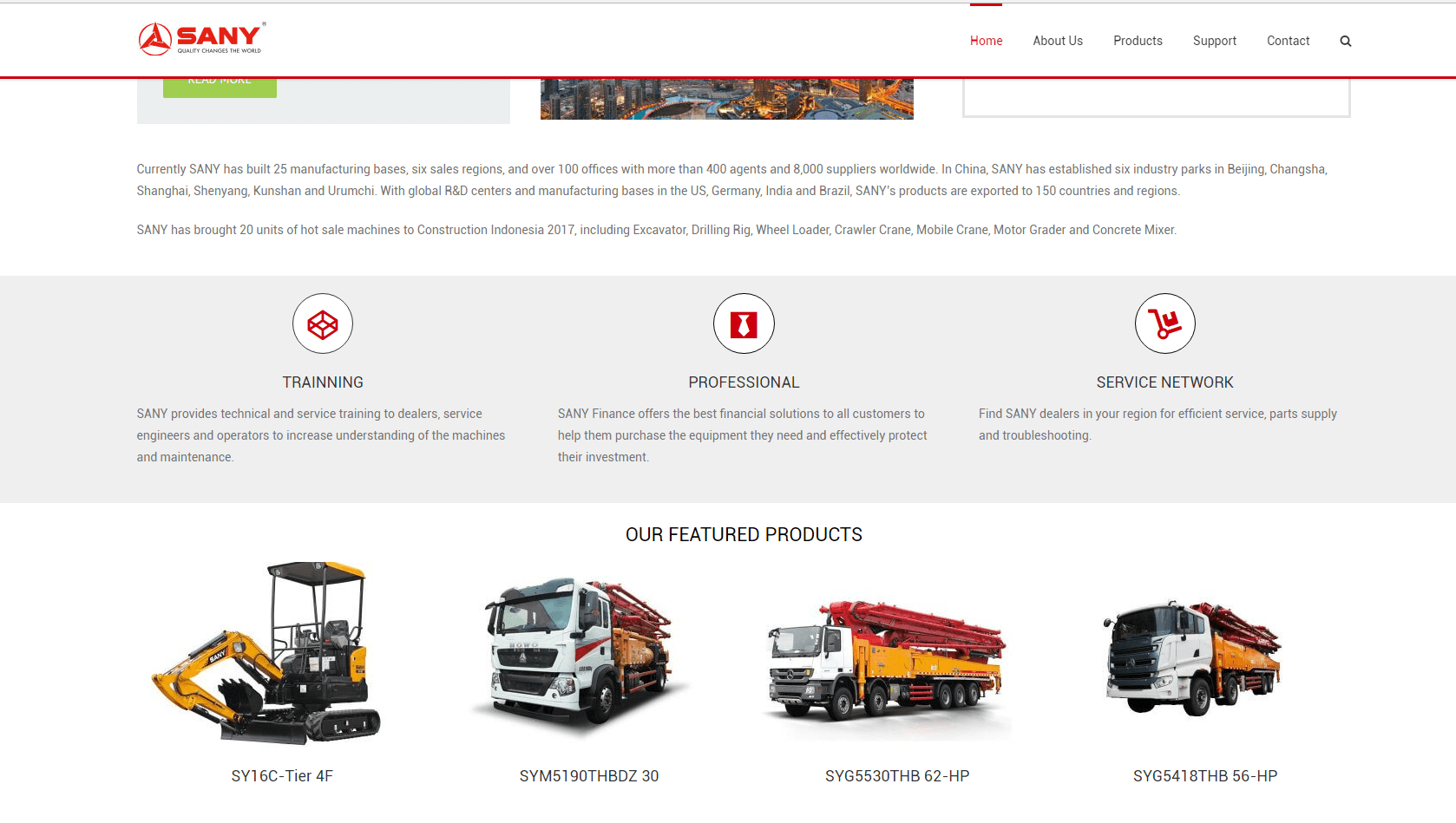
接下来我们来做上面截图里下面的内容:WELCOME TO SANY(Text Block) + Light Box(Video) + WHAT THEY SAY(Text Block)
其实首先你要考虑的是要有个容器,放这 3 部分的内容。
我们来到后台 【Page】下选择 Home — Front Page(Edit),然后来到页面编辑状态下。在宽 Banner 图片 LayerSlider 的下方,添加一个 Container。
Builder Container 下选择 2/3+1/3 的布局。
为何是 2/3+1/3 而不是 1/3+1/3+1/3,我相信稍微细心观察后不难发现,WELCOME TO SANY(Text Block) 和 Light Box(Video) 之间是几乎无边距的。而右边的 WHAT THEY SAY 则和中间的视频缩略图有边距。如果选择 1/3+1/3+1/3,则一定是 3 个中间间隔 2 个等宽的空白边距。这一点能理解吧?所以不选 1/3+1/3+1/3。
在 2/3 的部分,点击添加 Element,在弹出的 Element 图标列表里,选择图标 H(Title)。编辑器里输入:WELCOME TO SANY,在上方的 Design Options 选项卡下:
- Title Alignment:Left
- HTML Heading Size: H2
- Font Size: 20px
- Marin: 0 15px
- Font Color: #000 或 #000000
- Separator: none
同样地,在 1/3 的部分,也是添加一个 Title 的 Element,编辑器里输入:WHAT CUSTOMERS SAY。在上方的 Design Options 选项卡下选择或输入跟上面一样的属性,其他选项不动。
具体效果,请见:https://www.ledlightsmfg.com (没开 CDN,也没开什么缓存插件,如果人多访问速度可能慢,见谅!)
接下来,在左侧的 2/3 的 Container Column 里 WELCOME TO SANY 的 Text Block 的下面添加一个 Nested Column。关于 Nested Column,我的理解是更细分的内嵌 Column。Avada 官方也有解释:
