
2019 年更新:注意新版的 LNMP 一键安装包(lnmp.org)从 1.5 版本开始自带稳定的 SSL 证书安装配置模块,可实现自动续期。命令为 lnmp ssl add。具体见 https://lnmp.org
本文写得较久了,不保证内容仍然有效!
这阵子,外贸圈子里最热的就两个事情:
- 从 2017 年 1 月 1 日起,国家税务总局开始清查境外账户(CRS 体系下的非居民账户)
- 从 2017 年 1 月 1 日起,谷歌 Chrome 浏览器将会把采用 HTTP 协议的网站标记为“不安全”网站
第 1)件事情我们先不论,后面文章再说。先说说第 2 件事。
Google 一直在推动网站从 HTTP 切换到 HTTPS。可以说,谷歌越来越偏爱安全级别高的网站。2014 年 8 月,Google 将 HTTPS 正式作为排名因素之一。
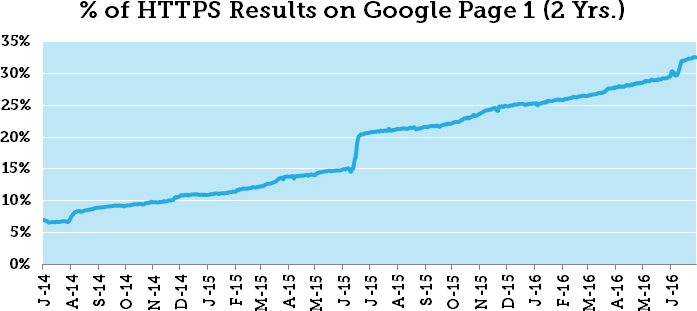
HTTPS 网站被认为是安全的网站,将会比 HTTP 的网站在排名上获得小幅优势。而在过去的两年中,谷歌对于 HTTPS 网站的网页抓取收录也在明显上升:

2014 年 1 月-2016 年 1 月 过去 2 年中谷歌收录的页面中,HTTPS 网页的收录量已经超过 30%
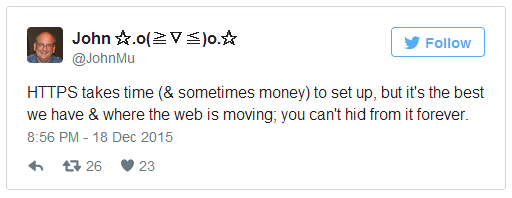
而从谷歌官方人员 John Mueller(谷歌站长趋势分析师)的话中也可以看出来,谷歌会破开一切阻挠推行 HTTPS :

关于更多的信息,我就不列举国外消息了。看图说话吧,从别的网站上截的:

从 2017 年 1 月 1 日起,谷歌 Chrome 浏览器将会把采用 HTTP 协议的网站标记为“不安全”网站
谷歌官方博客消息原文:https://security.googleblog.com/2016/09/moving-towards-more-secure-web.html
答案是:很有可能。
那么我们外贸英文网站应该怎么办呢?HTTPS 的目的是确保交易类网站的安全,保证涉及网站平台账户信息,付款信息以及信用卡等信息不泄露。在 SEO 方面的作用是在 seo 上获取谷歌的好感,排名能够比 HTTP 网站提升一些,但提升幅度也很小。毕竟影响谷歌排名的因素多达 200 多个,这并不足以对整体网站排名权重产生根本影响。总体而言,
- 如果你是 B2C 网站,因为会涉及到商城,购物车,付款和订单信息,在线支付等方面的因素,我认为很有必要启用 HTTPS。
- 而外贸 b2b 网站更多地只是做个公司展示,产品展示,所以 HTTPS 的意义没有 B2C 网站那么大。但加上一个是可以提升“bigger”,另一方面访客也会觉得安全。
最终结论:HTTPS 是大势所趋,不管是 B2C 还是 B2B 网站,迟早都要启用的。
接着来说怎么给网站从 HTTP 换用 HTTPS。总体来说分为四个步骤:安装 SSL 证书、部署 SSL 证书、修改网站配置文件 conf 、网站 URL 中 HTTP 替换为 HTTPS。
一、安装 SSL 证书(Let's Encrypt)
SSL 证书有免费的也有收费的。具体就不科普了。免费的也可以用,如大名鼎鼎的 Let's Encrypt SSL certificates.