Nested columns are simply columns within columns. For example, you can add a 1/4 column inside a 1/2column, which means the nested column will be 1/4 of the 1/2 column it's in, and 1/8 of the entire page width.
选择 1/2+1/2 结构的 Nested Column,右侧的 1/3 Container Column 里,在 WHAT CUSTOMERS SAY 下面,增加一个 1/1 的 Nested Column.
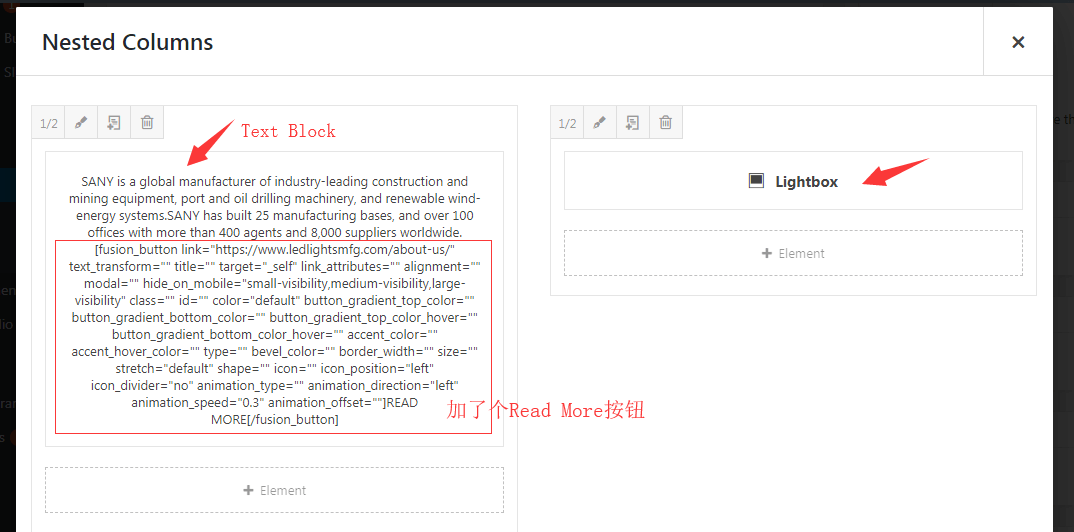
 如上图所示。接着,在左边的 Nested Columns 中,左侧的 Column 创建一个 Text Block,在编辑器区域里输入文字内容。输入完成以后,点击编辑器上面绿色的图标 "Fusion Builder Element Generater",然后选择 Button。
如上图所示。接着,在左边的 Nested Columns 中,左侧的 Column 创建一个 Text Block,在编辑器区域里输入文字内容。输入完成以后,点击编辑器上面绿色的图标 "Fusion Builder Element Generater",然后选择 Button。
- 在 Button 的设置界面里 General 选项卡下,填写具体的参数,如:
- Button URL:这是点击了按钮要转到的页面。这里我填写了公司介绍(About Us) 的页面 URL。https://www.ledlights.com/about-us
- Button Text:这里是按钮上要显示的文字。我填入 READ MORE
- Alignment:对齐方式。选择 Center
点击 Button 的 Design 选项卡,Button Style 可以选择按钮颜色,你可以选一些预设好的颜色。如果没有合适的,你可以选择 Custom,这样你可以填入自己需要的颜色的 rgb 颜色代码(支持渐变效果)。我这里直接没改选择的默认 default。每一项都有英文说明,自己对照着看看。还可以加上 icon 图标。这些属于太细致的美化,这里我就略过了,我个人也更喜欢按钮简洁一点,不想加图标。
关于 Animation 选项卡,这是选择动画效果的。这里也不一一介绍了,需要的话自己去逐个尝试。我是直接略过的。
然后点击 SAVE,保存。此时会在编辑器的窗口内自动插入按钮的 fusion 代码。保存。保存之后是这样的结果。
之后,在右侧添加元素,选择 Lightbox(灯箱)。Lightbox 的意思其实就是一个遮罩层,把此元素聚焦呈现,把网页其他部分暗化或隐去,操作的焦点也只能先处理弹出的遮罩层。
- Content Type:选择 Video
- YouTube or Vimeo Video url:填入视频地址。一般视频的地址可以在 Youtube 播放视频时,点击鼠标邮件,在弹出的菜单选择 copy video url 获取。
或者你如果知道 youtube 播放格式与视频地址的关系,你也可以直接通过视频播放页面的 URL 获取。比如播放页面的 URL 是 https://www.youtube.com/watch?v=XyAFYKYD2OI,那么视频 URL 就是 https://youtu.be/XyAFYKYD2OI - Thumbnail Image:视频的缩略图。视频还未播放之前,占位的图片。点击图片后弹出灯箱遮罩层,播放视频。我选择上传一张缩略图。
- ALT text:填入跟视频有关的关键词
其他的不用填写。点击 SAVE,就插入了一个 Lightbox。
再说明一下:
我这样简化仿照三一集团的网站首页,是为了从比较简单的角度让大家熟悉 Avada 主题 Fusion Builder 里面的各类元素,其实这些丰富的元素和风格设置是可以让我们大概地仿照某个网站的布局和风格的。但是,我这样写教程,并非说首页的布局方式只有三一集团这一种,请灵活运用,不要千篇一律。
你也不要问怎么才能仿得 100% 相似,我当然是能做到。但是要教会你,我要费九牛二虎之力去给你补习各种 HTML 和 CSS 的知识,这会提高你的学习成本,也会耗费我大量时间和精力。真要教你精仿网站,我都不得不开收费的培训班。所以我在这里更偏向于简化地处理,并非完全精仿。这样你好理解,也好操作。
建站非一日之功,没有人能轻轻松松不费心思就能把网站建得很好。我说的“好”,是比随便简单搭起来有个粗糙的网站样子即可的程度要明显高一截的层次。为了实现首页的内容丰富性,你需要准备足够的素材。文字、图片、甚至视频。而且说实话,想建个不错的外贸 B2B 英文网站,有些地方还真的需要拿钱解决。拿视频来说,最简单的视频可以说是手绘视频了。设计人员在电脑上用各种素材来制作动画视频,介绍你的公司或产品。比如米课学员很多用的手绘视频,都是外包网站上找设计师做的。费用也不贵,根据你的要求几百块到一千块都有。
你想要有个美观的视频,自己不会又不想花钱请别人来做,或者你绞尽脑汁觉得没有可以做成视频的素材,那干脆就别要视频了。又不是每个 B2B 企业英文网站都必须有视频,要懂得及时变通一下,放点别的内容呗,别太纠结。
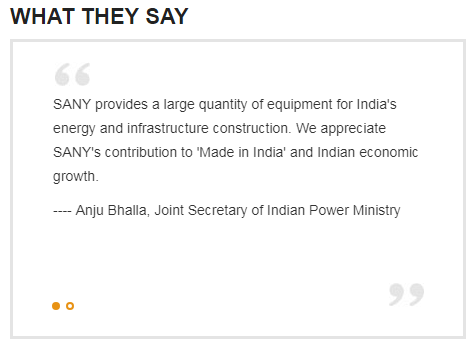