(2017.6 月更新:Let's Encrypt 已正式更名为 Certbot )
本文主要介绍 VPS 怎样安装部署 SSL 证书并启用 HTTPS。
下载和安装证书
1)先安装 git 包
连接上 VPS 后,在 Xshell 上粘贴命令(每条命令用鼠标右键复制粘贴,回车执行即可。不支持 ctrl+v 粘贴):
sudo yum install git
2)下载证书包
sudo git clone https://github.com/certbot/certbot /opt/letsencrypt
3)进入证书目录
cd /opt/letsencrypt
二、创建并部署 Let’s Encrypt SSL 证书
继续命令行执行:
./certbot-auto certonly --standalone --email 2897xxx@qq.com -d www.example.com -d example.com
注意:
- 上面命令中的 email 地址是方便你接收证书密钥回复以及紧急信息的,尽量填写企业邮箱或者 gmail 邮箱,QQ 邮箱应该也可以,你可以填写试试。
- 你的网站域名如果是 xyz.com,那么上面就改为:-d www.xyz.com -d xyz.com
建议先把上面命令复制粘贴到记事本里,把 www.example.com 和 example.com 先替换好,然后粘贴执行。
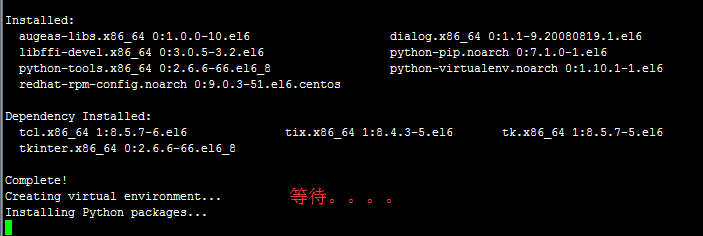
然后等待:

接着,会询问你是否同意的协议。agree 的话,输入 a,回车。此时就准备创建证书了。
如果发生故障,如提示:
Problem binding to port 80: Could not bind to IPv4 or IPv6.
那么请参考这篇文章解决:
最后成功创建证书。
一般情况下,屏幕显示创建的信息如下:
IMPORTANT NOTES: - If you lose your account credentials, you can recover them through e-mails sent to somebody@example.com. - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/example.com/fullchain.pem. Your cert will expire on 2016-03-31. To obtain a new version of the certificate in the future, simply run Let's Encrypt again. - Your account credentials have been saved in your Let's Encrypt configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Let's Encrypt, so making regular backups of this folder is ideal. - If you like Let's Encrypt, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
此时粘贴执行命令:
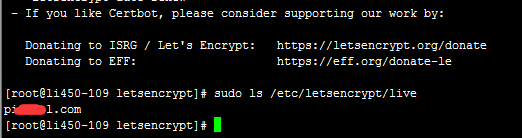
sudo ls /etc/letsencrypt/live
会列出该目录下,证书文件存放的网站文件夹,文件夹名就是网站域名。

注意看一下是主域名还是 www 域名。这很重要!一会配置证书路径的时候需要检查一下,保证路径正确!比如,这里显示的是主域名,如图中 pxxxl.com,此时继续粘贴:
sudo ls /etc/letsencrypt/live/pxxxl.com(或可能是 www.pxxxl.com)
注意上面 pxxxl.com 替换成你的域名。此时会显示创建了 4 个证书。分别是:
cert.pem chain.pem fullchain.pem(公钥) privkey.pem(私钥)
最后两个是我们要用的,需要写到虚拟主机配置文件 conf 里面。
三、修改网站配置文件
用 XFTP 进入 /usr/local/nginx/conf/vhost/ 下的 你的网站的配置文件,通常是 www.xyz.com.conf 文件。下载下来,用 notepad++ 或 Sublime Text 之类的专业的编辑器打开编辑
注意:别用电脑系统自带的记事本,那个只是处理文字用的,会把代码编码弄乱。你可以百度搜索:notepad++,在百度的下载那里选择普通下载,然后下载安装。
CTRL+A 全选中所有代码,删除。然后复制下面我已经配置好的代码,粘贴进入。
server
{
listen 80;
#listen [::]:80;
server_name www.xyz.com xyz.com;
return 301 https://www.xyz.com$request_uri;
}
server
{
listen 443 ssl http2;
ssl_certificate /etc/letsencrypt/live/www.xyz.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/www.xyz.com/privkey.pem;