接着说右边,SanyGlobal 的网站上,右边是客户评价,类似于 Testimonials,还带有 2 个轮播的圆圈,显然这属于一种 Text Block 的轮播了。
点击编辑右侧的 1/1 Nested Columns,添加 Testmonials。
之后编辑 1/1 Nested 的样式(注意是 Nested Column 的样式,不是去编辑 Text Block)
在 Design 选项卡中选择 Border Size 为 3 px,边框颜色 #e4e4e4。Padding:20 20 20 20。保存。
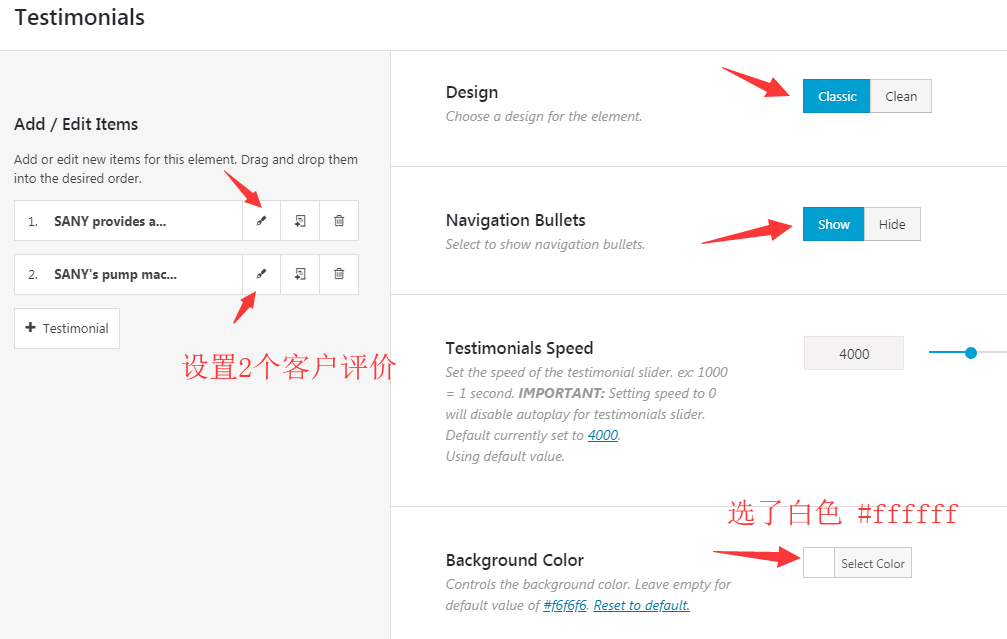
然后来编辑 Testimonials 元素模块。
在客户评价模块里,Name 文本框里填写客户姓名,Avatar 是用户头像,一般建议按照性别选择一下。Company 文本框里填写客户公司名称。Link 是客户公司网址,不填。Content 里面填写评论内容。
保存。保存。更新。然后会看到已经出现了 2 个评论内容的 slide 轮播切换效果。
OK,但是我们添加好以后,样式感觉很凌乱,不整齐不统一,感觉不够舒服。这是因为默认的样式属性跟我们的页面不太搭,所以我们要稍微做一些 CSS 上的改动。
在 Avada 的主题设置 Theme Options 下的 Custom CSS 下,增加如下 css 代码:
.fusion-testimonials.classic{height:200px;position:relative;}
.fusion-testimonials.classic blockquote q{font-size:15px;
background-color: #fff!important;
text-align: left;
line-height: 1.6;
padding:10px;
letter-spacing:0;
font-style: normal;
}
.fusion-testimonials.classic .testimonial-thumbnail{padding-right:15px;}
.fusion-testimonials .testimonial-pagination{
position: absolute;
left: 45%;
bottom: -10px;
}
.fusion-testimonials .testimonial-pagination a{width:10px;height:10px;}
保存之后,立马就整洁干净多了。效果如下:
可能你会问,视频和左边的 Text Block 之间为什么会有空白的边距空隙啊,怎么去掉?
有这个空白是因为,2/3 的 container column 里放了 1/2+1/2 的 columns。这个 1/2+1/2 是一个整体,中间默认是有个边距空隙的。怎么去掉?可以很轻松地用 Custom CSS 去掉。可是没必要什么都跟人家一样吧,这里留点空白,我觉得也挺好看。
接下来的 SANY NEWS 这部分,属于公司新闻的文章内容部分的聚合展现。对于我们建站新手来说,这块的内容肯定是空白的,没办法去做的。除非你事先写好 4 篇图文并茂的新闻文章。
所以这部分先略过。如果以后你的网站内容充实起来,也可以再补充到首页来。
接下来我们来做这个全页宽 的 ICON + TEXT 的这部分。这种用 Future Area 区域,用几列 icon(或 image)+Title+Text 来展现特点、优势、卖点的网页设计方式,在英文网站中很常见。
现在国内网站上要描述一个产品的优势或特性,也很多已经全面使用这种方式了。SANY 做的还是比较素雅的,只是用了 icon 图标式字体。
有些人可能会觉得,icon 图标像简笔画出来的图标一样,不够写实。所以也有不少网站,会采用不同颜色的,更显眼的小图片。
当然,用大图片的也有。比如,下面这样的中文站,介绍的是建站所用的缓存类产品,直接会把 ICON 换成风格统一的较大尺寸的图片,用的是 3 列彩色动画风格图片+Title++简洁的文字说明,来显示产品的特性或优势,这里图片的应用显得特别醒目和生动。
不过,对于我们外贸 B2B 英文网站来说,一般是根据你的行业和产品,决定你网页风格是简洁直观商务,还是热情活泼生动。这里我只是放个截图来举例说明,不同元素的搭配可以是你自由发挥,多样化的。并不是只能用参考网站上的布局结构。稍微做一些小调整,可能效果更好。(建站千万别死板~)
回到我们的操作。这里我们可以自己制作或让设计师制作小尺寸的精美的图片,也可以直接用 Avada 主题自带的 Font Awesome 图标字体。
这里我直接说后者如何操作。其实这个区域,肯定是 Container 的样式设置出来全页面宽。因为在 Avada 的 Theme Options 的 Layout 那里,我们已经设定了主体内容的宽度了。我这里设置的是 1400px。按道理说,这个区域的宽度最多是不能超过 1400px 的。因为这个 Container 容器在 Layout 内,所以最大值 100% 宽度是 1400px。
那么怎样能占满整个屏幕宽度呢?即怎样把两边的宽度也填上呢?这就要用到 CSS 的技巧了。设置两边边距各为 -50%。
我们在【Page】的 Home 页面的编辑状态下,新添加一个 1/1 的 Container。先别急着添加 Element,点击右上角的钢笔图标进行设置。
在弹出的界面中,General 选项卡下,有个 CSS Class。Avada 主题比较方便的一点是,任何容器和元素都可以很容易添加样式名称或样式 ID,方便一些开发者对样式进行修改或补充定义。
我们填入一个样式名:fullw (代表全宽),然后在 BackGround 选项卡里,Container Background Color 那里,设置一个背景色(一般选择一个跟白色背景有区分的颜色)。这里我选择的是浅灰色,颜色代码 #efefef 。然后保存。
之后在 Avada 主题设置 Theme Options - Custom CSS 那里增加一行:
.fusion-fullwidth.fullw{margin-left:-50%;margin-right:-50%;}
保存。此时就实现了我们的全页面宽的 Container。
然后在这个 Container 里添加 Element,添加一个 1/3+1/3+1/3 的 Nested Columns。
在这个 3 等分的内嵌容器内,3 个部分依次按照 第 1 行:Font Awesome icons,第 2 行 Title,第 3 行 Text Block 的方式来添加元素。
我这里是随便选择的图标,你可以慢慢挑选合适的图标。对于 Font Awesome Icon,需要设置的有:
- Size of Icon:一般填入大于 40px 的数值。
- Alignment:选择 Center 居中对齐。
点击 Design 选项卡,
- margin:20px auto 20px auto
- Icon Color: #cd000e
- Icon Circle Background Color:#fff 或 #ffffff。(如果你需要透明色,则直接填写 transparent)
- Icon Circle Border Color:这个是图标外面那个圆圈的颜色。我选的是 #000 或 #000000,纯黑色
第 1 行的 3 个 icon 图标添加完(当然也可以不用 Font Awesome,如果你有精美的透明 PNG 图片,也可以添加 Image),开始进行第 2 行的 Title。
第 2 行 Title 很简单,就是填写标题。对齐方式选择中间,标题大小选 H2,Margin: 0 10px,字体颜色设置一下,Seperator(分隔符)选 None。
第 3 行 Text Block,也简单,把文字内容填进去即可。其他什么都不用设置,也没什么样式给你设置。
OK,搞定!