# 注意检查上面证书的路径,live 下的证书文件夹名是否含有 www,如果没有,请在上面两行中删除 www.
ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
# HSTS (ngx_http_headers_module is required) (31536000 seconds = 12 months)
# add_header Strict-Transport-Security "max-age=31536000" always;
# OCSP Stapling ---
# fetch OCSP records from URL in ssl_certificate and cache them
ssl_stapling on;
ssl_stapling_verify on;
index index.html index.htm index.php default.html default.htm default.php;
server_name www.xyz.com;
root /home/wwwroot/www.xyz.com;
include wordpress.conf;
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location /wp-content/uploads/ {
location ~ .*\.(php)?$ {
deny all;
}
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
access_log off;
}
注意检查一下,把上面所有的 xyz.com 换成你的网站主域名。然后保存。
注意:为了让过程简单一些,我们这先别急着上传覆盖源文件。先别重启 nginx。这一步我们先配置好文件,但先不上传重启 nginx。
四、把 WordPress 数据库中 HTTP 替换成 HTTPS
登录 WordPress 后台,然后点击插件,安装插件,搜索:Velvet Blues Update URLs 插件,启用。
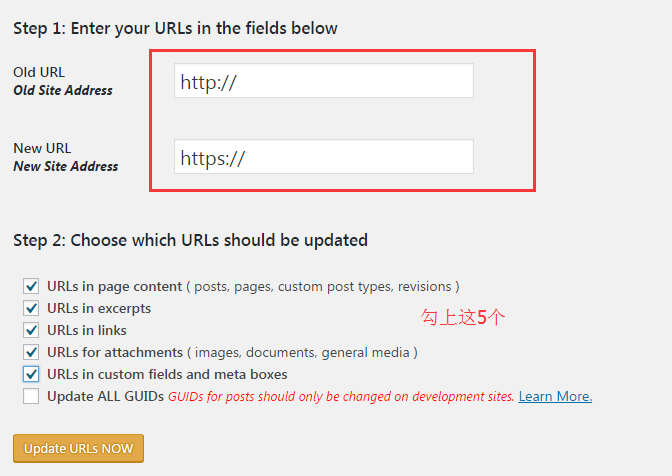
启用之后,按照图中设置,

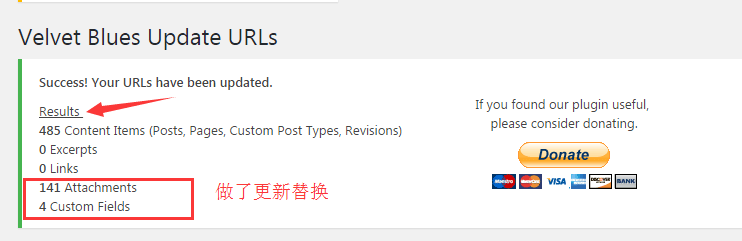
点击 Update 按钮。之后在上方会显示进行了哪些替换处理的结果:

然后,检查一下:
设置(Setting)-常规(General) 那里,WordPress 地址 和 网站地址(Site URL) 是不是都改成 https 了。如:https://www.xyz.com
如果还是 http,请手动修改一下。修改之后,系统会立即把你登出后台。
五、上传网站配置文件,重启 nginx
上传第三步我们保存的 www.xyz.com.conf 覆盖掉原文件,
接着 Xshell 执行:service nginx restart
OK,此时 访问你的网站,会自动跳转到 https。
OK,此时再访问首页,已经是绿色小锁加持了!




六、我都做了,为什么看不到小绿锁?
可能有些人完成第五步后,发现 chrome 浏览器 https 左边并没有出现绿色的小锁啊?