在演示网站 www.ledlightsmfg.com 里,我故意设置了不一样的颜色样式效果。你可以看看那种更适合你。
当然,还有另外一种深色背景色的搭配方案,供参考:
下面的 WORKING ON THE FUTURE,对于 SOHO 或者一些实力偏小的公司来说,没有如此远大的应用展望。
于是可以把这部分的模块换成展示主打产品 OUR FEATURED PRODUCTS,这也是不错的。放 4 个 Portfolio 页面来展示产品;或者如果你的产品分类有 3 个或 4 个,放产品分类的 Portfolio Category 也行。
最终大体效果如下:
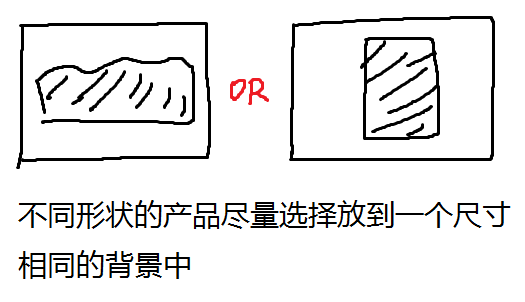
三十五、建站对图片的要求
图片有一个原则。所有的产品图标背景色统一,图片尺寸也尽量保持一致。
这样无论怎么显示,页面都会很整洁,不会出现有的产品图特别大,有的产品图很小。我的习惯是统一处理成白色背景的,这样产品显示出来页面很清爽干净。
如果你不知道怎么处理图片,可以找人帮忙或者淘宝上花钱搞定。上传每张图片时,图片的替代文本记得填写(关系到图片的 alt 标签)。
先写这么多,有空来更~
本站所有文章除注明“转载”的文章之外,均为原创。未经本站允许,请勿随意转载或用作任何商业用途,否则依法追究侵权者法律责任的权利。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路











料神老师,我想用 AVADA 建立公司官网,加上 WOOCommerce 的插件,实现产品在官网上的销售。目标客户是国内用户。不知道这样是否可行?WooCommerce 的插件如何使用,有没有专门介绍的帖子?对国内的付款方式是否友好?谢谢!
这帖子我看了一下,里面第一个 Strikingly 的网站上也告知针对国内用户有个中文国内版本,叫上线了。
该评论为私密评论
料神, 你好
想请教一下 下面这个网站的图片是用 wordpress/ avada 主题 的哪个 Element 可以实现吗?需要用到 CSS 吗?
http://www.yattool.com/product/201.html
@hiwen 这个网站不是用 wordpress 和 avada 做的呀,你说的图片是哪个图片呢,顶部的是标题图,中间的是产品图,最下方的是相关产品图,可以用astra 主题免费版/hello elementor 主题+elementor pro 付费版来做
@hiwen 产品页面可以用 elementor 的模板功能来做,做一个single product 模板,使用 product image 元素块做产品图片,使用 product relate 元素块展示产品,顶部的图片可以做一个公共的,在 section 里加背景图就可以了。
@Loyseo 我说的是中间的产品图片。
图片显示可以通过点击下面的小图/thumbnail image 来显示 , 然后点击大图, 有一个放大镜的效果。 因为自己不懂编程和 HTML 语言。 后来我用 slider revolution 插件做了一个类似的 carousel 效果。
@hiwen 这个产品图片的效果就是 woocommerce 插件的产品图的常规功能
@Loyseo 我现在产品页是用 portfolio 来发布的, portfolio 里面图片能用 woocommerce 插件来实现吗?
@hiwen 抱歉帮不上,这个我不了解哈~我主要用 elementor 建站
料神,麻类看看这个网站的产品介绍,http://www.szutmedical.com/products.html,他在每个缩略图下面都有一个填加到购物车(但不是走的购物),然后可以统一发起询问。 请问这个用 WORDPRESS ,AVADA,可以实现么, 需要哪些哪些来实现。谢谢。
@miao 同问,这个问题有回复了吗?
这种方式介绍起来稍微有点复杂,我们自己英文网站也没用这种方式。客户一般自己都会发邮件过来问具体的哪些产品 bla bla bla。。
B 端也可以选择 WooCommerce 来建立产品展示,但是一般只用产品展示和询价添加到记录里,其他功能屏蔽掉。这种方式介绍起来稍微有点复杂,我们自己英文网站也没用这种方式。客户一般自己都会发邮件过来问具体的哪些产品 bla bla bla。。
@miao woocommerce 做产品,然后装额外的插件,一般是付费插件,譬如WooCommerce Product Catalog Mode & Enquiry Form,24 美金,终身有效,不用按年续费~
该评论为私密评论
料神,请问怎么在 Custom CSS 添加代码?添加在哪个位置?
我复制代码粘贴到 Custom SS,并没有可以粘贴的地方,所有代码都无法添加
料神,您好
关于设置 CONTAINER 全宽的代码,我添加到 THEME OPTION-CUSTOM CSS,会出现 Dont use adjoining Classes. 然后保存后,也不会出现全宽效果。
百度了之后,也没找到解决办法,想麻烦您解读一下。
料神,您好:
homepage 的 header 和 homepage slider 之间有个空白的部分 white space,什么内容都没有,但是很影响观看效果,请问要怎么删除掉,盼复,谢谢?
@桂小鬼鬼 竟然自己解决了
料神,您好:
用 portfolio 添加产品后,产品标题只在 image hover 中显示,我想让他显示在 featured image 下面,请问要怎么设置? THEME OPTIONS - PORTFOLIO - Portfolio Archive Content Position 选项中选的是 below image , Portfolio Archive Title Display 选项是 only title . 盼复,谢谢。
各位大大有知道的恳请留言,网站做的差不多了,这些小细节 google 了很久还是不知道怎么弄,盼复,谢谢。
该评论为私密评论
你好,SAM,为什么安装你文章里的操作,CSS 代码都没有生效呢?
@在梅边 料大的代码少了一个空格,试试下面这个:
.fusion-fullwidth .fullw{margin-left:-50%;margin-right:-50%;}
@米4Lina 感谢回复!
该评论为私密评论
@sanny 什么时候讲到图片啊?亲爱的楼主
料大,请问网站最后 OUR FEATURED PRODUCTS 的四个 Portfolio 页面是怎么做成的?试了半天只能放整个产品分类上去,具体某个产品请问如何设置?谢谢!
@悲伤的颜色 遇到同样的问题,请问解决了吗? 怎么设置的?谢谢!
料神,你好。
怎么在 home-layer slider 的图片上直接添加文字,如“shop now”且能链接到相关页面。(首页 Banner)
烦请回复,谢谢。
料神:请教下 因为买的模板的不支持 wordpress 的 5.0 以上版本,所以将原网站数据库,域名等一些资料删除,并通过 FTP 删除了网站程序,最后剩下一个.user.ini 文件无法删除导致整个文件夹都无法删除,请问有什么办法可以删除这个吗?谢谢
@Liaosam 谢谢 料神,我在 LNMP 论坛上找到方法了,谢谢!
料神老师好,我目前是在本地构建的 WordPress,用的是 AVADA 主题,目前有几个问题,一直没有找到合适的解决方法,想请料神老师有空闲的时候回复一下,万分感谢!
1、Portfolio 分类页面的图片想要居中显示,不知道在哪里调整或者需要添加什么代码?
2、page title bar 的 Breadcrumbs 这部分,分类地址都是包含 portfolio_category 的,想要替换成对应的菜单页面地址,不知道用什么方法可以实现?
3、商品详情页面下方跟的 related products 显示的产品都是最新发布的产品,而不是跟当前页面产品相关的产品,不知道在哪里可以设置或者调整?
膜拜技术控……
该评论为私密评论
我和料大心有灵犀,每次你发干货我都能很快看到
叮。。。谢料神老师还能想起来。。感谢料大百忙之中抽空指点。抱拳!