说说两种情况:
如果你是新装 WordPress,这一步必显示绿色小锁。
如果你是网站搬家,把之前的网站搬过来的,那么可能会不显示小锁。如果你每一步都做好了,但是还是不显示小绿锁,那么只能说,你的数据库中调用的资源虽然都是 https 的,但是页面存在仍用 http 调用的资源。最常见的可能是:
某个主题的 banner 图片,你在 主题设置 里面填写的某个资源(多数是图片) 的 URL 地址是死的,并不会被存入数据库,所以用插件替换不掉。比如:http:www.xyz.com/wp-content/upload/2016/xx/xxxx.jpg
类似这样在主题设置里写死的 URL 里的 http,插件是没有办法替换到的。所以你要自己去检查是否有调用 https:// 的资源。把这些改成 https:// 就会正常出现小绿锁了。
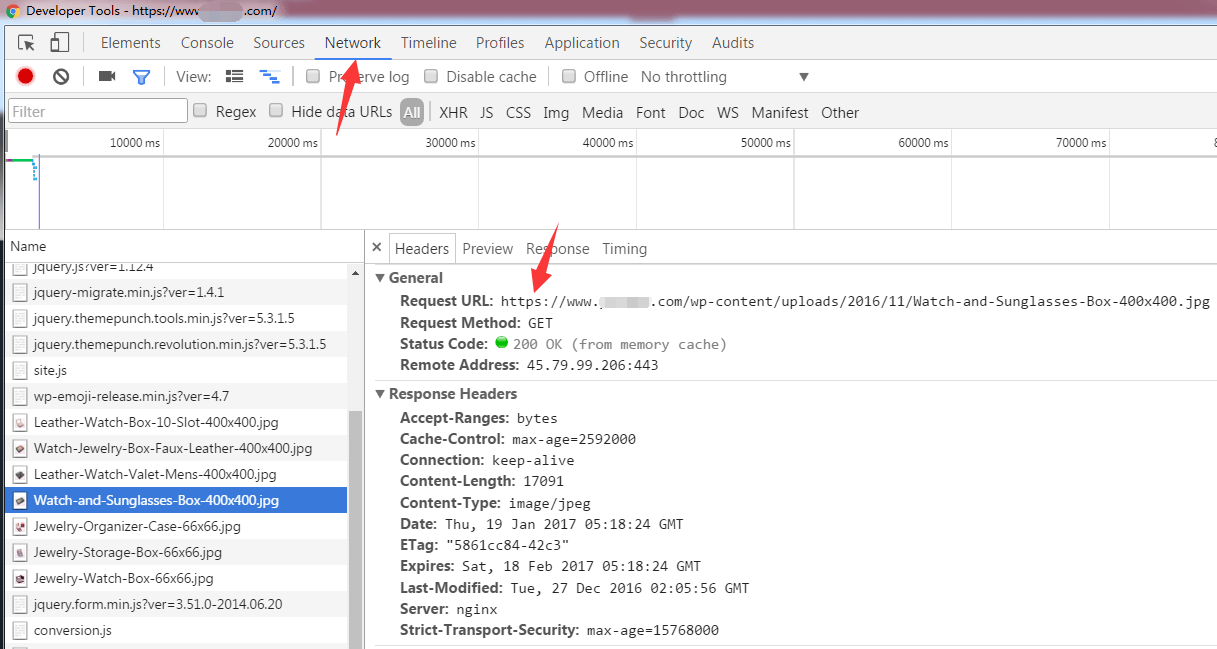
怎么检查呢?
用浏览器的 F12(科学点的浏览器,如 chrome, firefox ... 搜狗高速模式也 OK,360 我不用所以不知道,IE 是铁定不行)。
按 F12 后弹出的工具界面 tab 里选择 network,会列出加载的网络资源。注意这时候是空的,因为页面已经加载完毕了。

你需要再按一下 F5 刷新页面,这个时候会出现加载的资源列表。把鼠标移动到这些资源的 URL 那里会自动显示出资源 URL 地址。一个个检查哪个是 http 的,然后想办法改掉就 OK 了!
七、关于免费的 Let’s Encrypt SSL 证书的说明
免费的 L et's Encrypt SSL certificates 的有效期一般是 90 天,90 天之后可以再续期。也不麻烦,执行命令行即可。
八、可以让证书到期自动续期吗?
可以!利用 cron 可以让证书到期自动续期。
关于自动续期,建议看看这篇文章:Certbot 对免费 Let’s Encrypt 证书的自动续期,So Easy!
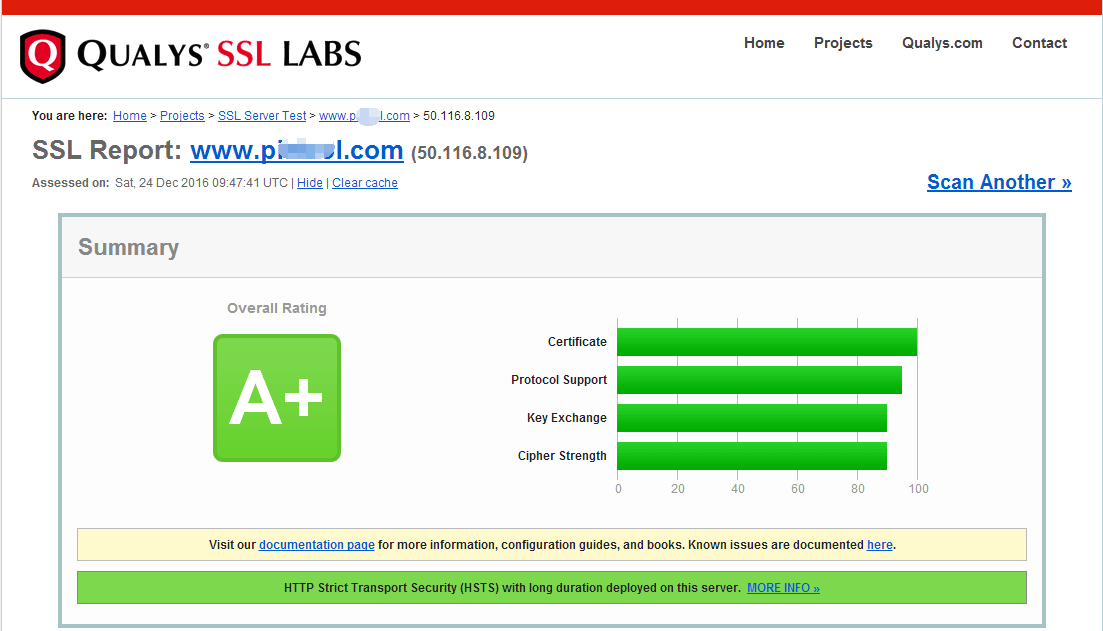
九、测试 SSL 是否完全 OK
感谢 @tudou 提供的测试网址:
https://www.ssllabs.com/ssltest/
测试结果:A+ 完美~!

十、为什么我的测试结果是 A,不是 A+?
没关系,A 已经够了!写这篇文章之前,我配置 SSL 的 nginx 规则代码(本文第三部分)里是含有 HSTS (HTTP Strict Transport Security) 协议的。至于什么是 HSTS 协议,你可以自行百度。
如果你的 SSL 规则里添加了 HSTS 协议,那么它起到的主要作用是 强制用户的浏览器只能用 https 来访问你的网站。所以得分一定高:A+。上面截图也是基于之前的 https 配置。
但是,根据我数次试验,HSTS 是个双刃剑,一旦你启用了,想取消特别特别麻烦。所以我后来在文章中把那个代码注释掉了。大家可以无视,其实得分 A 也够了!
如果你特别在意得分,觉得网站也一直会使用 https 下去,那么就在第三部份的网站配置代码中 443 Server 段内,找到以下这两行代码:
# HSTS (ngx_http_headers_module is required) (31536000 seconds = 12 months) # add_header Strict-Transport-Security "max-age=31536000" always;
HSTS 要求 max-age 最少为 6 个月,即 15768000,最好为 12 个月。
把上面第 2 行里的 add_header 前面的 # 号去掉,保存覆盖重启 nginx 即可启用 HSTS。再测试得分,就是 A+。
但,我还是建议不要单纯为了锦上添花的分数给自己麻烦。一旦加了 HSTS 之后,想取消很麻烦。以后你如果想临时停用 https,网站是无法访问的。因为你网站临时恢复成 http,但 HSTS 强制了所有访问者的浏览器在 12 个月内只能用 https 来访问,于是就会访问出错。因此,建议如果以后需要,再加上这条。
关于 HSTS 的用法其实还有更细节的内容,比如,如果对子域名也同样执行 HSTS,则规则为:
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
还有是否创建 preload list 等等……
这里不想介绍那么多,因为并不建议设置 HSTS,所以这里就不再多说了,有需要请自行百度。
十一、有两个网站,怎么给第二个网站配置 https?
进入证书目录
cd /opt/letsencrypt
粘贴一下命令,回车执行:
sudo -H ./certbot-auto certonly --standalone --email 12345@qq.com -d www.example.com -d example.com
此时,会提示你端口 443 已经占用,无法安装证书。
由于我们第一个网站的 https 已经占用了 443 端口,所以我们要先把 443 端口进程关闭。一般是因为当前网站 nginx 占用了 80 和 443 两个端口。所以我们先执行:
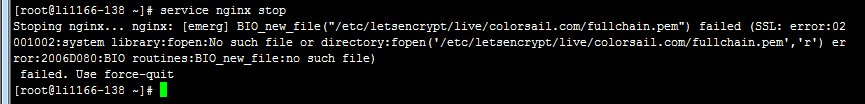
service nginx stop
如果停止成功,则重新粘贴上面那条 sudo 命令来安装证书
如果出现如下的问题,如截图所示:
那么就要从进程里把 nginx 强制关闭。执行命令查看 nginx 的 PID:
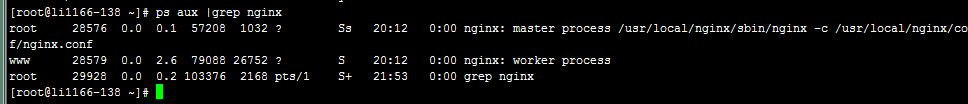
ps aux |grep nginx
可以看到类似于如下截图中的进程信息:
比如:图中有三个 PID:28576 28579 29928 (不一定是这 3 个进程号,你要自己看)
于是执行命令:kill -9 28576 28579 29928 (格式为 kill -9 进程号 1 进程号 2 进程号 3,进程号之间有空格)
然后再执行命令:service nginx stop,停止 nginx 之后,接着粘贴上面那条 sudo 的命令,即可正常给第二个网站安装证书。
安装完证书,完成之后,记得重启 nginx!
service nginx restart
安装好证书后,再从第三步开始配置网站 conf 文件。三、四、五、八。
本文完!
本站所有文章除注明“转载”的文章之外,均为原创。未经本站允许,请勿随意转载或用作任何商业用途,否则依法追究侵权者法律责任的权利。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路



料神为什么我找不到 http://www.xyz.com.conf 这样的文件?我的 vhost 文件夹里空空如也,我有自己新建一个文件,名字和格式改掉,然后把那段代码放进去还好,可是 xshell 提示这个自己加的文件无效?这怎么破,请赐教,万分感谢!
@LiaoSam 该评论为私密评论
而且安装 ssl 证书其实也有相应的命令。lnmp ssl add。本文开头就有红色字体提示文字。
如果你装的是其他环境,那么 phpmyadmin 这个目录的地址,你需要先弄清楚在什么地方才能访问。如果你是/home/wwwroot/default,那么 http://yourip/phpmyadmin 就可以访问,不要用 https,ip 地址是不支持 https 的。
@Liaosam 谢谢料神提醒,我想可能是因为我改了些东西,强制把 http 跳转到 https,那么现在我可以逆转过来吗?就是取消 http 跳转到 https 的这个规则,或者,我是否可以单独设置 phpmyadmin 的链接不要跳转到 https 而是维持在 http,以便我可以进入 phpmyadmin 去修改数据库?
@Liaosam 哇,不愧是料神!果然真的可以,太崇拜了!!!
覆盖 conf 一直重启失败[root@li1119-235 ~]# service nginx restart
Stoping nginx... nginx is not running.
Starting nginx... nginx: [emerg] open() "/usr/local/nginx/conf/wordpress.conf" failed (2: No such file or directory) in /usr/local/nginx/conf/vhost/www.longwaymachinery.com.conf:33
failed
WordPress 现在无法登陆了
不过这篇教程有点老了,不保证仍然有效。现在新版的 LNMP 不是自带 SSL 模块吗?
安装命令 lnmp ssl add
@晴天sun wordpress.conf 的正确目录是:include /usr/local/nginx/conf/rewrite/wordpress.conf;(料神代码第 33 行),保存上传后,直接 service nginx restart 即可
SAM 哥,问下 linode 的 LNMP 环境,如何弃用现在的域名,换成新的域名呀,带 SSL 证书呢!
注意一些事项:https://lnmp.org/faq/upgrade1-4.html
请教,lnmp1.5d 的虚拟主机网站配置文件该怎么写啊?直接用上面的这个,不行呢。
关于安装 SSL 证书,按照 Sam 上面的步骤,我也遇到跟下面同学一样的错误。
尝试从 Google 上找寻解决办法,但是根本看不懂,不过无意间发现了一个小问题
——在安装 SSL 证书是的一个命令“./certbot-auto certonly –standalone –email 2897xxx@qq.com -d http://www.example.com -d example.com”里 Sam 有个小小的手误,就是“–standalone”和“–email”应该是“--standalone”和“--email”。所以下面有很多同学都遇到了这个情况,但也不知道该怎么解决。
从 “十一、有两个网站,怎么给第二个网站配置 https?” 的命令 “sudo -H ./certbot-auto certonly --standalone --email 12345@qq.com -d http://www.example.com -d example.com”也可以看出差异。
可是我还是没能安装成功! 直到达到了证书的安装限制。(上网搜了一下,好像是 7 天只能申请 6 次左右。)
无奈之下,我就用了另一个域名,重新来过。只是第二步安装 SSL 证书的时候,把原来的命令“./certbot-auto certonly --standalone --email 2897xxx@qq.com -d http://www.example.com -d example.com”改为用 给第二个网站部署证书的命令“sudo -H ./certbot-auto certonly --standalone --email 12345@qq.com -d http://www.example.com -d example.com”,其他按照 Sam 的步骤 没变化,完成了 SSL 证书的安装。
补充一点,关于最新的自动续期的方法,“Certbot 对免费 Let’s Encrypt 证书的自动续期,So Easy!”(https://www.liaosam.com/use-cron-service-and-certbot-for-renewal-of-letsencrypt-ssl-certificates.html)里面“五、创建 Cron 文件”有一个手误
——“此时相当于准备创建一个 root 用户的空白 crontab 文件。直接按住 shift+分号(打出冒号来),然后输入 q,回车。退出编辑文件状态。”这里的“然后输入 q”应该是“然后输入 wq”,这个可以参考之前的一篇文章“https://www.liaosam.com/renew-your-ssl-certificate.html”里的“4)执行 Cron 自动续期命令”。
我刚开始一直出问题,也不知道该怎么解决,然后就翻出了之前的文章看能不能找到方法,发现了这个小失误。
上面就是我最近遇到的情况和解决办法,希望能给有类似情况的同学一个参考。其他的问题,我也不清楚,因为我不懂代码这些东西。
(虽然不懂内在的原理,但是通过自己的操作一步步解决问题,并把证书安装完成之后,内心还是有点小激动的~)
感谢 Sam 的付出!


@小璞叔叔 这位老哥说的 nice 。
。
不过可能是系统原因还是没有纠正过来
【“./certbot-auto certonly --standalone --email 2897xxx@qq.com -d http://www.example.com -d example.com”】
是两条杠杠哟,不然识别不了语法了。出现错误。
@Spandex Fabrics 是的,-- 不是 —。
@小璞叔叔 Hi Sam,
有个疑问,为什么按照上面的操作,在 Linode 上可以成功安装 SSL 证书,但是在 Vultr 却一直都失败?VPS 的差异?
P.S.: LNMP1.4 在 Vultr 上没问题。(就像你说的 LNMP1.4 的 SSL 是集成的)。
补充: 在安装 SSL 证书是的一个命令“./certbot-auto certonly –standalone –email 2897xxx@qq.com -d http://www.example.com -d example.com”里“–standalone”和“ –email”前面是 两个段线(数字键 0 右边的按键 按两下) --,不是一个长线—。上条评论里我已经改过来了,但在评论区显示还是一个长线。
@小璞叔叔 安装 LNMP1.4 的的命令“wget -c http://soft.vpser.net/lnmp/lnmp1.4.tar.gz && tar zxf lnmp1.4.tar.gz && cd lnmp1.4 && ./install.sh”,在 Vultr 上实在没法安装 SSL,被逼无奈网上找了其他的资料,无意间看到 LNMP1.4 跟 1.3 大差不差,不过最后多了 SSL 的选项,简单的问答,填一下就好了,希望可以帮到大家。 : )
@小璞叔叔 应该是“./certbot-auto certonly --standalone --email 2897xxx@qq.com -d http://www.example.com -d example.com,不然会报错
[root@vultr letsencrypt]# ./certbot-auto certonly ?standalone ?email jacky@****(马赛克).com -d www.****(马赛克).com -d ****(马赛克).com
usage:
certbot-auto [SUBCOMMAND] [options] [-d DOMAIN] [-d DOMAIN] ...
Certbot can obtain and install HTTPS/TLS/SSL certificates. By default,
it will attempt to use a webserver both for obtaining and installing the
certificate.
certbot: error: unrecognized arguments: ?standalone ?email jacky@****(马赛克).com
不知道什么问题,怎么办?料大大
@jacky “–standalone”和“ –email”前面是 两个段线(数字键 0 右边的按键 按两下) --,不是一个长线—。
料大,您好:文章中的下载证书包:sudo git clone https://github.com/certbot/certbot /opt/letsencrypt 怎么不行了。如何去找到这个证书包呢?
修改了 https 以后,后台登不进去了,这个怎么解决啊?
料神帮给看下这个吧, 找了一天答案没找到解决办法,,
Email, 总是不能识别是怎么回事呢?
certbot: error: unrecognized arguments: –standalone –email lzhen0509@gmail.com
@Jane LI 同样的问题,感觉很困惑,几个月前按照这个步骤是没有问题的,用两个域名试了两个服务器都是这个结果,是不是这个命令已经失效了呢?
@ryan 同上 ,“–standalone”和“ –email”前面是 两个段线(数字键 0 右边的按键 按两下) --,不是一个长线—。
@Jane LI 第三个命令 有用这个 cert.pemchain.pemfullchain.pemprivkey.pem,后面写邮箱, 其他的还按料大的来就行
@yan 你的意思是把 ./certbot-auto certonly –standalone –email 2897xxx@qq.com -d http://www.example.com -d example.com 这个命令替换成 cert.pemchain.pemfullchain.pemprivkey.pem 2897xxx@qq.com 这个命令吗?我试了一下还是不行啊
@张皓昱的博客 你试试 这个看有没有用,“–standalone”和“ –email”前面是 两个段线(数字键 0 右边的按键 按两下) --,不是一个长线—。
@Jane LI @Liaosam 料神帮忙看看吧。
@Jane LI 我也遇到这个问题,我是先更新 git 到 git-2.4.5 版本,网上有教程,然后用回会之前的 letsencrypt 命令:
./letsencrypt-auto certonly --standalone --email xxx@xxx.com -d http://www.xxx.com -d xxx.com
就成功了。
@danny 你好,我试过了你的方法,但是还是同样的结果。
@danny 您的意思是先升级 git 到 2.4.5 版本,然后按照如下步骤操作?
2)下载证书包
sudo git clone https://github.com/certbot/certbot /opt/letsencrypt
3)进入证书目录
cd /opt/letsencrypt
继续命令行执行:
./certbot-auto certonly –standalone –email 2897xxx@qq.com -d http://www.example.com -d example.com
@Jane LI 你看看这个行不行,“–standalone”和“ –email”前面是 两个段线(数字键 0 右边的按键 按两下) --,不是一个长线—。
python3 创建虚拟机问题
export LC_ALL=C